April 4, 2024

11 Best Websites for Making a Presentation (And How to Choose One For Your Needs)
Here are 11 of the best websites and programs to create free presentations online
Co-founder, CEO
The best websites for making presentations equip you with all the tools needed to build a professional, attractive, and informative slide deck quickly and efficiently. But with dozens of slide makers claiming to be the best, it’s hard to choose an app that suits your needs best.
We’ve done the legwork for you and scoured the web for the best presentation websites. We based our evaluation on factors such as functionality, ease of use, AI sophistication, collaboration tools, and value for money. Below is the result — a comprehensive overview of the 11 best web-based slide creation apps based on our findings.
Short on time? Summary of the best sites for making a presentation
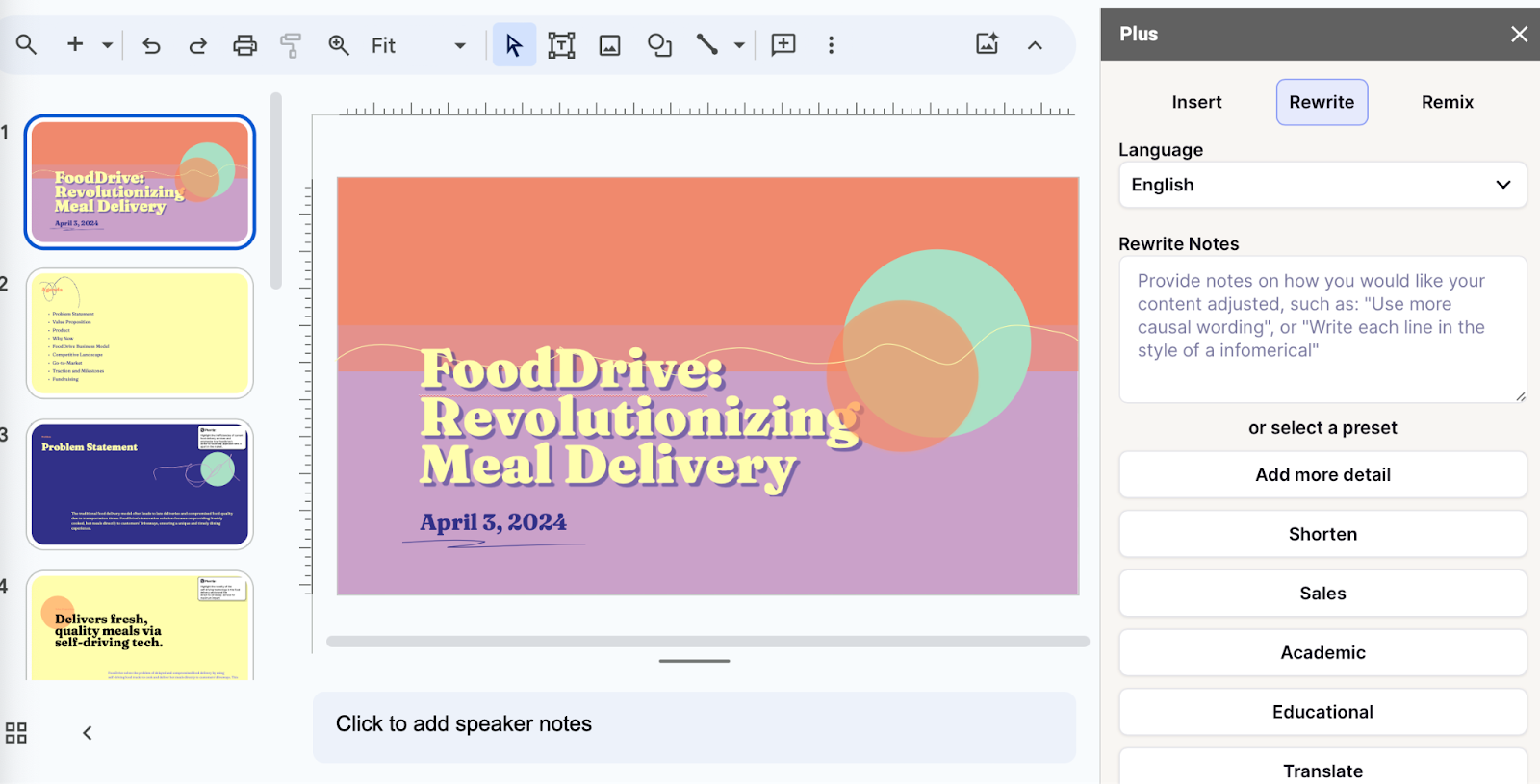
1. plus ai — best all-round presentation maker.

Key Features
- Adds easy-to-use AI to Google Slides
- Affords customization options for slide templates, colors, and logos
- Allows slide deck generation via different methods
- Facilitates collaboration within teams on Google Workspace
- Features a setting-rich but straightforward user interface
- $10/month for Basic and $20 for Pro versions when billed annually ($15 and $30, respectively, with monthly billing)
Plus AI is a powerful and user-friendly presentation maker that’s suitable for any purpose, whether you’re a professional, student, or amateur user.
Plus AI gives you a robust selection of AI slide creation methods. You can generate presentations straight from text, work on them slide-by-slide, design them from scratch, or use existing templates. Regardless of the method, the tool’s AI technology does all the heavy lifting design-wise and the interface is a breeze to navigate, so you can sit back and focus on the content.
Meanwhile, the customization options allow you to tailor the slides to your desired aesthetic, content type, and audience, and you can create your presentation in 80 languages. The resulting slide decks are elegant, professional, and appropriate for any use case.
Plus AI is an affordable presentation maker, with pricing that starts at $10 per month with annual billing, or $15 when billed monthly. Each of the plans includes an AI extension for Google Docs; this feature helps you compose and edit text. If you’d rather not spend money without taking the tool for a test drive, Plus AI offers you a 7-day free trial.
Here are the key pros and cons of Plus AI — they should help you decide if this presentation maker is right for you:
- Generates professional and visually appealing presentations in minutes — no design skills needed
- AI function allows you to edit and format slides without manual effort
- Lots of ways to customize the presentation
- Vast selection of templates and example presentations
- Text-to-slide and from-scratch creation
- Allows team collaboration in Google Workspace
- Integrates with Google Slides and Microsoft PowerPoint
- Budget-friendly plans and a 7-day free trial
- Plus creates presentations in Google Slides or PowerPoint format, which may be harder for newer users to edit
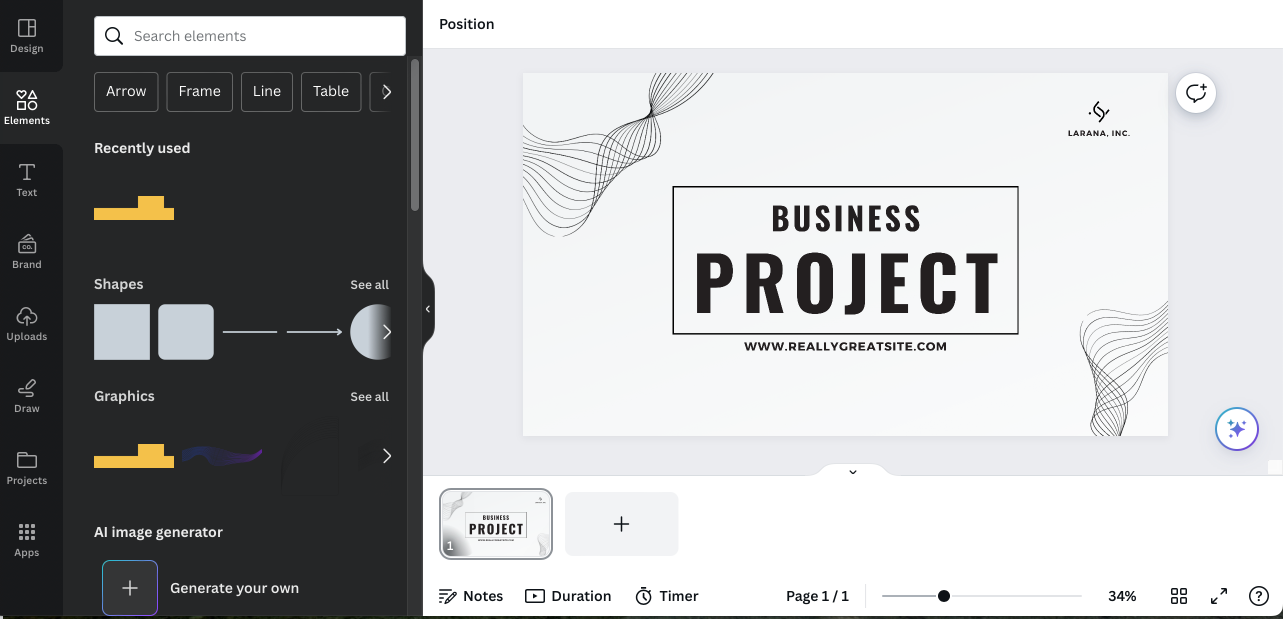
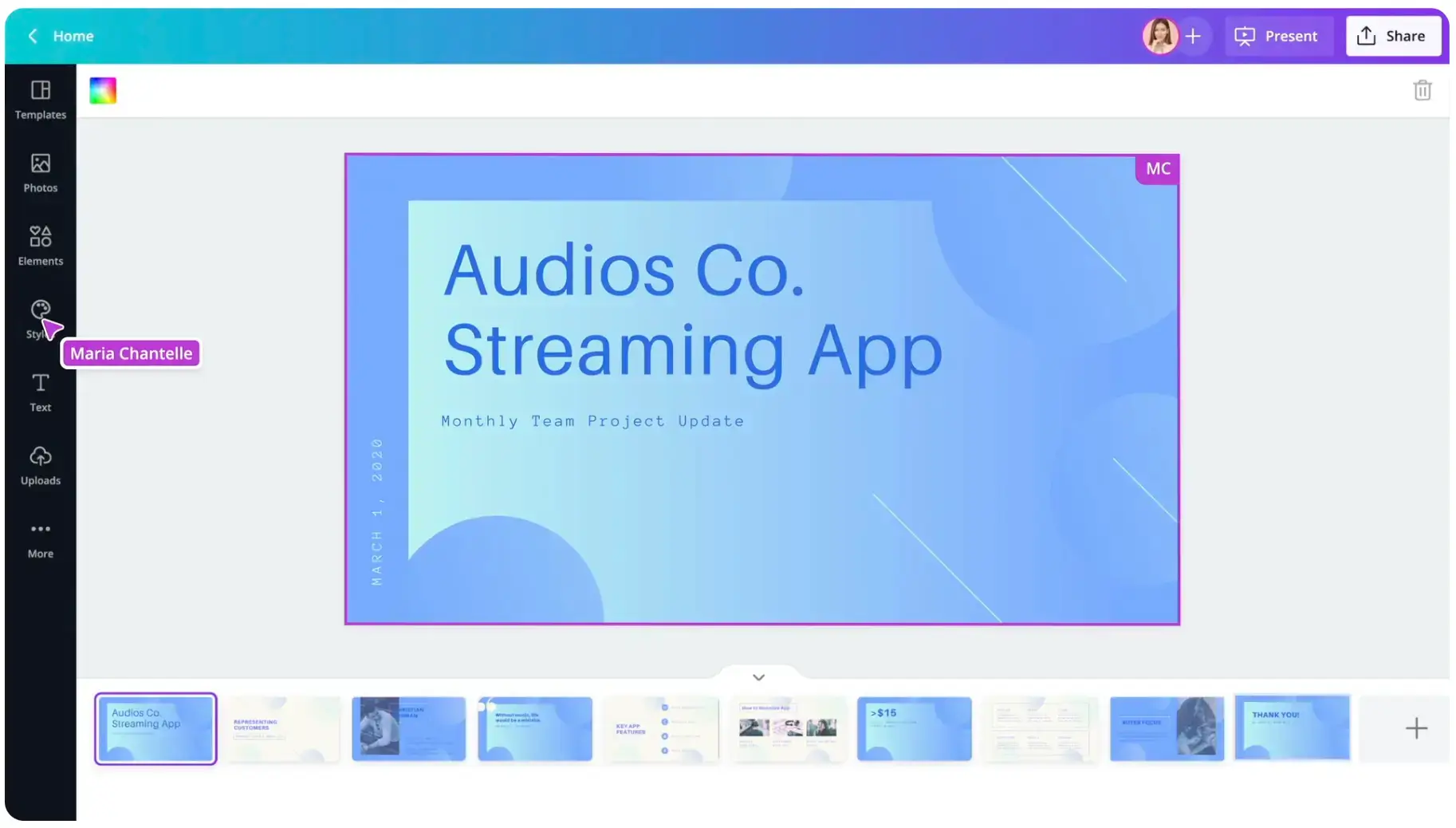
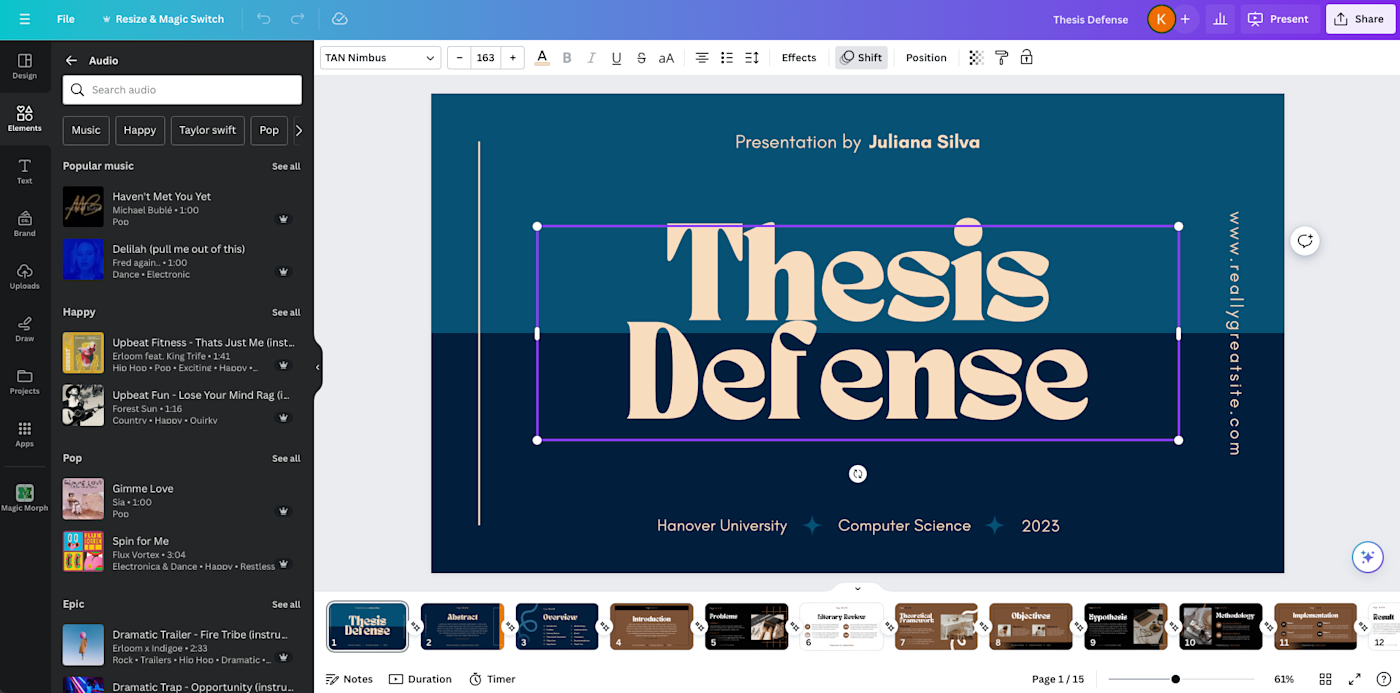
2. Canva — Best free presentation site

- Offers mobile presentation templates
- Web- or mobile-based Canva app supports collaboration
- Remote Control feature lets you run the presentation from your smartphone
- Canva live feature allows viewers to join QA sessions during a presentation
- Presenter mode lets you see your speaking notes and upcoming slides while you present
- AI assists in slide creation and can present on your behalf
- Individual Free Plan: $0 per month
- Individual Pro Plan: $14.99 per month
- Teams Plan: $29.99 per month
Canva is a web-based template editor with graphics creation tools and a powerful presentation builder in its free plan. Canva offers you an array of slide templates designed for virtually any purpose, along with a suite of customization tools to tailor the presentation to your topic and setting.
Canva has made a noticeable effort to optimize presentations for the smartphone. The app’s most striking feature is its selection of mobile presentation templates, which don’t lag their desktop-based peers in either aesthetics or utility. But whether or not your presentation is designed for a mobile screen, Canva lets you run it right from your smartphone, with a presenter view that shows your notes and upcoming slides. The audience can likewise engage with your presentation from their mobile devices during Q&A sessions.
Depending on your use case, you may be able to get away with Canva’s comprehensive free plan. The free Canva has presentation creation and editing tools and gives you access to a huge selection of professional templates. However, it’s the $14/month Pro plan that lets you unlock all the premium tools and graphic assets. And if you need Canva to collaborate with teams, you’re looking at $29.99 per month for the first 5 users.
To help you decide whether Canva is worth trying out, we’ve made this quick summary of the app’s pros and cons:
- Solid free plan with basic features and a large selection of graphic assets
- Optimized for mobile presentations
- Elegant templates for any use case
- Intermediate design skills required
- No direct integration with Google Workspace or Microsoft 365 (possible through third-party apps)
3. Prezi — Best slide tool for creative users

- Web-based tool for creating presentations, videos, and infographics
- Asset library includes templates, ready-to-use story blocks, and stock images from Unsplash and GIFs from
- Integrates with Webex, Zoom, Microsoft Teams, and other video conferencing apps to show presentations and the presenter on the same screen
- Lets you convert PowerPoint presentations to Prezi
Pricing (all plans are billed annually)
- For students/educators: $3-8 per month
- For individuals: $7-19 per month
- For businesses: $15-29 per month
Prezi is a web-based tool for creating presentations, videos, and infographics that are suitable for business and educational settings. The tool offers a wealth of image and icon assets, as well as templates to get you started on your slide deck. The templates do not constrain your creativity with linear slides the way PowerPoint does — you can create your presentations on an open canvas. Prezi even lets you import and customize PowerPoint presentations in its app. And, with the help of Prezi’s new AI tool, you can create and edit entire presentations quickly.
One of Prezi’s most defining features is its integration with popular video conferencing apps, such as Webex, Zoom, Teams, and Meet. Crucially, Prezi lets your slides appear on the same screen as your own video feed while you’re presenting.
Prezi offers three pricing tiers. Students and educators get the least expensive options, with plans that range between $3 and $8 per month. For individual users, plans cost $7-19 per month, while business users pay between $15 and $29 per month. All of Prezi’s plans are billed annually, but you can try the tool for 14 days without committing to a subscription.
If you’re not sure whether this presentation tool is right for you, consider Prezi’s pros and cons below:
- Design freedom and for creating unique and attractive slides
- Graphic assets are readily available
- Integrates with video conferencing apps
- AI assistant generates and edits presentations
- Inexpensive plans for students and educators
- Video and infographic creation part of each plan
- 14-day free trial
- Design skills required to create quality presentations
- Lack of integration with Google Slides and Microsoft PowerPoint
- No monthly billing options
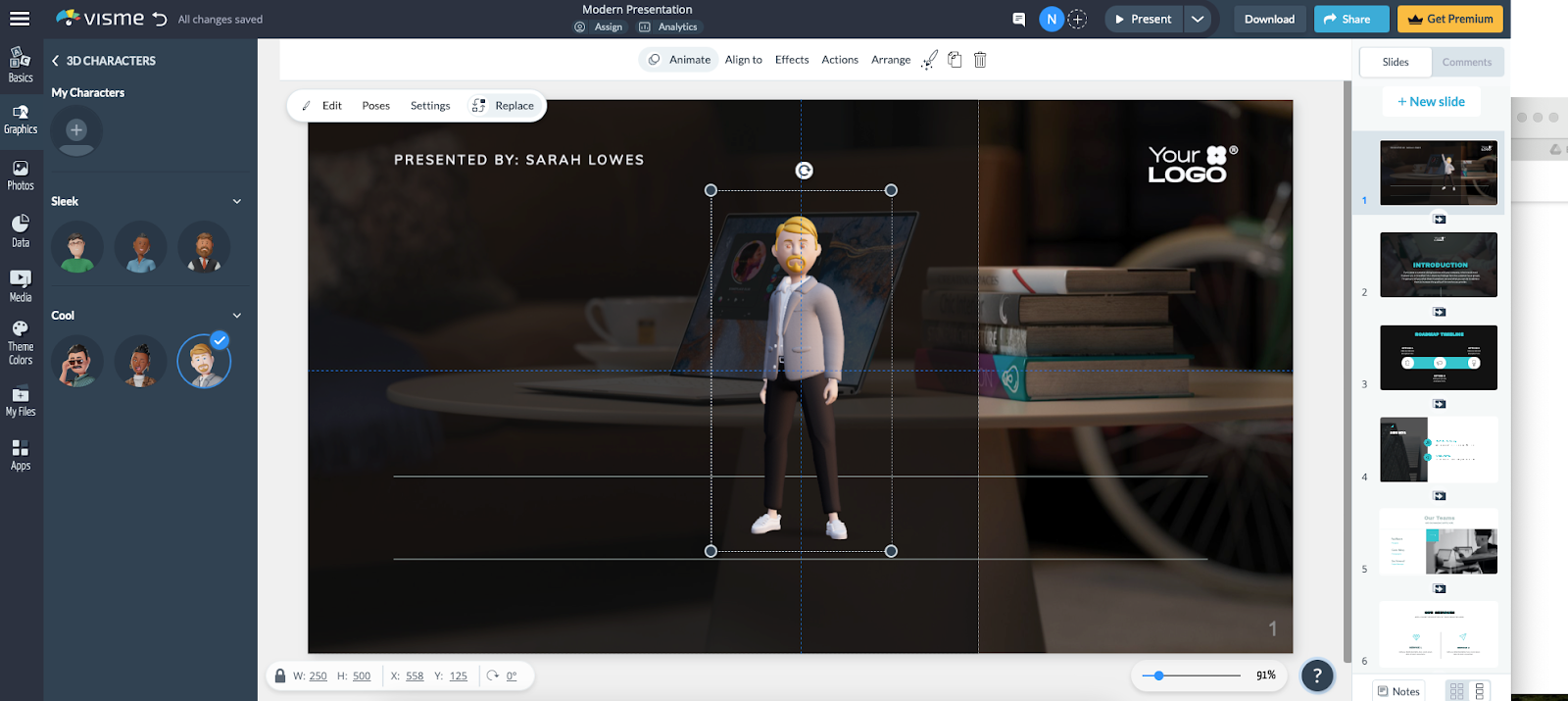
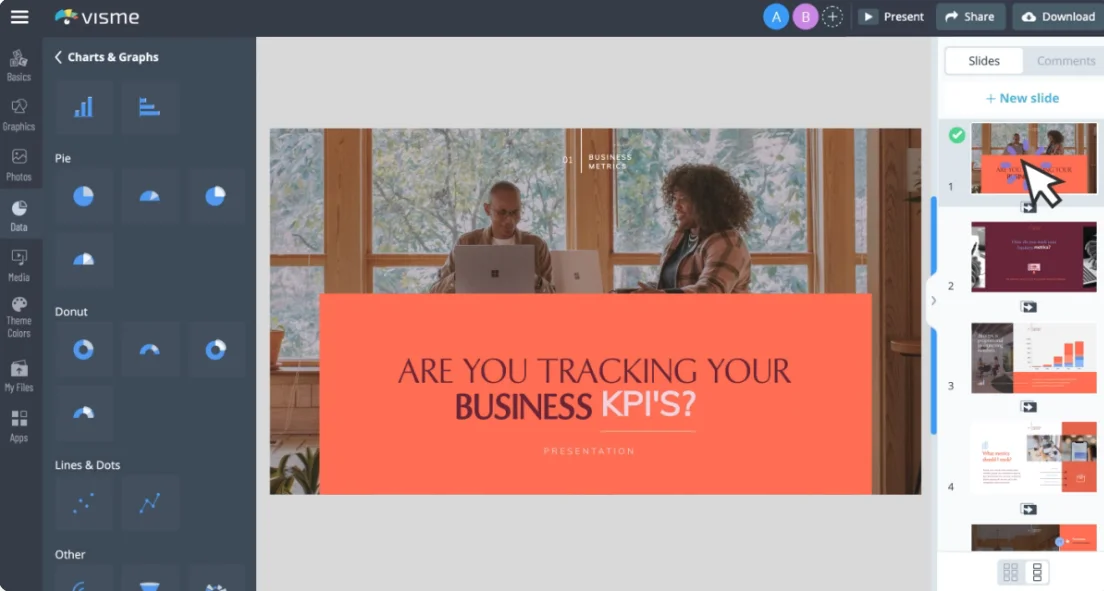
4. Visme — Best for graphics and special effects

- Tools for creating special effects and animating graphics
- Ability to import and edit Microsoft PowerPoint presentations
- AI designer helps create a presentation draft
- Integration with Google Drive, DropBox, Mailchimp, Slack, and other apps
- Presentation analytics tools
- Basic package: $0/month
- Starter package (individual): $12.25/month
- Pro package (individual or team): $24.75-$79+/month
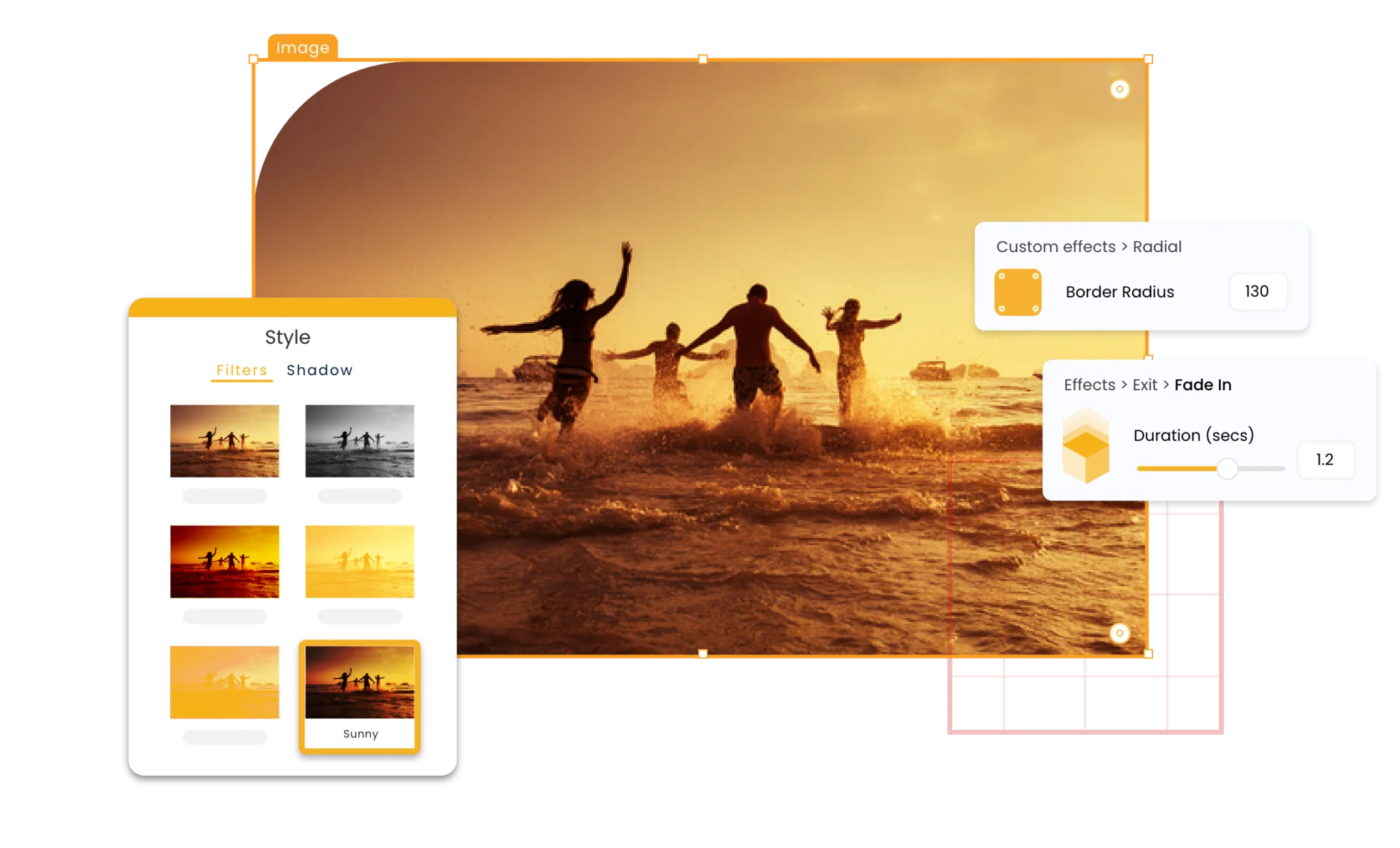
Visme is a web-based app for producing various types of visual content, including presentations. The app’s most distinct feature is its suite of special effects you can use to make the slides’ content and graphics more engaging. The app also lets you animate the images and insert video and audio features into the slides.
Visme integrates with a whole host of other platforms and apps. These integration options are largely designed to let you import content seamlessly into Visme. For example, you have the option of importing your PowerPoint files into Visme, enhancing them there, and exporting them back in the .ppt format if you like. That said, Visme does not work as an extension in popular slide makers, like Google Slides or PowerPoint.
You have three main pricing options with Visme. The Basic plan is free, but you’re limited in access to collaboration tools, assets, interactive, and AI features. The more comprehensive Starter plan costs $12.25 per month (billed annually), and equips you with Visme’s more premium tools. Finally, the Pro team plan sets you back $79/month for a team of 5 and lets you use Visme’s entire suite of interactivity and collaboration functions.
Here are a few vital pros and cons if you need help deciding whether Visme is right for you:
- Vast selection of special effects
- Ability to animate graphics on the slides
- Simple file movement between different web-based apps
- Free plan available
- Free plans extremely limiting
- No direct integration with Google or Microsoft slide tools
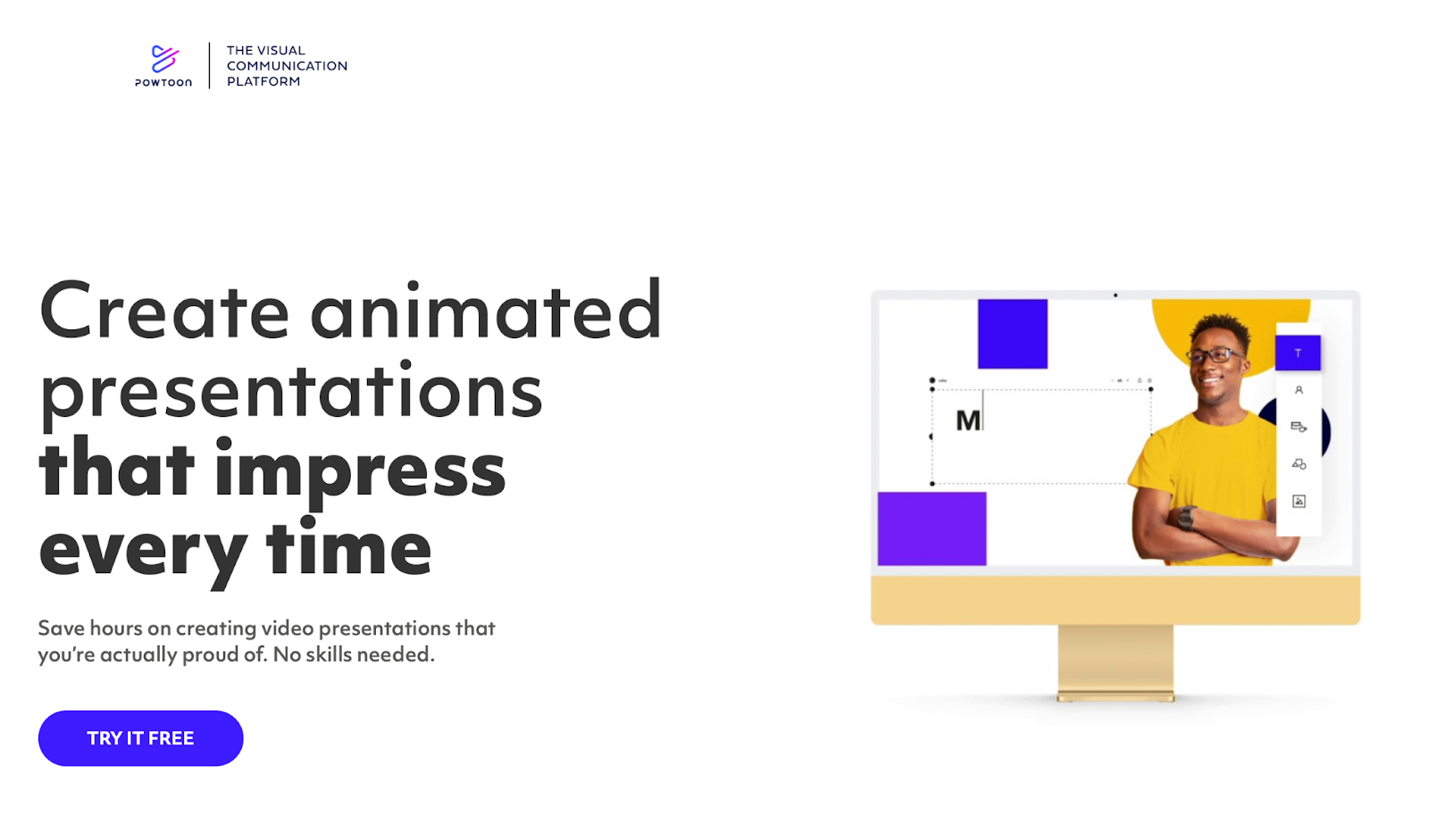
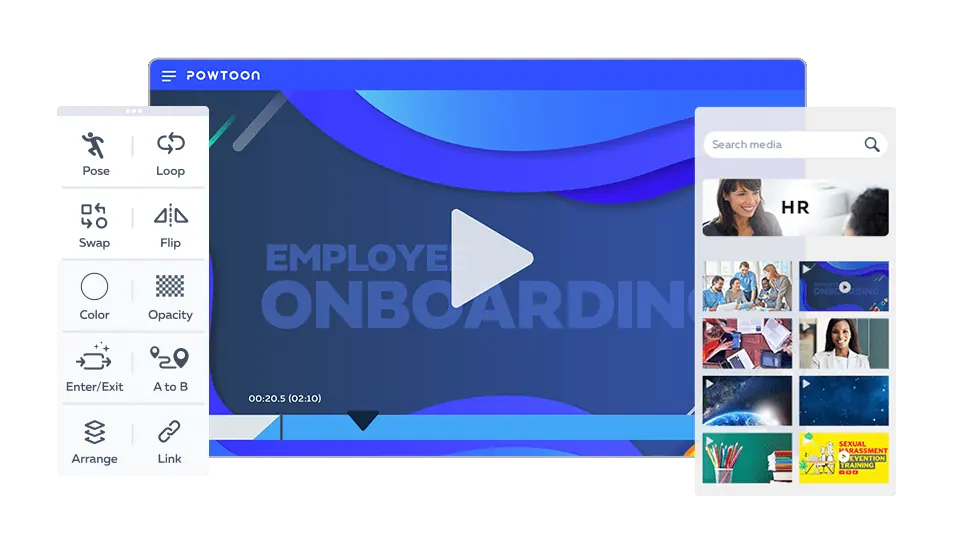
5. Powtoon — Best for slides with animation

- Templates with configurable graphics and animation
- Customizable fonts, colors, and logos
- Access to stock images, videos, and soundtracks
- Lite plan: $50/month ($15/month when billed annually)
- Professional plan: $190/month ($40/month when billed annually)
- Agency: $117/month (annual billing only)
Powtoon is a visual web-based content creation platform with tools for making videos, animations, and presentations. The app’s presentation function lets you build slides using professional templates, in which you’re free to customize the fonts, colors, logos, and graphics. You can even animate the graphics and build custom avatars to present on your behalf — it’s one of Powtoon’s unique selling features.
Powtoon’s suite of slide tools includes a database of royalty-free stock images, video footage, and music. You can use all of these assets in your slides, or upload your own as you see fit. However, how much of these shiny tools you can use in your slide decks depends on the chosen plan.
There are three pricing plans available, and the discrepancy between monthly and annual payments is striking. Most presentation sites charge a few dollars more if you opt for monthly instead of annual billing, but Powtoon’s monthly prices easily triple and quadruple. For example, the Lite plan costs $15/month with annual billing, but $50 if you wish to pay every month instead. You get very basic features with this plan, especially as far as animation and interactivity are concerned. Likewise, the Professional plan jumps from $40 to $190 if you choose monthly payments. You get a bit more for your buck, but some rudimentary features are still absent (like font uploads). Meanwhile, the Agency plan costs a whopping $1400 annually (no monthly option), and this plan gets you all of the app’s bells and whistles.
Not sure if investing in a product like Powtoon is worth it? Consider its pros and cons below:
- Comprehensive animation and video creation features
- Graphic and audio assets available with subscription
- Fonts and logos can be uploaded
- Most customization, animation, and AI features only come with the expensive Agency package
- Monthly payment options are not reasonable
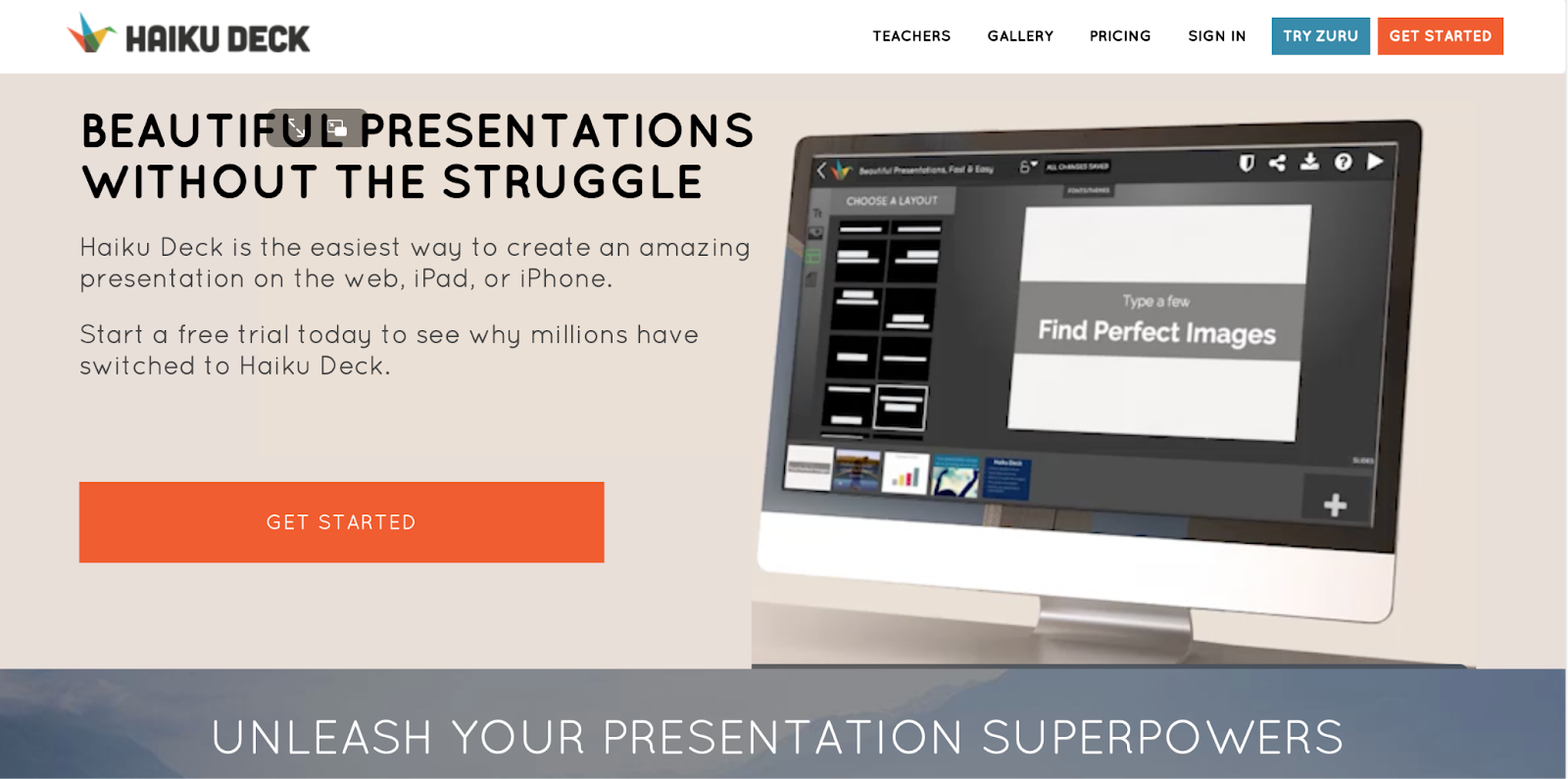
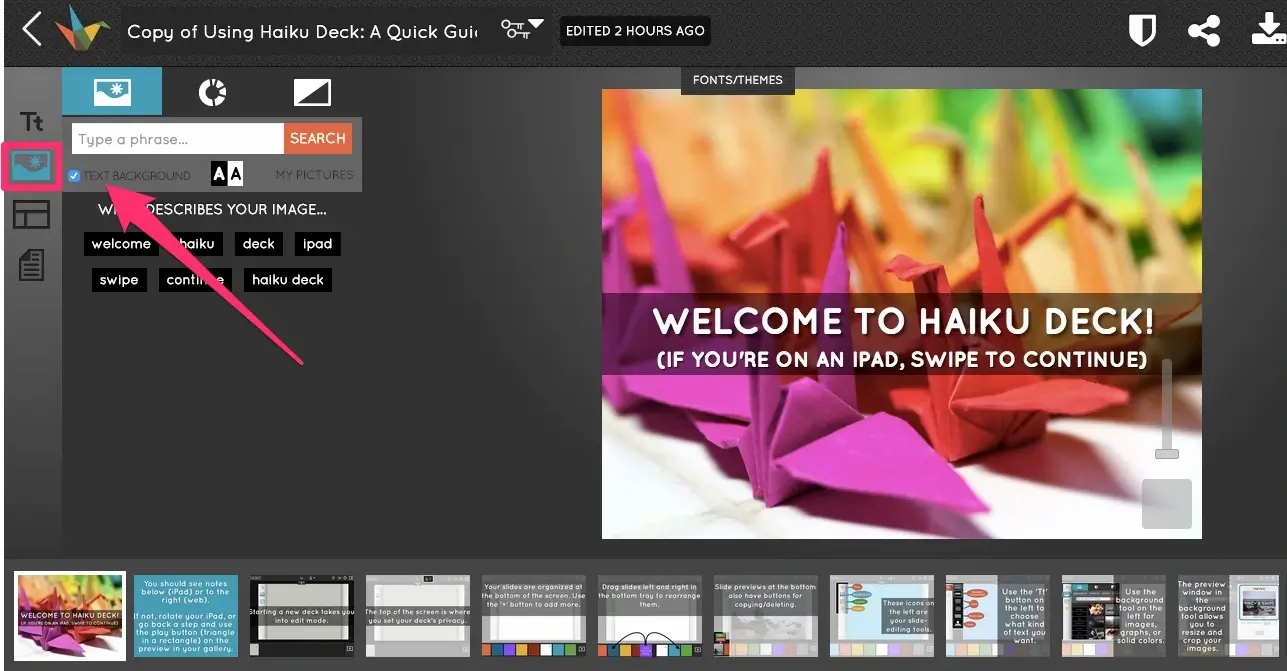
6. Haiku Deck — Best site for image editing options

- Minimalistic interface
- Graphic design tools for improving slide aesthetics
- Pre-loaded templates and image assets
- Cloud-based file sharing for team collaboration
- AI presentation builder (Haiku Deck Zuru)
- Pro plan: $9.99 per month billed annually, or $19.99 monthly
- Premium plan: $29.99 per month, billed annually
Haiku Deck is a web, desktop, and mobile-based presentation builder with a significant focus on design aesthetics. The app’s design tools allow you to refine the graphics in the preloaded templates and images you’re using in the slides. You can source the images right from Haiku’s repository, which boasts over 40 million assets.
To help you create your slide decks, Haiku offers its AI assistant. The AI feature can create new presentations from your outline, or enhance your existing drafts. Since the AI learns from other Haiku users, its algorithms are now trained to outfit slides with contextually relevant imagery and graphics.
Haiku Deck’s pricing has two tiers: Pro and Premium. The Pro plan costs $9.99/month when billed annually and affords full access to the slide creation tools. Meanwhile, the Premium plan will set you back $29.99/month (again, billed annually), and equips you with features such as analytics, live web tracking, and priority support.
Here’s a summary of Haiku Deck’s most prominent pros and cons:
- Visually appealing slides
- Large database of graphic assets
- Advanced tools for editing images
- Capable AI-powered slide builder
- No free plan
- No integration with Google Slides or Microsoft PowerPoint
7. Zoho Show — Best presentation site for budget-minded users

- Clean interface with tools changing depending on the task
- Library for templates, slides, and fonts to facilitate team collaboration
- Over 100 templates
- Imports/exports PowerPoint files
- Presentations can be controlled from smartphone or smart watch
- For individuals: Free
- Professional Plan: $2.50/month and up (billed annually)
- With Zoho Workplace Standard: $3.00/month (billed annually)
Zoho is a web-based suite of business tools, and Zoho Show is its slide creation app. Zoho Show is a straightforward, inexpensive, yet fully functional slide maker that offers most of the same features you’ll get from pricier presentation sites. You can build your decks using over 100 preloaded templates, work on PowerPoint presentations before exporting them to their original file format, and run your slideshow from a smart device. Show’s most unique feature is its clean, contextual interface that only displays tools that are relevant to your current task (whether that’s handy or limiting depends on your preferences).
Zoho Show’s pricing has three tiers. First, there’s the Free plan. This package lets you build basic presentations, but you miss out on key collaboration features and have limited access to graphic assets. Next, you get the more comprehensive Professional Plan, which costs $2.50; you must sign up for Zoho WorkDrive and have a team of 3 people to get this plan. Finally, you can get the entire Zoho Workplace suite for $3/month — this option unlocks the full functionality of the Show app and lets you use other Zoho tools, such as their Office Suite, Mail, and Workdrive.
Have a look at Zoho Show’s pros and cons below to see if this presentation website is right for you:
- Interface automatically shows tools relevant to the task
- Ability to add custom fonts and embed files into slides
- Templates, graphic assets, and collaboration tools included
- Supports PowerPoint file formats
- Subscription to Zoho Workdrive or Workplace required to access paid plan — unnecessary if all you need is a presentation tool
- Some plans require a minimum of 3 users
- Free individual plan limits use of graphic assets, templates, and collaboration tools
- No direct integration with Google Slides
8. Pitch — Best presentation site for use in business and sales

- Lets you build presentations with AI, from a template, or from scratch
- Supports custom fonts and colors
- Provides team collaboration tools
- Allows you to embed presentations on the web
- Offers engagement analytics tools
- Pro plan: $25/month
- Business: $100/month
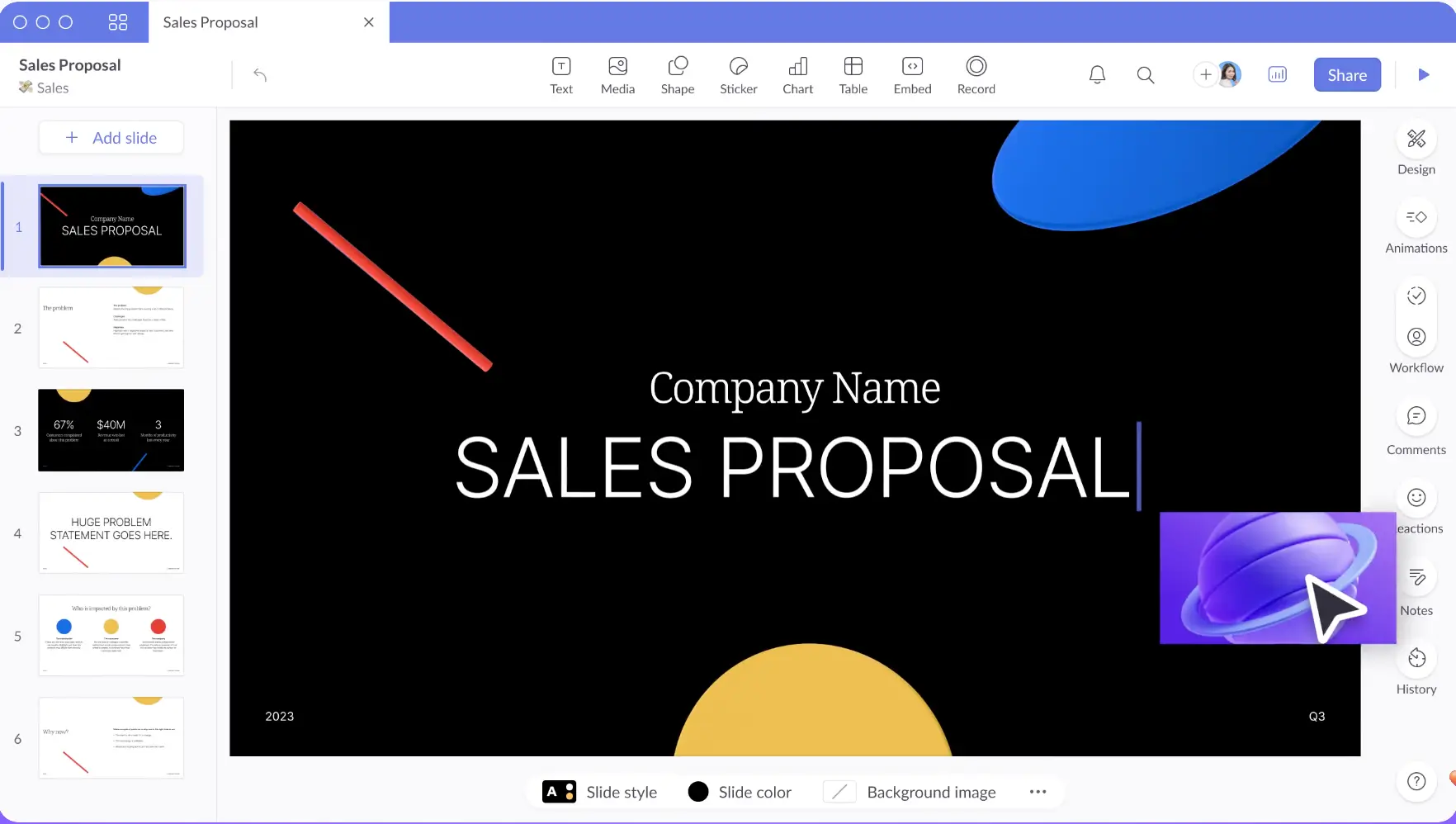
Pitch is a web-based presentation maker designed primarily for business use. The app helps streamline slide deck creation with its AI tool, which generates a first draft based on your prompts and leaves your team with the task of refining the slides to your liking. The slides have shareable links, so your entire team can collaborate on the slide deck. You can even invite consultants from outside your workplace to edit the presentations.
Once your slide deck is complete, Pitch allows you to embed it on the web in your CMS — much like you’d do with a YouTube video. And to give you a feel for how audiences engage with your presentation, Pitch equips you with engagement and analytics performance tools.
There are three pricing options with Pitch. The free plan comes with all the presentation creation functions, but you get no tracking and limited collaboration tools. The Pro plan costs $25/month (or $22 per month when billed annually), and gives you more freedom to use Pitch in a team environment. Finally, the Business plan costs $100/month (or $85/month with yearly billing) and gives you access to the full suite of features.
Can’t decide if Pitch is the best presentation website for your team? Have a look at its most vital pros and cons:
- AI slide creation feature
- Performance analytics tools
- Integration with various productivity and collaboration apps
- Media asset library
- Engagement tracking only available in paid plans
- No integration with Google Slides or Microsoft 365
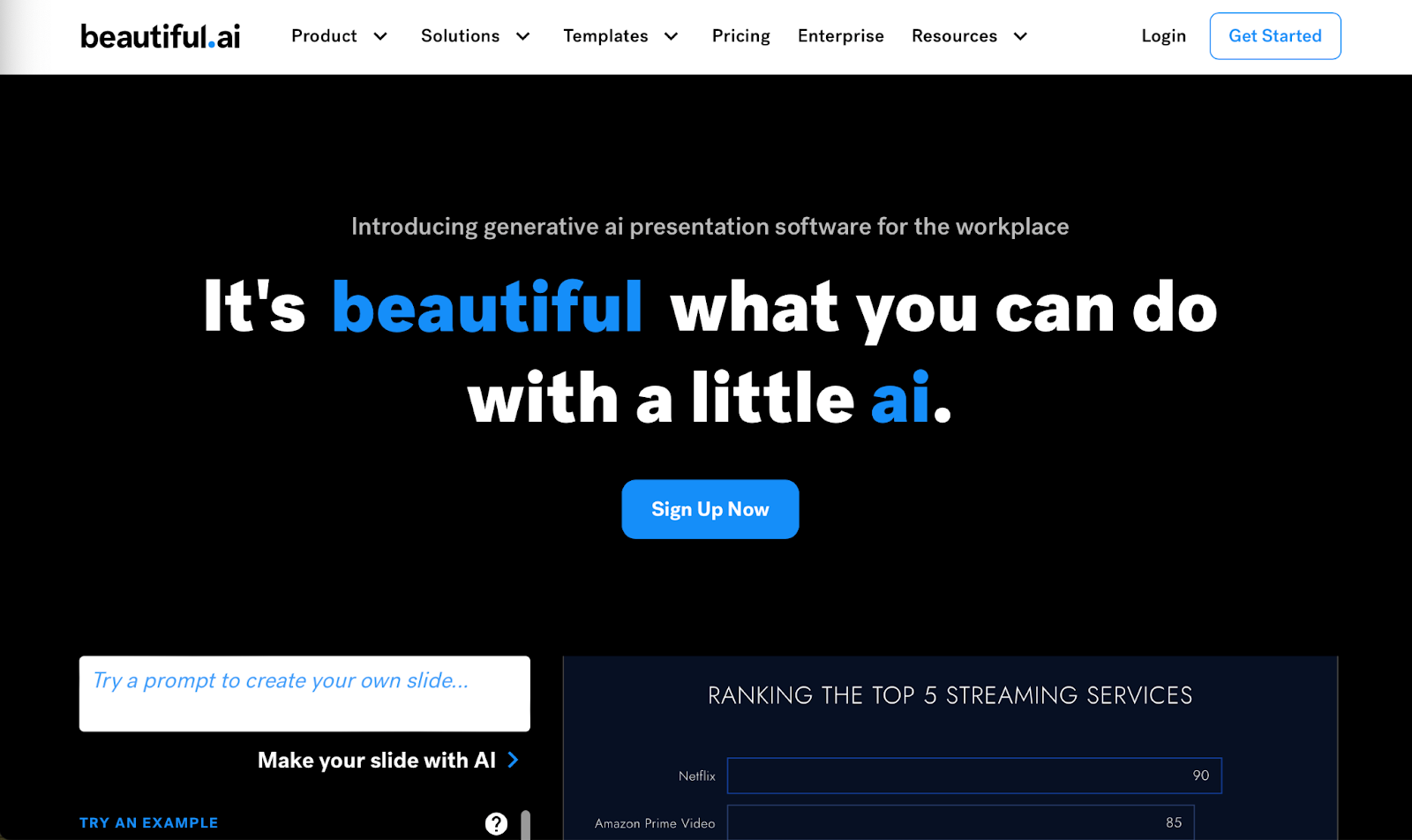
9. Beautiful.ai — Best site for no-frills AI-generated presentations

- AI-powered presentation maker
- Slide creation from user’s prompts
- Automated slide formatting
- File sharing within the team (requires Team Plan)
- Graphic assets database
- Pro: $144 per year
- Team: $40/month per user with annual billing ($50 with monthly billing)
- Enterprise: Pricing available on request
Beautiful.ai is an AI-powered presentation builder that leverages full automation to make slide creation quick and easy. All you need to do is enter a prompt for your slide deck, and beautiful.ai will generate your first draft. These AI-generated drafts are quite simplistic in terms of both content and graphics, but they serve as a good starting point. Moreover, beautiful.ai’s presentations are formatted consistently, which should save you time as you edit each slide.
You get three pricing options with beautiful.ai — Pro, Team, and Enterprise. The Pro package is meant for individual use, and costs $144 per year (there’s no way to pay monthly). The plan equips you with the AI slide maker but limits your use of assets and team collaboration features. The Pro plan costs $50/month for each user, or $480 annual for each license you purchase. This plan affords access to more customization and teamwork functions and lets you use graphic assets. Finally, the Enterprise plan includes all the features of the Pro plan, but with more dedicated training and support for your team. You’d have to reach out to beautiful.ai’s sales team to get a quote for the Enterprise plan.
Beautiful.ai helps create slides quickly and with little skill. However, if you’re not sure this app is right for you, consider its most vital pros and cons below.
- Quick way to create and format slides
- Inexpensive plan for personal use
- Elegant slide templates
- No integration with Google Slides or Microsoft 365
- Slide content is very basic
- Limited customization and branding options
10. Google Slides — Best for Google Workspace Users With Basic Presentation Needs

- Basic presentation creation tool
- Limited selection of templates, fonts, and colors
- Supports import/export of PowerPoint files
- Allows collaboration within the Google Workspace
- Free with a Google account
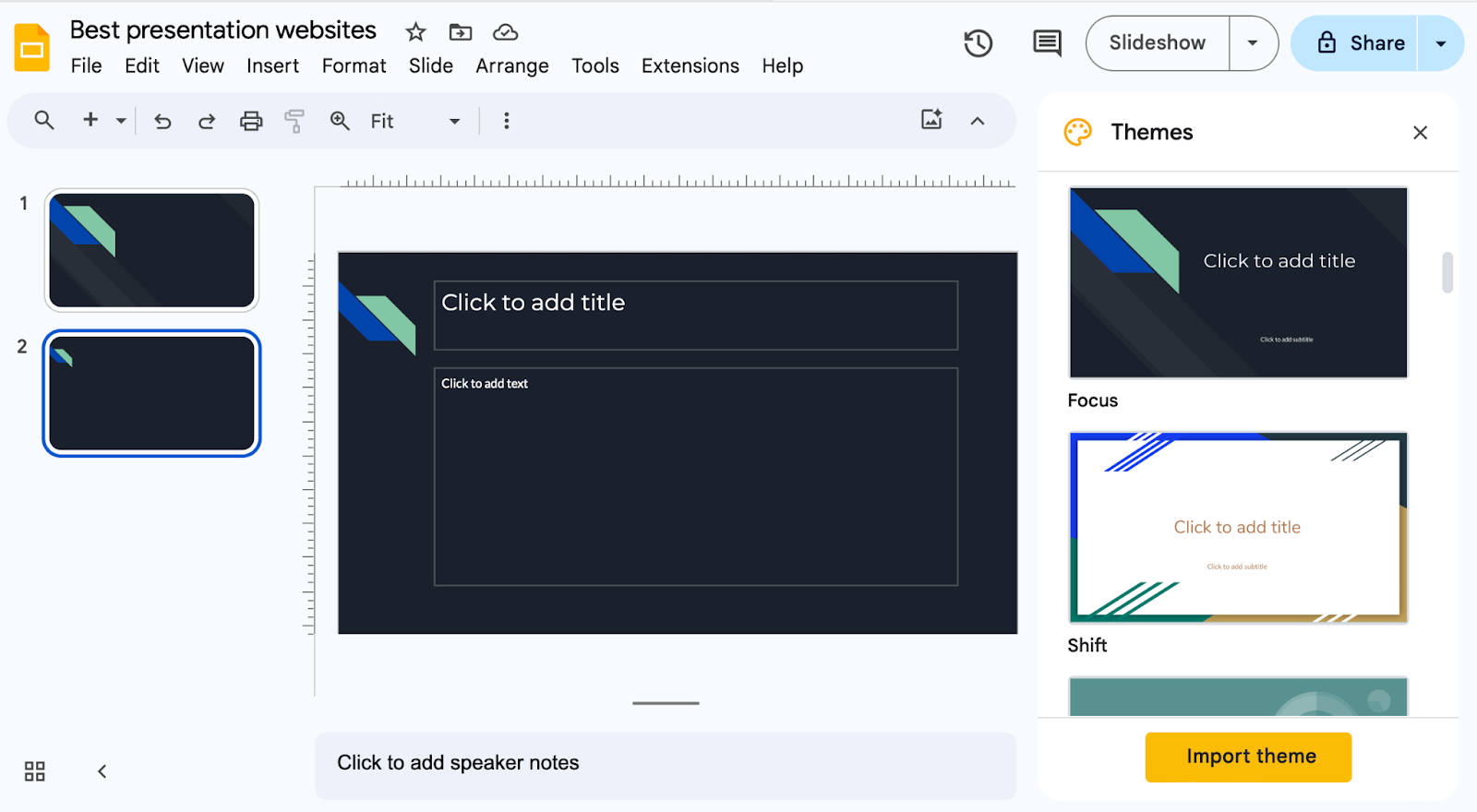
Slides is the web-based presentation tool you get with your Google account. This rudimentary app features a limited library of templates, fonts, and colors, along with a basic suite of tools for formatting the text and graphics in your slides. You can insert your own image, video, and audio files into the slides, but there is no access to a library of royalty-free assets.
Despite its functional constraints, Google Slides is a useful app because it lets teams using Google Workspace collaborate easily on presentations. To get the most of Slides, though, you need to boost its functionality with a suitable extension. Google Gemini now works as an extension within the app, but for the $30 it costs you, the output is disappointing. All Gemini knows does is generate simple, low-quality images; it won’t help you produce, format, or edit presentations.
In contrast, an app like Plus AI leverages artificial intelligence algorithms to give Google Slides powers it lacks on its own. By using the Plus AI extension, you can create entire Slides presentations from a single prompt, automate slide editing and formatting, and access a rich library of templates and ready-made slide decks. Meanwhile, Plus AI’s customization features help you brand your presentations with custom fonts, colors, and your company logo.
Not sure if Google’s slide creation tool is right for you? Have a look at its pros and cons below.
- Allows collaboration in the Google Workspace
- Compatible with PowerPoint files
- Supports AI-powered slide-creation extensions, such as Plus AI
- Free to use with a Google account
- Limited capabilities without third-party apps
- No library with image, video, or audio assets
11. Microsoft PowerPoint — Best For Highly Skilled Presentation Designers

- Vast library of slide themes, variants, and layouts
- Database of stock images and videos
- Massive array of slide editing, formatting, and customization tools
- Supports collaboration in the Microsoft 365 ecosystem
- As a standalone product: $159.99 (one-time fee)
- With Microsoft 365 apps, for home use: $6.99-$9.99/month
- With Microsoft 365 apps, for business use: $6.00-22.00/user/month
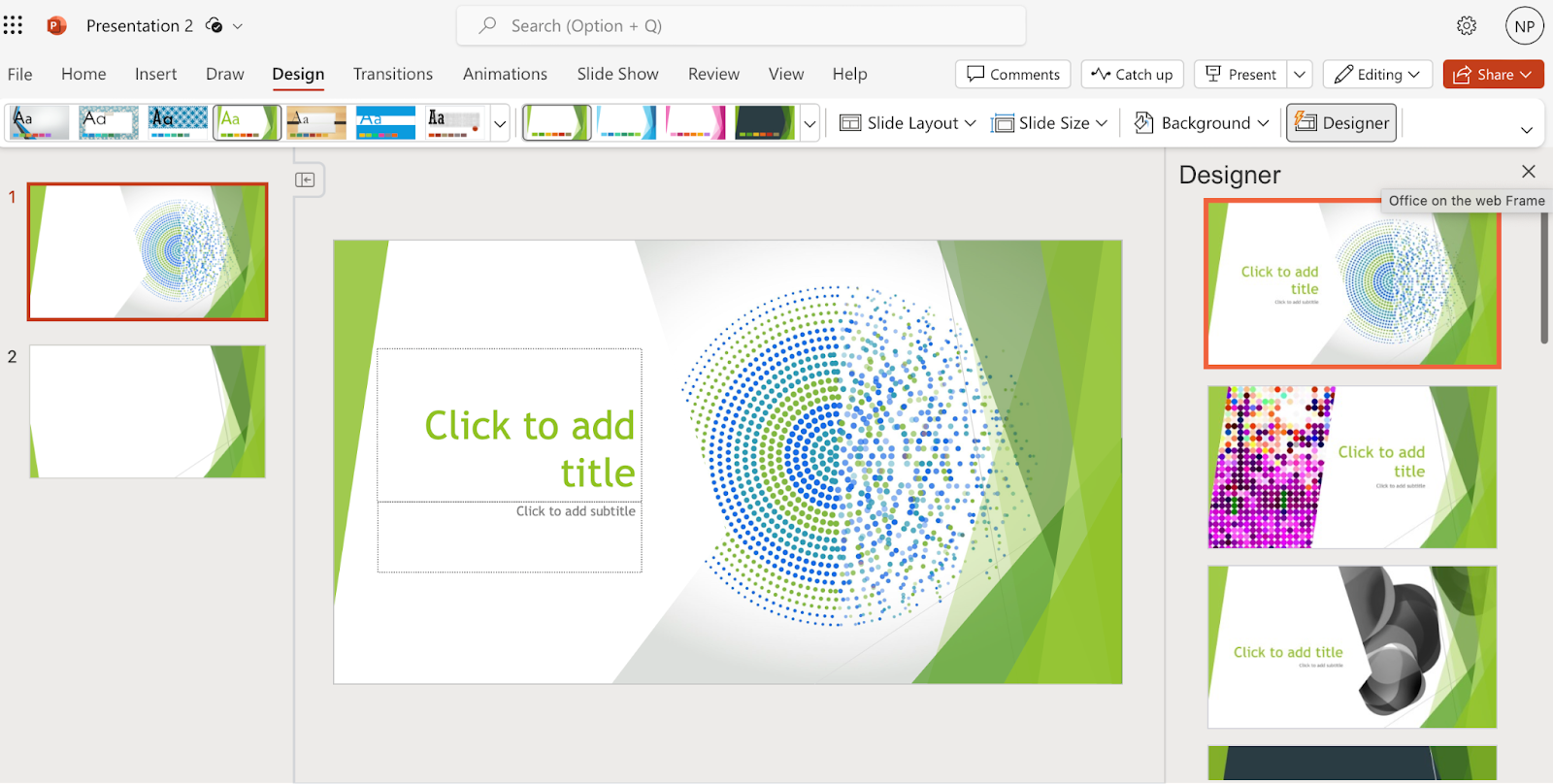
PowerPoint is one of the world’s oldest presentation builders that’s been part of Microsoft’s arsenal since the early 1990s. To this day, PowerPoint has been the most commonly used presentation app. But there’s a reason we’ve ranked it last on our list. Buoyed by its popularity, PowerPoint hasn’t evolved much over time; you won’t get anything beyond the most basic and uninspired presentations out of it unless you’re an advanced user with lots of time on your hands.
The app’s user interface immediately overwhelms you with options and settings. Some of these seem similar in how they function, and you won’t know which tool to use until you’ve experimented with them all. Apart from the cluttered interface, PowerPoint disappoints with its simplistic selection of templates and designs.
You can use Microsoft’s Copilot to forgo the tedious task of creating your own PowerPoint presentation, but beware: like Gemini, Copilot is still limited in its slide-making abilities. You can get it to create a slide deck from a single prompt, but the output will feature basic and repetitive along with lifeless images.
PowerPoint’s pricing is a bit convoluted at a glance — you get different options whether you want the standalone product ($159.99) or the entire Microsoft 365 suite. If you choose the latter, the Home options range in price between $6.99 and $9.99 per month, while the Business plans cost between $6.00 and $22.00 per month per user.
We don’t believe that PowerPoint is worth your time considering the vast selection of more powerful and user-friendly presentation apps on the market. However, you can review the app’s pros and cons below and decide for yourself.
- Massive selection of design and customization tools
- Integrates with Microsoft Copilot
- Lets team members using Microsoft 365 work on the same presentation simultaneously
- Overwhelming user interface
- Very basic templates and designs
- Creating professional presentations is a challenge for novice users
- AI assistant cannot produce elegant, content-rich slide decks
How we ranked the best presentation sites
To make your selection process simple and effective, we ranked the best presentation websites based on these vital criteria:
- Functionality
- Level of AI sophistication
- Ease of use
- Collaboration options
Integration with popular slide creation tools
Value for money, functionality .
The best presentation sites are loaded with handy functions that enable you to make visually appealing, info-rich, and engaging presentations with little effort and minimal editing. These include customization tools, templates, image assets, and graphics refinement features.
Level of AI sophistication
AI technology is at the forefront of slide makers’ drive to create the best product for their clients. AI-powered presentation sites save you from spending long hours on writing content, digging up graphics, and then formatting every slide — AI handles these tasks for you. But not all AI slide creators are made equal. Some leave you with rudimentary decks that feature repetitive content and unrelated imagery. Others give you a solid starting point for an informative and captivating presentation.
Ease of use
The best presentation sites greet you with an intuitive and uncluttered interface that takes you minutes (if not seconds) to master. But usability goes beyond navigating the UI. That’s why we also assess the simplicity with which you can actually produce presentations. Simply put, how easy is it to create and edit slides? Do you need advanced design skills to manipulate the graphics and give the slide deck your desired aesthetic ? The best slide makers take these questions into account, so that their product makes presentations a breeze. You worry about the content, and let the app do the rest.
Collaboration options
High-quality presentation apps allow team members to create, edit, and give feedback on presentations remotely. That’s because today’s business needs, along with hybrid work arrangements, mean that more and more teams are forced to collaborate electronically. Features such as cloud-based file sharing and integration with communication platforms help different members of your team work on the presentation from wherever they are.
Google Slides and Microsoft PowerPoint are the most commonly used presentation programs in the world. These two giants are the natural, go-to option for slide creation in the corporate, educational, and institutional world. Any presentation app that’s worth its salt should integrate with at least one of these tools. At the very least, a quality independent slide app should be able to import and export files that can be used in Google Slides or PowerPoint.
The best presentation apps are usually not free, but the money you pay for them should be worth the features and benefits you get in return. That’s why we’ve evaluated each of the slide makers above based on the balance between their price point and their offerings.
How to choose the best presentation website for your needs?
You can’t really go wrong by opting for any of the 10 presentation sites above; however, to get a tool that’s tailored to your use-case, you’ll have to do a bit more research and analysis. The four steps below should help you zero in on the optimal presentation maker for your needs.
- Consider the purpose of the presentation. Some slide tools cater to sales teams (think Pitch), others to graphic-minded users (Haiku Deck comes to mind), while others, like Plus AI, are excellent all-rounders.
- Decide on the level of customization you need. How concerned are you with personalizing and branding your slide decks? If a generic, templated presentation is all you need for a school project, investing in a feature-rich, customizable tool may be overkill. But if you need your slide decks to feature custom colors, fonts, and convey your brand identity, opt for a tool (and pricing package) that has this functionality.
- Decide if you want AI help. Unless you’re a skilled designer with a passion for creating and formatting slides, AI can be incredibly useful. Consider this: would you rather spend hours on refining your slides and ensuring consistency, or have the AI tool produce a uniformly formatted first draft? Check out the best AI presentation makers here.
- Factor in your budget. Most presentation sites have similar pricing, with monthly plans ranging between $0 and $40. However, some charge more — much more. Of course, the higher price points generally translate into richer offerings that may include other apps for visual content creation. Consider whether you need these extras or if a capable slide creation tool will suffice.

Latest posts
Latest post.

20 Best Pitch Deck Examples for Startups (And Why They Work)
If the thought of creating a pitch deck makes you nervous, you’re not alone. In this article, I’ll share 20 examples of early pitch decks from successful startups that have raised billions of dollars.

How to use ChatGPT to create PowerPoint presentations
Step-by-step guide to using AI tools to create presentations. Looking for ChatGPT for PowerPoint? Here's a guide to using AI in PowerPoint and Google Slides

Five lessons for building AI apps
Five things we've learned the hard way about building AI-powered apps
More resources

How to delete a slide in Google Slides
Learn how to delete a slide or delete multiple slides in Google Slides, as well as how to use Plus AI to remix your slide content instead of removing it.
Best GIFs for Presentations: Keep Your Viewers Engaged (or Awake)
Find the best GIFs for any situation to liven up your next presentation

How to add footnotes in Google Slides
Step-by-step guide to add a footnote to your slides in Google SLides
- Presentation Design
13 Best Free Presentation Websites Alternatives to PowerPoint in 2023
What is a presentation website?
Presentation websites are applications created to present information as a slide show. Slideshows are presentations that comprise charts, images, videos, and the standard text. They ensure that data is displayed clearly, summarized, and readable to the audience.
Slideshows work best when presented on a projector or a big screen. Intermittently, some users might print out slide shows as documents, but this is ill-suited for that purpose.
Any presentation tool must have three fundamental functions:
- A text editor: to input the contents of the presentation.
- An import function: to insert and manipulate images and other content.
- A slide-show or presenter mode: that displays the content in a nice, formatted way.
Slide shows often consist of a combination of text, video, images and charts. Their primary function is displaying clear, readable and summarized data to an audience.
Most presentations are shared and presented on a larger screen or through a digital projector. In rare occasions, slide presentations are printed out as a replacement for text documents, but this is a really inefficient way to review data, that Garr Reynolds calls ‘ PresDocs ’ (Garr Reynolds is the author of Presentation Zen, one of the most important go-to reference for successful presentations).
Related Read: What Makes Up the Best Presentation Templates?
What makes the best presentation website?
When looking for the best presentation apps, there is a need to consider not just pitch decks but also school lectures, religious sermons, and adverts. Therefore, an excellent presentation app should be affordable, have enough sharing and collaboration options, have a range of pre-built templates, and be flexible.
Visualization in presentations
A presentation without visual aids can be very boring. It's hard to remember things if they are just words on a page or screen. But with visuals, people retain information much better. So, ensure you have some great images to help your audience understand what you're talking about.
Consider using infographics if you want to add some spice to your presentations. Infographics are visually appealing ways to present complex information in a simple way. They can include charts, graphs, maps, diagrams, timelines, etc. Many online tools are available to create them, including Piktochart , Visually, and Canva .
Presentation or visualization names of websites
Presentation websites allow you to create amazing presentations through the use of web technologies.
There are many cases when you might need to create a presentation for a particular purpose. Creating a presentation on PowerPoint is easy, but that doesn't mean it's the best option. That's why we'll talk about how to create a presentation without PowerPoint and how to get the best out of these presentation website alternatives.
However, there exist today, numerous applications, software, and websites that can help create stunning designs and art for presentations other than PowerPoint. From Slidebean to Google Slides, there are more than enough presentation apps to help you. No matter your tastes, needs, and specifications, there is always one that fits your bill. Read on to find out more.
What makes a great PowerPoint Alternative?
Not everyone prefers PowerPoint. Why? Because it can feel and look clunky at times. But not every PowerPoint alternative works the same way. To find the best one for you, look out for features such as:
- Ability to present online and offline.
- Sharing and collaboration features.
- Features that allow for easy interpretation and assimilation of data.
- Highly customizable templates.
- Good transition and animation capabilities.
- Work import capabilities.
What are some good presentation websites
Here's a list of the best 10 powerpoint alternatives for 2023:.
Check out our top 10 presentation software tools that we believe are great alternatives to PowerPoint. We've curated this list based on our own interests and research. Let's dive right in and get started:
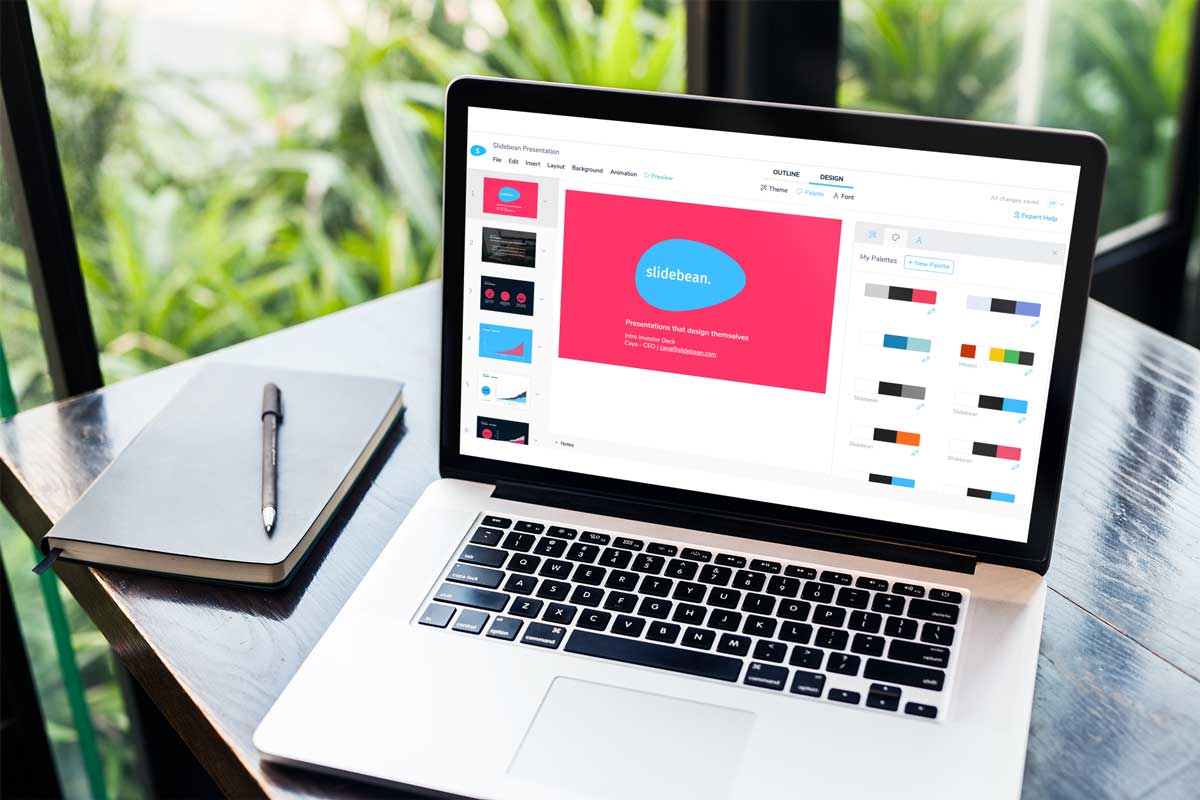
1. Slidebean presentation builder

Key Differentiator: Time Efficiency and Design
Pricing: Free with limited features, paid plans start at $199/year
Slidebean tops our list for its impressive time efficiency and design capabilities. This presentation software harnesses the power of artificial intelligence to calculate new slide designs in seconds. The platform offers a vast array of professional templates, each equipped with text suggestions tailored to various industries, making presentation creation a breeze. Slidebean also allows logo integration, enhancing your branding. Moreover, the tracking feature provides valuable insights into audience engagement, giving you the opportunity to improve your content and drive success in your presentations.
TRY SLIDEBEAN PRESENTATIONS
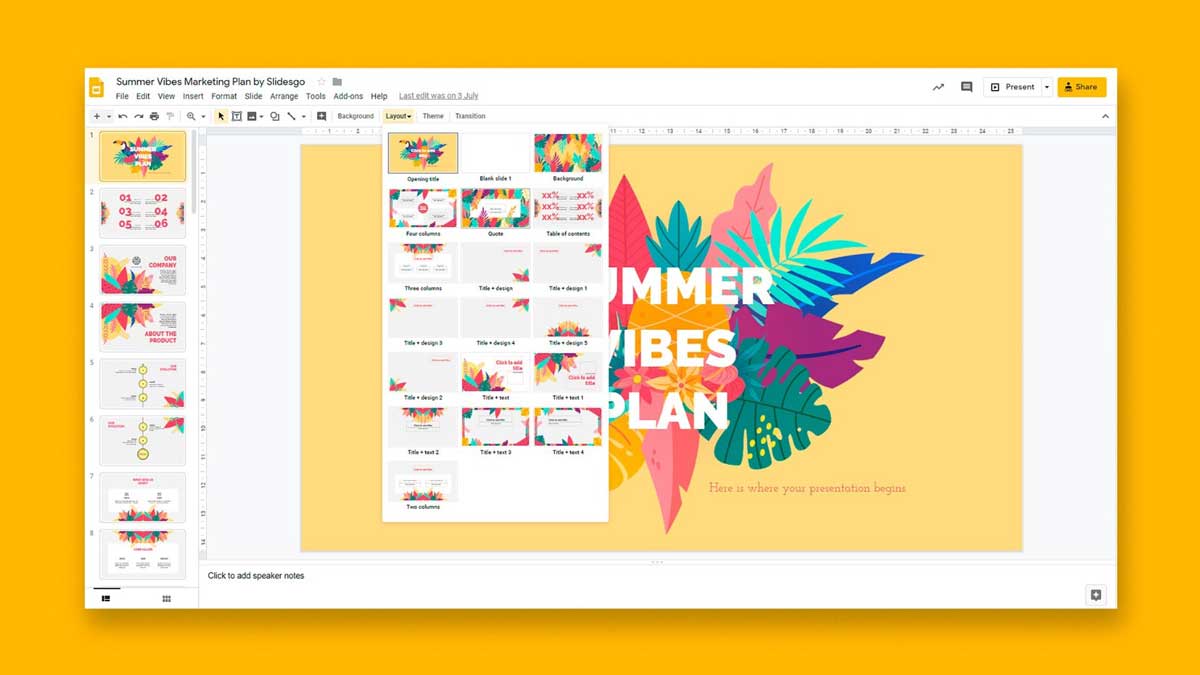
2. google slides.

Key Differentiator: Collaborative Convenience
Pricing: Free
Google Slides is an excellent choice for those seeking seamless collaboration and cloud-based convenience. With a reliable internet connection, multiple collaborators can work on a single project simultaneously without any need for downloads. The platform also allows sharing via email, facilitating easy dissemination of your presentations. Although Google Slides offers some impressive templates, it could benefit from more diverse design options for a truly personalized touch.
TRY GOOGLE SLIDES

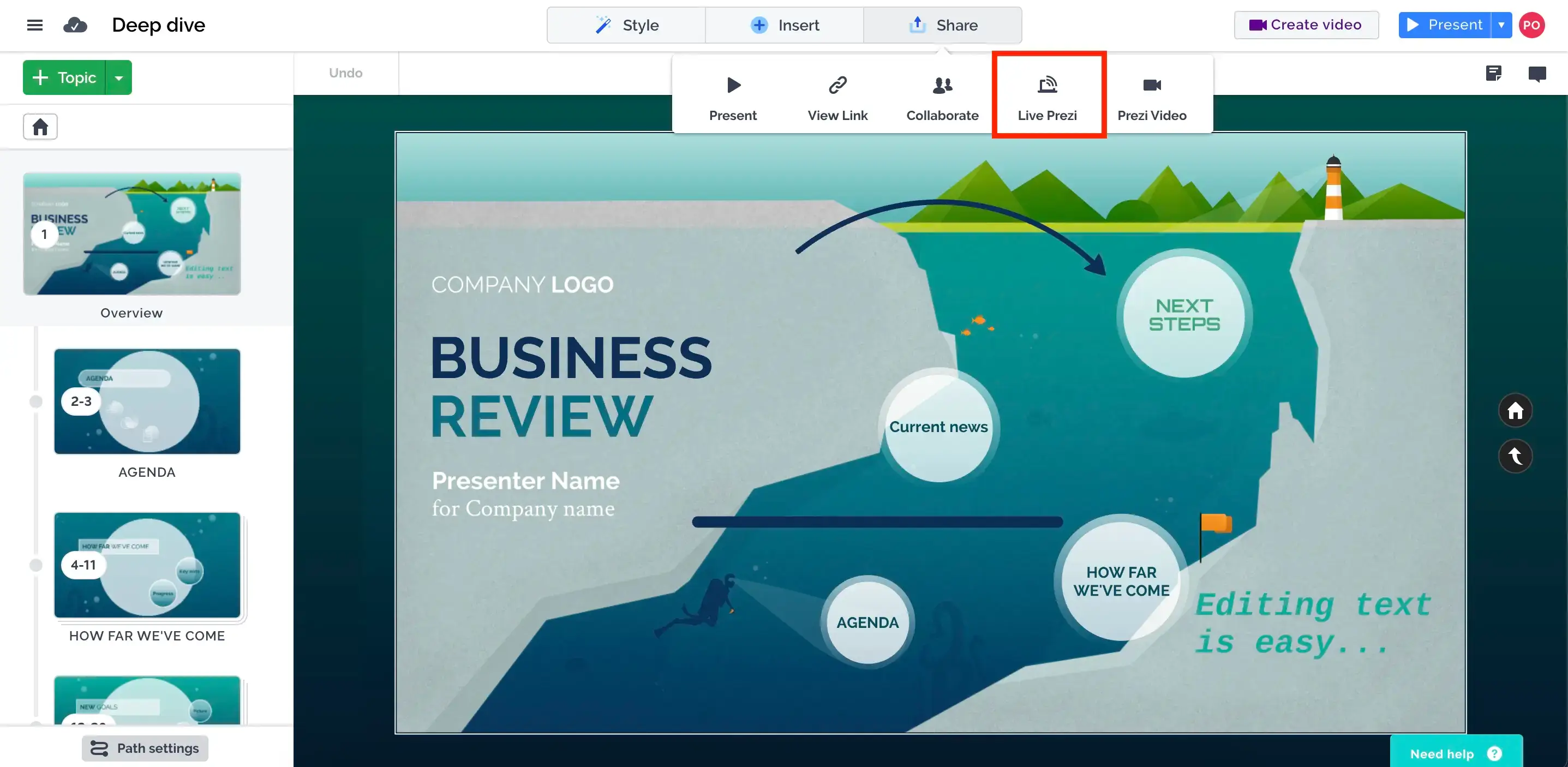
Key Differentiator: "Zooming" into Creativity
Pricing: Free with limited features, paid plans start at $5/month)
Prezi's zoom function sets it apart, creating engaging and dynamic presentations. It boasts a unique smart structure technology that impresses audiences. However, using Prezi's exceptional features might require training and design skills. While the free version offers significant benefits, remember that it comes with privacy limitations. Consider opting for the paid plans if confidentiality is crucial for your presentations.
4. Apple Keynote

Key Differentiator: Sleek and Sophisticated
Pricing: Free with Mac devices, standalone versions available for macOS at $19.99
Designed for Apple users, Keynote brings sleekness and sophistication to your presentations. The software is versatile, allowing you to work on floor plans and text slides alike. While it may lack some collaborative features of other platforms, Keynote excels in creating aesthetically pleasing and professional presentation materials.
TRY KEYNOTE
5. haiku deck.

Key Differentiator: Simplified Storytelling
Pricing: Free with limited features, paid plans start at $9.99/month
Haiku Deck focuses on visual storytelling, providing an array of visually appealing templates and high-quality images to captivate your audience. The software streamlines the presentation process, making it ideal for those seeking simplicity and elegance. With its user-friendly interface, Haiku Deck enables you to create impressive slides in minutes.
TRY HAIKU DECK

Key Differentiator: Design Flexibility
Pricing: Free with limited features, paid plans start at $9.95/month)
Though primarily known for graphic design, Canva also offers powerful presentation tools. With a vast library of design elements, templates, and stock images, Canva allows you to fully customize your slides. Its collaborative features and easy sharing options make it a go-to choice for teams working on presentations.

Key Differentiator: Visual Content Creation
Pricing: Free with limited features, paid plans start at $25/month
Visme excels in visual content creation, offering impressive charts, graphs, and infographics. This platform goes beyond conventional presentations, making it ideal for educational and business purposes. It enables you to create interactive and engaging content that will leave a lasting impact on your audience.

Key Differentiator: Animated Presentations
Pricing: Free with limited features, paid plans start at $19/month
If you want to bring your presentations to life with animation, Powtoon is the software for you. Its dynamic and animated slides add flair to your content, keeping your audience engaged throughout the presentation. Powtoon's easy-to-use interface and extensive library of animated assets make it perfect for creating captivating animated presentations.
TRY POWTOON

Key Differentiator: Multi-dimensional Presentations
Pricing: Free with limited features, paid plans start at $12/month
Emaze stands out with its multi-dimensional presentation capabilities. It offers 3D templates, virtual reality integration, and immersive slides, making your presentations stand out. For those seeking innovative ways to captivate audiences, Emaze is a powerful choice.
10. Zoho Show

Key Differentiator: Collaborative Creation
Pricing: Free with limited features, paid plans start at $5/month
Zoho Show offers collaborative features that make teamwork seamless. It allows multiple users to collaborate in real time, making it an excellent choice for group projects and presentations. The platform also provides a variety of templates and customization options to suit your presentation needs.
TRY ZOHO SHOW

A presentation software launched in 2020, Pitch is already referred to as a “PowerPoint killer”. It was created to help non-designers (or beginners) create excellent pitch decks.
Pitch has an extensive library of presentation templates, but this is just one of its benefits. This software emphasizes collaboration and even includes built-in video collaboration for remote teams to work together. Pitch presentations can also be integrated with Google Analytics, Google Sheets, and similar applications.

This cloud-based presentation tool proffers a user-friendly alternative to PowerPoint. Its sleek editor interface allows you to add your preferred background images, import a variety of designs, and collaborate easily with others. It is known to be very user-friendly.
Slides offers access and edit features from any device, as long as it is internet-connected. It also helps manage privacy rights, allows presentations offline, offers analytics management, and allows for adding GIFs and images.
However, it is limited in slide options and templates and does not offer graphic inclusions.

Gamma is a user-friendly web tool designed to make creating presentations easier for both educators and students. Its standout feature is its AI technology, which handles design tasks, allowing users to focus on their content. With Gamma, anyone can quickly create visually appealing presentations without needing advanced design skills.
How do I create a presentation without PowerPoint?
Numerous alternatives to PowerPoint are on the Internet. The issue is not about creating a presentation without PowerPoint but getting that presentation tool or software that can help achieve your goal.
While many tools offer free accounts to peruse and utilize online and offline presentations, some do not. This does not mean the free tools are not good, rather, it is just a marketing idea.
What can I use instead of PowerPoint for free?
Here are some presentation tools you can make use of instead of PowerPoint;
WPS Office boasts functionality and a well-designed, along with offline document capabilities. Sometimes accused of having very similar features to Microsoft Office, users can efficiently work on PowerPoint files. It also offers many templates. However, collaboration might be a bit stressful.
WPS Office is available on Android, Web Windows, iOS, Linux, and macOS.
If there is one thing Canva has, it is templates. Canva makes PowerPoint look simple with a vast array of templates for every specification. If you have a problem with making decisions, do not use Canva.
However, that is its Achilles heel; many people find themselves scrolling for so long. Not all templates are free but, it helps narrow down your options.
- Bonus Tool: InVideo
InVideo is considered a cloud-based online video editing tool with the feature of creating slideshow videos. it contains a huge selection of slideshow templates, stock footage, photos, and music to make great slideshow videos without a watermark. Although it is available for free, some features require a premium subscription.
Without a doubt, it can be stressful to get that one presentation software that can fit your exact specifications and give the required output. Although utilizing Slidebean can be very flexible, it can also be use to produce the best infographic presentation that compares data in an easily-understood manner.
Popular Articles

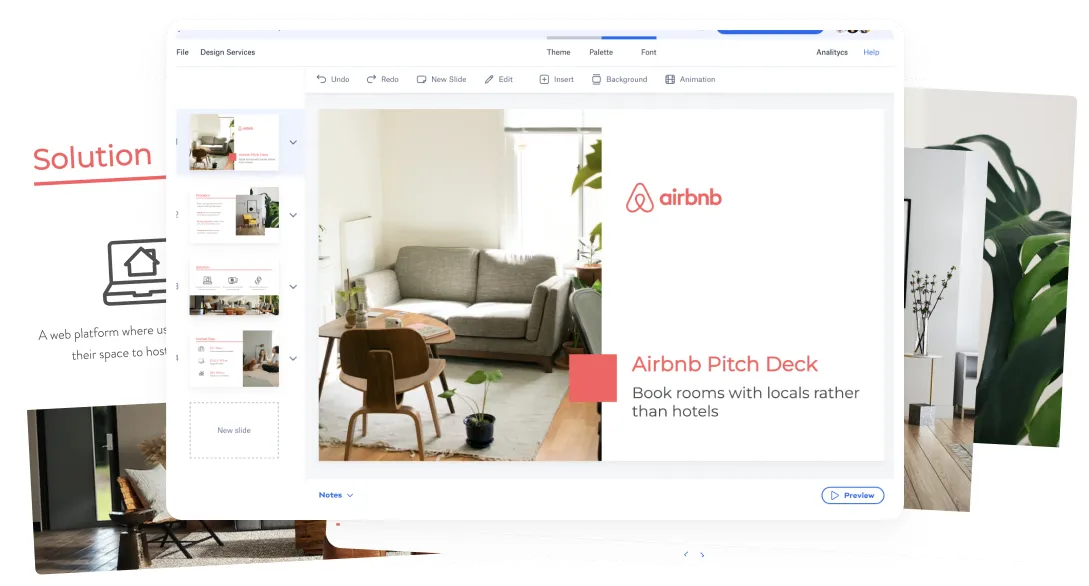
AirBnb Pitch Deck: Teardown and Redesign (FREE Download)

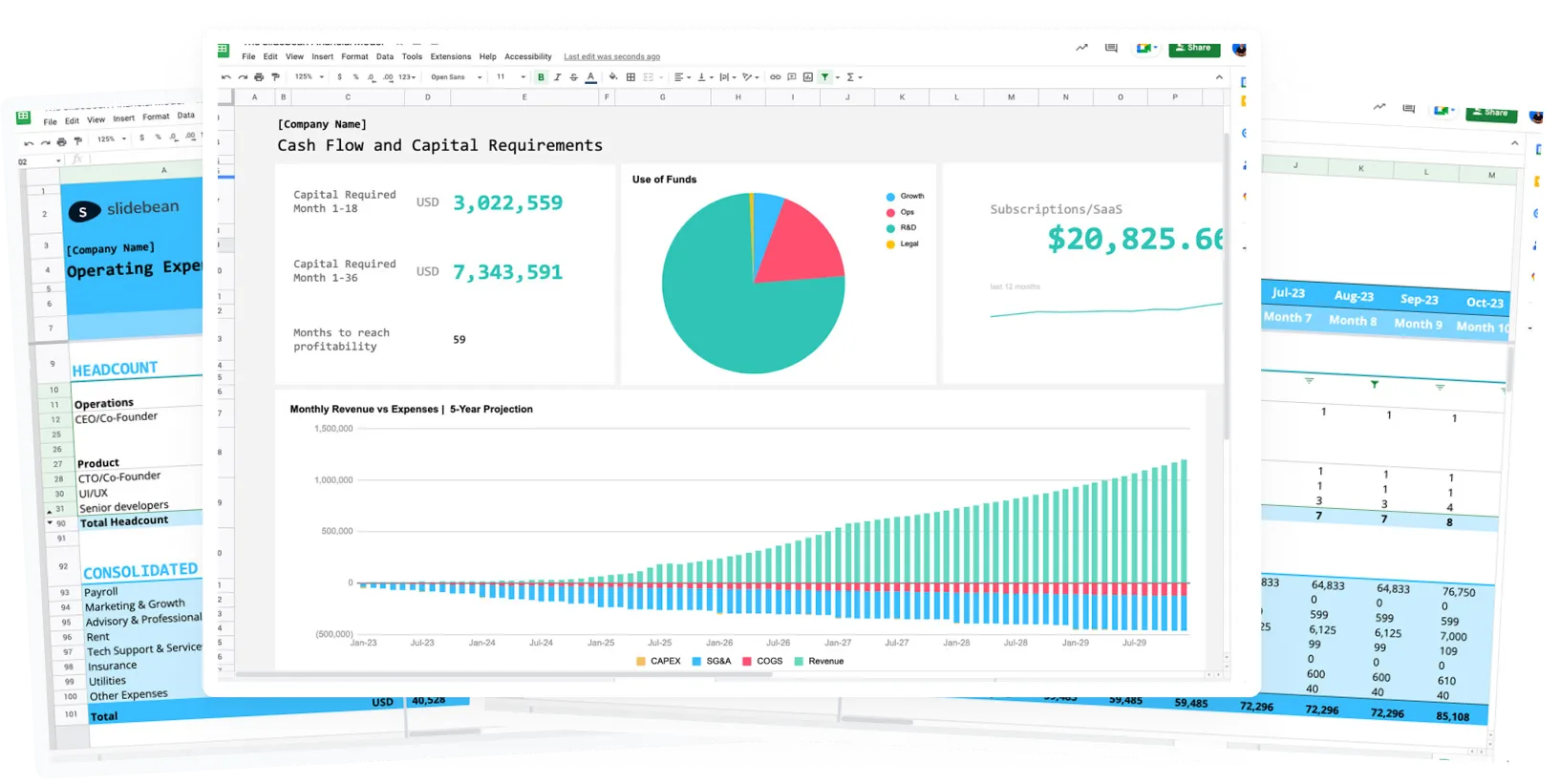
Slidebean Helped USports Tackle A Complex Financial Model
Upcoming events, financial modeling crash course, how to close a funding round.

Pitch Deck Structure: What Investors Want To See

Let’s move your company to the next stage 🚀
Ai pitch deck software, pitch deck services.

Financial Model Consulting for Startups 🚀

Raise money with our pitch deck writing and design service 🚀

The all-in-one pitch deck software 🚀
-min.webp)
This article will help you understand the concepts and components of an effective pitch deck.

Check out our list of the top free presentation websites that offer unique features and design options. Discover the best platform for your next presentation now.

This is a functional model you can use to create your own formulas and project your potential business growth. Instructions on how to use it are on the front page.

Book a call with our sales team
In a hurry? Give us a call at
Presentations that move audiences
Refine, enhance, and tailor your content quicker than ever before.
Prezi is good for business
Keep teams engaged and customers asking for more

Prezi is smart for education
Make lessons more exciting and easier to remember

Millions of people — from students to CEOs — use Prezi to grab attention, stand out, and capture imaginations

The most engaging presentations happen on Prezi

Create with confidence
Professionally designed templates.
Choose from hundreds of modern, beautifully made templates.
Millions of reusable presentations
Focus on your own creativity and build off, remix, and reuse presentations from our extensive content library.
Real creative freedom
Open canvas.
Create, organize, and move freely on an open canvas. Create seamless presentations without the restrictions of linear slides.
Ready-made asset libraries
Choose from millions of images, stickers, GIFs, and icons from Unsplash and Giphy.

A presentation that works for you
Present in-person.
Have the confidence to deliver a memorable presentation with presenter notes and downloadable presentations.
Present over video conference
Keep your audience engaged by putting yourself in the center of your presentation.
Your own ideas, ready to present faster
Prezi AI is your new creative partner. Save time, amplify your ideas, and elevate your presentations.
The specialists on visual storytelling since 2009
From TED talks to classrooms. In every country across the world. Prezi has been a trusted presentation partner for over 15 years.
*independent Harvard study of Prezi vs. PowerPoint
See why our customers love us
Prezi is consistently awarded and ranks as the G2 leader across industries based on hundreds of glowing customer reviews.
Prezi powers the best presenters to do their best presentations
AI Presentation Maker
Elevate Your Slides With These 10 Best Presentation Websites

Table of Contents
Are you looking to create a visually appealing and engaging presentation without the need for extensive presentation design knowledge? We’ve got you covered with a list of the top 10 PowerPoint presentation websites!
These online platforms offer resources, tools, and templates that cater to all presentation needs and styles. With a vast collection of professionally designed templates in different categories, you can browse and select the one that suits your topic.
The intuitive user interfaces and easy-to-use features allow users to customize templates to their preferences. Compatible with popular presentation software like Microsoft PowerPoint and Google Slides, these PowerPoint presentation websites streamline teamwork and save hours of your own time.
Experience a faster and more convenient way of creating professional-grade presentations today with these ten PowerPoint presentation websites!
Boost Your Presentation Game with These Top 10 Websites
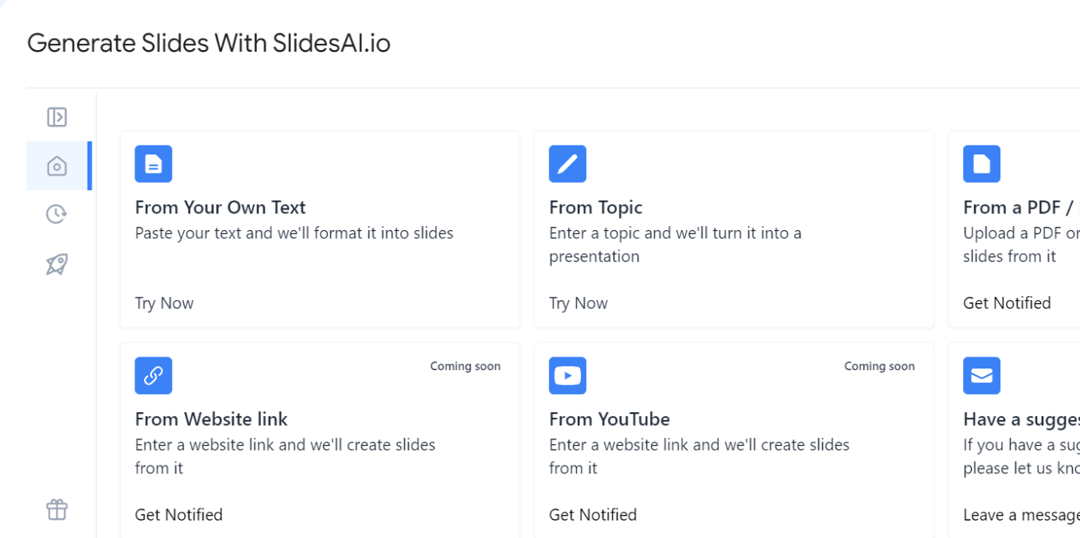
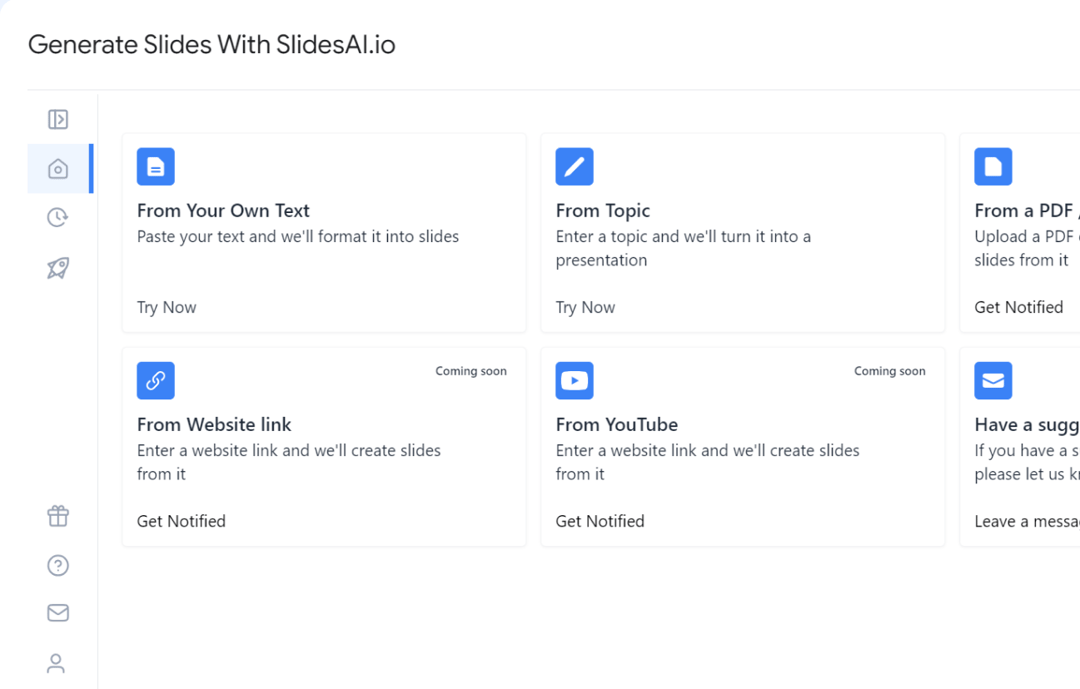
1. slidesai.

SlidesAI is a powerful tool that leverages artificial intelligence (AI) to assist with quickly and effortlessly creating captivating presentations. SlidesAI converts any text into professional, compelling slides in seconds, making it an essential addition to your presentation toolkit.
With SlidesAI, you can save valuable time while improving your presentation skills, whether pitching sales, lecturing, or presenting to a large audience at a conference. Additionally, you can use SlidesAI with Google Slides (and Google Drive) to enhance its presentation capabilities.
- AI-powered text-to-presentation tool.
- Integration with Google Slides and upcoming support for PowerPoint.
- Creates professional and engaging slides from any text.
- No slide design skills are required.
- A quick setup process.
- Generates sub-titles and analyzes paragraphs into bullet points.
- Provides time-saving automation for slide creation.
- Offers various presentation types: general, educational, sales, and conference.
- Customizable color presets for visually appealing slides.
- Privacy-focused with minimal permissions required.
- Free plan available, with the option to upgrade for more features.
- Provides step-by-step installation and usage guide.
Create presentation slides with AI in Seconds in Google Slides
10M+ Installs
Works with Google Slides

2. Mentimeter

Mentimeter is an interactive presentation software that empowers users to create captivating and dynamic presentations. With a variety of features at your disposal, you can enhance audience engagement and facilitate effective communication. Whether it’s live polls, quizzes, or word clouds, Mentimeter provides a seamless platform for interactive and impactful presentations in real time.
- Fully stocked slide library.
- Remote mobile presentation.
- Multiple language translator.
- Pin-on-image slide type for audience interaction and selection of points on an image.
- Compatible with apps like PowerPoint, Zoom, and Microsoft Teams.
- Markdown support for formatting text, including bold, italics, strikethrough, bullets, sub-bullets, and hyperlinks.

Canva presents a free presentation app featuring a user-friendly interface and a vast array of design templates. It introduces AI-powered design tools, simplifying professional presentation creation and resulting in engaging and impactful presentations.
- Free presentation app with a user-friendly interface.
- Offers a wide range of pre-designed templates.
- Easy sharing options and great for working with collaborators.
- Ability to turn slide decks into videos and interactive conversations.
- Canva Live allows you to interact with your audience during presentations with advanced features such as questions, comments, and reactions.

Prezi is an engaging web-based presentation tool that focuses on animation. While creativity and design skills are needed, the results always surpass mainstream options. With Prezi, you can create visually stunning slideshows, including a unique feature no other software offers—presenting content over a user’s video feed.
However, when technical design skills are lacking, Prezi’s output might not be as exceptional. It’s important to consider taking the time to learn these skills to make the most out of this exciting presentation tool.
- Non-linear, conversational presentation style.
- Engaging and dynamic visual effects and transitions.
- Zooming user interface for a unique storytelling experience.
- Collaboration features and cloud-based storage.
- Integrates with other popular presentation tools.

Powtoon specializes in video presentations that can help you create engaging, animated, and dynamic presentations effortlessly. It’s the ideal alternative for people who wish to offer impressive material because it has a wide variety of customizable layouts and versatile animation possibilities. Additionally, the process is made simple by their easy interface, enabling anyone to produce engaging animations that appear professional.
- Specializes in creating video slideshow presentations.
- Provides a wide range of customizable templates.
- Offers animation and video editing features.
- Supports voice-over narration and audio syncing.
- Easy sharing and publishing options.
6. Zoho Show

Zoho Show is a versatile, user-friendly presentation app with powerful collaboration features. It comes with a generous selection of templates and slide transitions that allow you to create captivating presentations effortlessly. With its seamless integration with other Zoho apps, Zoho Show is a one-stop shop for all your business presentation needs.
- Clean and clutter-free interface design
- Wide range of themes, fonts, and customizable templates
- Extensive range of tools for organizing and enhancing data, including text boxes, shapes, charts, and tables
- Ability to add visuals such as videos, images, and tweets to slides
- Seamless import of PowerPoint files without formatting issues
- Flexibility to shape ideas with edit points and create custom shapes
- Image formatting options, including filters, cropping, and opacity adjustment
- Visually appealing charts with pre-defined layouts, customizable elements, and animation options
- User-friendly visual editor with contextual options for selected objects
7. Beautiful.ai

Using AI-powered design technology, Beautiful.ai empowers you to create visually stunning presentations effortlessly. Automated design recommendations and smart templates make achieving a polished look possible without much hassle.
- User-friendly interface
- Smart slide templates
- Real-time slide formatting
- Total brand control
- Real-time slide sharing and universal updates
8. Microsoft Sway

Microsoft Sway is an innovative tool for designing interactive and engaging presentations, complete with multimedia elements. It seamlessly integrates with other Microsoft Office offerings and delivers a web-based platform for convenient and widespread sharing. Whether for work, school, or personal use, Sway offers endless possibilities for creative expression and professional communication.
- Multiple document layouts and styles.
- Multimedia and embedded content.
- Built-in design engine.
- Responsive and accessible.

Visme is a widely used presentation creator online that offers a distinctive assortment of customization options and imparts the exact result to your presentation needs.
With its variety of advanced design and layout options and the many templates it provides, you can easily create aesthetically stunning presentations.
Given that it can export presentations in various formats, Visme is essential for anyone who wants to create and deliver presentations that stun their audience.
- Wide range of graphs, diagrams, and videos.
- Variety of infographic templates and design tools.
- Comprehensive document creation feature.
- Interactive content experiences in presentations.
- Vast template library with free images.
10. Slidebean

Slidebean is an innovative presentation website for startup founders that combines the best design software and online convenience. With an array of diverse presentation templates, Slidebean caters to entrepreneurs.
The customization options are endless, from pitch decks that will knock the socks off potential investors to sales proposals that are sure to close the deal. This means you can put your best foot forward when delivering compelling presentations.
But that’s not all Slidebean has to offer! Its unique approach to sharing slideshows revolutionizes the game. No matter where or what device you’re using, simply share the link and access your slides on the go.
Important Features:
- AI-assisted slide layout
- Easy text formatting
- Formattable visual elements
- Create custom-branded themes
- Enhance chart visuals
- No design skills required
- 3 presentations/month free
- Don’t need to learn a new software

Benefits of Online Presentation Websites

Why is it a good choice to opt for online presentation creators?
Here’s why—online presentation sites offer you the following:
- Vast Collection of Templates: PowerPoint presentation websites offer an extensive range of professionally designed templates. Because these templates cater to various presentation needs and styles, it is pretty simple for users to choose the ideal design that fits their topic or goal. You can quickly browse the collection and give an engaging presentation to your audience with only a few clicks.
- Easy Customization: With the help of user-friendly features and simple user interfaces on websites, users may now easily customize templates to their preferences. The most exciting part? Even people with basic design abilities without substantial technical knowledge can create visually appealing presentations.
- Compatibility with Popular Software: Most websites offering PowerPoint templates have built-in functionality for popular software applications, including Microsoft PowerPoint and Google Slides. This compatibility allows users to efficiently and comfortably edit and modify the templates to their liking, including their preferred software, adding flexibility to the service.
- Real-time Collaboration: Real-time collaboration is supported by some platforms, allowing multiple users to create a presentation together effectively and version history. This feature fosters teamwork, and the presentation creation process is streamlined, allowing for easy revisions.
- Time and Effort Saving: Presentation websites offer pre-designed templates, customization options, and collaborative tools that make producing powerful and expert presentations easy. Gaining proficiency in presentation creation is crucial, whether you’re a professional or a student. Anyone can build polished presentations using these user-friendly design features, and they’ll be sure to make an impact.
How to Choose the Right Presentation Website for Your Needs
While looking for the right websites to make presentations, here are some crucial factors for you to consider:

- Assess your presentation needs
First things first—determine your presentation needs. What does your presentation want to accomplish? Determine whether you require a formal corporate presentation, a presentation for an educational setting, a portfolio of your artistic work, or any other particular presentation style.
- Look into the features the website offers
Next, evaluate available features. Look for websites that offer customizable templates, multimedia support, collaboration features, integration with other tools, and data visualization capabilities. Research different presentation websites and compare what they offer to find the right fit for your requirements.
- Ensure the website is user-friendly
Don’t forget to consider ease of use! The website should provide a user-friendly interface and intuitive design tools. Time-saving features like drag-and-drop capabilities, pre-made layouts, and various formatting options can make your presentation look professional while saving you time.
- Check for multimedia support
Examine your alternatives when it comes to choosing a template and multimedia support. Ensure your chosen themes and templates are appropriate for your desired look and feel. Additionally, confirm that the presentation website can display multimedia components, including interactive media, audio, video, and photos. These can improve your presentation and keep your audience interested.
- Ensure the platform allows collaboration
Collaboration and sharing options offer another critical consideration. If you plan on working with others on your presentation, look for platforms offering real-time collaboration or other features that make sharing and feedback easy.
- Check for mobile optimization and device compatibility
One more thing to remember — with the increasing use of mobile devices, ensure that the presentation website is optimized for mobile viewing. Check if the software works well with your Windows, Mac, or tablet. It should provide responsive design and compatibility across various devices and screen sizes.
- Review the privacy and security policy
Finally, review the privacy and security measures provided by the presentation website. Remember to consider cost when evaluating your options.

If you’re seeking a hassle-free way to create compelling slides, SlidesAI is your go-to solution! SlidesAI is an AI-powered presentation website that simplifies slide creation, perfect for those seeking a streamlined workflow with impactful results. With SlidesAI, you can generate professional slides in seconds without requiring design skills.
The tool’s AI assistant analyzes the text and creates visually appealing slides thanks to its user-friendly interface. Additionally, SlidesAI provides structured presentations with photos and subtitles, saving significant time and effort. Users have praised its automated sub-titles and paragraph conversion, enhancing overall presentation quality.
SlidesAI’s automation capabilities stand out compared to other websites, making it a top choice for professionals who want to deliver impressive slides efficiently.
Try SlidesAI for free today.
Frequently Asked Questions
Name some websites to make a presentation..
Some of the top presentation websites online include SlidesAI, Canva, Visme, Google Slides, etc.
On which website we can make a presentation ?
There are several online websites to make presentations. However, Google Slides is an excellent platform to start with. When paired with the SlidesAI extension, users can work on creating compelling slides without spending hours on manual work.
What are 3 online presentation tools?
Some popular online presentation tools: Google Slides, Prezi, and Canva.
What are 4 popular presentation software?
Four popular online presentation software: Google Slides, Canva, Zoho Show, and Visme.
Save Time and Effortlessly Create Presentations with SlidesAI

The best presentation software in 2024
These powerpoint alternatives go beyond the basics..

The latest presentation apps have made it easier than ever to format slides and create professional-looking slideshows without giving off a "this is a template" vibe. Even standard PowerPoint alternatives have updated key features to make it easier than ever to collaborate and create presentations quickly, so you can spend more time prepping for your actual presentation.
If, like me, you've used Google Slides unquestioningly for years, it's a whole new world out there. The newest crop of online presentation tools go way beyond the classic slideshow experience, with new features to keep your audience's attention, streamline the creation process with AI, and turn slide decks into videos and interactive conversations.
I've been testing these apps for the past few years, and this time, I spent several days tinkering with 25 of the top presentation software solutions out there to bring you the best of the best.
The best presentation software
What makes the best presentation app, how we evaluate and test apps.
When looking for the best presentation apps, I wanted utility players. After all, slideshows are used for just about everything, from pitch decks and product launches to class lectures and church sermons. With that in mind, here's what I was looking for:
Pre-built templates. The best presentation tools should have attractive, professional-looking templates to build presentations in a hurry.
Sharing and collaboration options. Whether you plan to share your webinar slides later, or you just want to collaborate with a coworker on a presentation, it should be easy to share files and collaborate in real-time.
Flexibility and customization options. Templates are great, but top presentation apps should enable you to customize just about everything—giving you the flexibility to build exactly what you need.
Affordability. Creating compelling presentations is important, but you shouldn't have to bust your budget to make it happen. With capable free tools on the market, affordability is a top consideration.
Standalone functionality. There's no reason to use multiple tools when one can do it all, so I didn't test any apps that require and work on top of another presentation app like PowerPoint or Google Slides.
Familiar, deck-based interface. For our purposes here, I only tested software that uses slides, with the familiar deck-based editor you expect from a "presentation" tool (versus, for example, a video creation app).
Beyond that, I also looked for presentation apps that brought something unique to the table—features above and beyond what you can get for free from a legacy solution like PowerPoint or Google Slides.
Here's what my testing workflow looked like:
I went through any onboarding or guided tutorials.
I created a new deck, scanning through all available templates, noting how well-designed they were (and which were free versus paid).
I added new slides, deleted slides, edited text and images, and played around with other content types.
I changed presentation design settings, like color schemes and background images.
I reviewed and tested the sharing and collaboration options.
I tested out presenter view (when available).
After my first round of testing, I went back into the top performers to test any unique or niche features, like AI, brand settings, and interactive content. With that, these are the best presentation apps I found—each one really brings something different or radically easy to the table.
The best presentation software at a glance
The best free presentation software, .css-yjptlz-link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentcolor;outline:1px solid transparent;}.css-yjptlz-link[data-color='ocean']{color:#3d4592;}.css-yjptlz-link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='white']{color:#fffdf9;}.css-yjptlz-link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-color='primary']{color:#3d4592;}.css-yjptlz-link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-link[data-weight='normal']{font-weight:400;}.css-yjptlz-link[data-weight='bold']{font-weight:700;} canva (web, windows, mac, android, ios).

Canva pros:
Excellent free plan
Tons of amazing templates for all use cases
Feature-rich
Canva cons:
The AI tools aren't groundbreakingly useful
Canva offers one of the most robust free plans of all the presentation apps I tested. The app delays account creation until after you've created your first design, so you can get started building your presentation in seconds. Choose from an almost overwhelming number of beautiful templates (nearly all available for free), including those designed specifically for education or business use cases.
Anyone who's accidentally scrolled too far and been bumped to the next slide will appreciate Canva's editor interface, which eliminates that problem altogether with a smooth scroll that doesn't jump around. Choose from a handful of preset animations to add life to your presentations, or browse the library of audio and video files available to add. And Canva also has a number of options for sharing your presentation, including adding collaborators to your team, sharing directly to social media, and even via QR code.
Present directly from Canva, and let audience members submit their questions via Canva Live. Once you share a link to invite audience members to your presentation, they can send questions for you to answer. As the presenter, you'll see them pop up in your presenter view window, so you can keep the audience engaged and your presentation clear. Alternatively, record a presentation with a talking head bubble—you can even use an AI presenter here—to share remotely.
Canva pricing: Free plan available; paid plans start at $120/year for 1 user and include additional features like Brand Kit, premium templates and stock assets, and additional AI-powered design tools.
The best presentation app for AI-powered design
.css-yjptlz-link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentcolor;outline:1px solid transparent;}.css-yjptlz-link[data-color='ocean']{color:#3d4592;}.css-yjptlz-link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='white']{color:#fffdf9;}.css-yjptlz-link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-color='primary']{color:#3d4592;}.css-yjptlz-link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-link[data-weight='normal']{font-weight:400;}.css-yjptlz-link[data-weight='bold']{font-weight:700;} beautiful.ai (web, mac, windows).
Beautiful.ai pros:
True AI design
No fussing around with alignment
Still allows for customization
Beautiful.ai cons:
No free plan
If you're like me, editing granular spacing issues is the absolute worst part of building a presentation. Beautiful.ai uses artificial intelligence to take a lot of the hassle and granular design requirements out of the presentation process, so you can focus on the content of a presentation without sacrificing professional design. If I needed to make presentations on a regular basis, this is the app I'd use.
Many apps have recently added AI design features, but Beautiful.ai has been doing it for years—and they've perfected the experience of AI design, ensuring the tool's reign as the most streamlined and user-friendly option for AI design.
The editor is a little different from most presentation apps, but it's still intuitive—and you'll start off with a quick two-minute tutorial. When creating a new slide, scroll through "inspiration slides" to find a layout you like; once you choose, the app will pull the layout and automatically adapt it to match the design of the rest of your presentation.
With 10 themes, several templated slides, over 40 fully-designed templates, and more than 20 different color palettes to choose from, Beautiful.ai strikes a perfect balance between automation and customization.
While Beautiful.ai doesn't offer a free plan, paid plans are reasonably priced and offer sharing and collaboration options that rival collab-focused apps like Google Slides. And speaking of Google, you can connect Beautiful.ai with Google Drive to save all your presentations there.
Note: I re-tested the generative AI feature (called DesignerBot) this year. It's great for adding individual slides to an existing presentation—automatically choosing the best layout and matching the design to the rest of the deck—but as with most other apps, it struggled to pull in relevant images.
Beautiful.ai pricing: Plans start at $12/month for unlimited slides, AI content generation, viewer analytics, and more. Upgrade to a Team plan for $40/user/month to get extra collaboration and workspace features and custom brand controls.
The best presentation app for conversational presentations
.css-yjptlz-link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentcolor;outline:1px solid transparent;}.css-yjptlz-link[data-color='ocean']{color:#3d4592;}.css-yjptlz-link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='white']{color:#fffdf9;}.css-yjptlz-link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-color='primary']{color:#3d4592;}.css-yjptlz-link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-link[data-weight='normal']{font-weight:400;}.css-yjptlz-link[data-weight='bold']{font-weight:700;} prezi (web, mac, windows, ios, android).
Prezi pros:
Doesn't restrict you to standard presentation structure
Lots of customization options
Prezi Video lets you display a presentation right over your webcam video
Prezi cons:
Steep learning curve
Struggling to squeeze information into a basic, linear presentation? Give Prezi a try. Unlike nearly all other presentation apps on the market, Prezi Present doesn't restrict the structure of your presentation to a straight line. The editor focuses on topics and subtopics and allows you to arrange them any way you want, so you can create a more conversational flow of information.
With the structural flexibility, you still get all the same customization features you expect from top presentation software, including fully-editable templates. There's a learning curve if you're unfamiliar with non-linear presentations, but templates offer a great jumping-off point, and Prezi's editor does a good job of making the process more approachable.
Plus, Prezi comes with two other apps: Prezi Design and Prezi Video. Prezi Video helps you take remote presentations to a new level. You can record a video where the presentation elements are displayed right over your webcam feed. Record and save the video to share later, or connect with your video conferencing tool of choice (including Zoom, Microsoft Teams, and Google Meet) to present live.
Prezi's generative AI feature works ok, but it's more useful as a wireframe. When I asked it to create a presentation about the Stanley Cup Playoffs, for example, the resulting content read a lot like a student writing a term paper in the broadest strokes possible to avoid doing any actual research.
The best presentation app for video presentations
.css-yjptlz-link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentcolor;outline:1px solid transparent;}.css-yjptlz-link[data-color='ocean']{color:#3d4592;}.css-yjptlz-link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='white']{color:#fffdf9;}.css-yjptlz-link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-color='primary']{color:#3d4592;}.css-yjptlz-link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-link[data-weight='normal']{font-weight:400;}.css-yjptlz-link[data-weight='bold']{font-weight:700;} powtoon (web, ios, android).
Powtoon pros:
Timing automatically changes based on the content on the slide
Can toggle between slideshow and video
Can orient presentation as horizontal, vertical, or square
Powtoon cons:
Limited free plan
Powtoon makes it easy to create engaging videos by orienting the editor around a slide deck. Editing a Powtoon feels just like editing a presentation, but by the time you finish, you have a professional video.
You can edit your slides at any time, and when you hit play, a video plays through your deck—the feel is almost like an animated explainer video. Each slide includes the animations you choose and takes up as much time as is needed based on the content on the slide. Powtoon figures the timing automatically, and you can see in the bottom-right of the editor how much time is used on your current slide versus the total presentation. If you ever want to present as a slide deck, just toggle between Slideshow and Movie.
You'll likely need to subscribe to a paid plan to get the most out of Powtoon—like creating videos longer than three minutes, downloading them as MP4 files, and white-labeling your presentations—but doing so won't break the bank. Plus, you'll unlock tons of templates complete with animations and soundtracks.
One of my favorite Powtoon features is the ability to orient your video: you can choose horizontal orientation (like a normal presentation) or opt for vertical (for mobile) or square (for social media). When your presentation is ready, you can publish straight to YouTube, Wistia, Facebook Ads, and any number of other locations.
The best presentation app for collaborating with your team
.css-yjptlz-link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentcolor;outline:1px solid transparent;}.css-yjptlz-link[data-color='ocean']{color:#3d4592;}.css-yjptlz-link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='white']{color:#fffdf9;}.css-yjptlz-link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-color='primary']{color:#3d4592;}.css-yjptlz-link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-link[data-weight='normal']{font-weight:400;}.css-yjptlz-link[data-weight='bold']{font-weight:700;} pitch (web, mac, windows, ios, android).

Pitch pros:
Google levels of collaboration
Assign slides to specific team members
Excellent generative AI feature
Pitch cons:
User interface is a little different than you're used to
Need to collaborate on presentations with your team? Pitch is a Google Slides alternative that gets the job done. As far as decks go, Pitch includes all the beautifully-designed templates, customizability, and ease of use you expect from a top-notch presentation tool. But the app really shines when you add your team.
The right-hand sidebar is all about project management and collaboration: you can set and update the status of your deck, assign entire presentations or individual slides to team members, plus comment or add notes. Save custom templates to make future presentations even easier and faster.
You can also invite collaborators from outside your company to work with you on individual decks. And if you opt for a paid plan, Pitch introduces workspace roles, shared private folders, and version history.
Pitch also offers one of the most impressive generative AI features on this list. It still struggles to pull in relevant images, but I found the AI-generated written content and design to be top-notch.
The best presentation app for conversational AI
.css-yjptlz-link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentcolor;outline:1px solid transparent;}.css-yjptlz-link[data-color='ocean']{color:#3d4592;}.css-yjptlz-link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='white']{color:#fffdf9;}.css-yjptlz-link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-color='primary']{color:#3d4592;}.css-yjptlz-link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-link[data-weight='normal']{font-weight:400;}.css-yjptlz-link[data-weight='bold']{font-weight:700;} gamma (web).
Gamma pros:
Creates fully fleshed-out presentations from a prompt
Conversational chatbot-like experience
Can still manually edit the presentation
Gamma cons:
Not as much granular customization
I tested a lot of apps claiming to use AI to up your presentation game, and Gamma's conversational AI features were head and shoulders above the crowd.
Simply give the app a topic—or upload an outline, notes, or any other document or article—approve the outline, and pick a theme. The app will take it from there and create a fully fleshed-out presentation. It's far from perfect, but Gamma produces a very useful jumping-off point. (Last year, it was by far the best, but this year, other apps are catching up.)
Here's the key: Gamma is much more geared toward the iterative, chatbot experience familiar to ChatGPT users. Click on the Edit with AI button at the top of the right-hand menu to open the chat, and you'll see suggested prompts—or you can type in your own requests for how Gamma should alter the presentation.
Once you've done all you can with prompts, simply close the chat box to manually add the finishing touches. While you do sacrifice some granular customizability in exchange for the AI features, you can still choose your visual theme, change slide layouts, format text, and add any images, videos, or even app and web content.
The best presentation app for audience engagement
.css-yjptlz-link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentcolor;outline:1px solid transparent;}.css-yjptlz-link[data-color='ocean']{color:#3d4592;}.css-yjptlz-link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='white']{color:#fffdf9;}.css-yjptlz-link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-color='primary']{color:#3d4592;}.css-yjptlz-link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-link[data-weight='normal']{font-weight:400;}.css-yjptlz-link[data-weight='bold']{font-weight:700;} mentimeter (web).

Mentimeter pros:
Tons of audience engagement features
Simple for participants to interact
Mentimeter cons:
Less granular customizability
Bit of a learning curve
If you need to engage with an audience during your presentation, Mentimeter makes that easy. The app is designed around interactive elements like quizzes, surveys, Q&As, sliders, and more (even a Miro whiteboard!).
Each of these is included in a number of different, professional-looking templates, so you can build a fully interactive presentation super quickly.
When it's time to present, your audience members can scan the QR code with their phone cameras or type in the URL and access code to participate. There's one code per presentation (so they won't have to do this on every slide), which gives access to each slide as you move through the presentation.
There are two main drawbacks to this one, though. First, there's a bit of a learning curve and less familiar editing interface (but I found it pretty easy to learn with some practice). The other drawback is that you can't get as granular with the visual customization as you can with many other presentation tools.
The best presentation app for generative AI
.css-yjptlz-link{all:unset;box-sizing:border-box;-webkit-text-decoration:underline;text-decoration:underline;cursor:pointer;-webkit-transition:all 300ms ease-in-out;transition:all 300ms ease-in-out;outline-offset:1px;-webkit-text-fill-color:currentcolor;outline:1px solid transparent;}.css-yjptlz-link[data-color='ocean']{color:#3d4592;}.css-yjptlz-link[data-color='ocean']:hover{color:#2b2358;}.css-yjptlz-link[data-color='ocean']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='white']{color:#fffdf9;}.css-yjptlz-link[data-color='white']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='white']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-color='primary']{color:#3d4592;}.css-yjptlz-link[data-color='primary']:hover{color:#2b2358;}.css-yjptlz-link[data-color='primary']:focus{color:#3d4592;outline-color:#3d4592;}.css-yjptlz-link[data-color='secondary']{color:#fffdf9;}.css-yjptlz-link[data-color='secondary']:hover{color:#a8a5a0;}.css-yjptlz-link[data-color='secondary']:focus{color:#fffdf9;outline-color:#fffdf9;}.css-yjptlz-link[data-weight='inherit']{font-weight:inherit;}.css-yjptlz-link[data-weight='normal']{font-weight:400;}.css-yjptlz-link[data-weight='bold']{font-weight:700;} tome (web).

Top-tier generative AI features
Simple, customizable templates
Intuitive doc-style editor
There's definitely a learning curve
Tome is one of the new additions to this list that I'm most excited about. If you're looking for generative AI that just genuinely works , it's definitely worth a look. The editor is a bit more stripped down than most presentation apps but intuitive nonetheless—it's almost a cross between your standard deck editor and a Notion-style doc.
To generate an AI deck, click Generate with AI in the top right, and either write your own prompt or choose from the example prompts that cover a handful of common use cases, like sales enablement and company pitches. Edit or approve the suggested outline, then generate the full presentation.
From there, you can edit each slide as a doc via the right-hand menu—without limits on how much information you can include. During the presentation, you simply size down any slides that take up more than the standard amount of space. It's super simple but somehow feels revolutionary in a presentation app.
What about the old standbys?
You might notice a few major presentation players aren't on this list, including OGs Microsoft PowerPoint, Apple Keynote, and Google Slides. These apps are perfectly adequate for creating basic presentations, and they're free if you have a Windows or Mac device or a Google account.
I didn't include them on the list because the presentation space has really developed in the last several years, and after testing them out, I found these behemoths haven't kept pace. If they weren't made by Microsoft/Apple/Google, I might not even be mentioning them. They're pretty basic tools, they're behind the curve when it comes to templates (both quantity and design), and they don't offer any uniquely valuable features like robust team collaboration, branding controls, video, and so on.
In any case, if you're reading this, you're probably looking for an alternative that allows you to move away from one of the big 3, and as the presentation platforms featured above show, there's a ton to gain—in terms of features, usability, and more—when you do.
What about PowerPoint and Google Slides add-ons?
While I focused my testing on tools with full feature-sets—those that can serve as your sole presentation tool—there are a ton of add-on tools you can use atop big name tools like PowerPoint and Google Slides.
Related reading:
This post was originally published in October 2014 and has since been updated with contributions from Danny Schreiber, Matthew Guay, Andrew Kunesh, and Krystina Martinez. The most recent update was in April 2024.
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.
Kiera Abbamonte
Kiera’s a content writer who helps SaaS and eCommerce companies connect with customers and reach new audiences. Located in Boston, MA, she loves cinnamon coffee and a good baseball game. Catch up with her on Twitter @Kieraabbamonte.
- Presentations
Related articles

The best free graphic design software to create social media posts in 2024
The best free graphic design software to...

The 9 best pay-per-click (PPC) tools to optimize your ad spend in 2024
The 9 best pay-per-click (PPC) tools to...

The 4 best free keyword research tools in 2024
The 4 best free keyword research tools in...

The 5 best team chat apps for business in 2024
The 5 best team chat apps for business in...
Improve your productivity automatically. Use Zapier to get your apps working together.

- Case Studies
- Contact Us
- FAQ
- Help Document
- Knowledge Base
- Help Document
- Knowledge Base
Top 10 Websites to Make Interactive Online Presentations
As you have spent much time in finding a powerful website to make interactive online presentations , however, you still have no ideas for picking which to fit your designs. Here lists top 10 websites for your choices. With different features provided, you are sure to make beautiful presentations to deliver ideas and share stories.
> Part 1: Top 10 Websites to Make Interactive Online Presentations > Part 2: Make Compelling HTML5 Presentation with Focusky
Part 1: Top 10 Websites to Make Interactive Online Presentations
1. focusky.com (strongly recommended).
Focusky is a great option for teachers, marketers, individuals to magic presentation into a memorable experience. You can download a free desktop version on its homepage , whether for Windows or Mac. Then combine all animated elements to make presentation rich, and utilize concept mapping or non-linear way to spread messages engagingly.

“Great ideas deserve better presenting pattern.” This next generation multi-media presentation software offers you a powerful publishing platform to upload interactive presentations online. Unlimited cloud hosting makes your presentation secure and high performing. At the same time, awesome publishing solutions ensure presentation content to reach mobiles, embed to sites and share on social networks easily. You thus will be the most powerful competitor online.
Start Creating Animated Presentation with Focusky
2. SlideHTML5
SlideHTML5 is a free online PowerPoint maker that does not require technology or download software to create presentation online with great visual effects and interactivity. Different from bulky offline ppt files, the online presentation created by SlideHTML5 can be quickly shared on various social channels with just a link. It provides an unlimited hosting cloud platform, you can embed stunning presentations into your website or blog.

3. Moovly.com
Aiming to be the best online video animation software for creating gorgeous video presentation for people, Moovly has help those individuals or teams make short and attractive video to explain a specific point. This tool creates, customizes and shared your video presentations online with ease. In this case, you can have visual and effective communication with audiences online.

4. Thinglink.com
Regarded as the best interactive solution for your business, ThingLink provides an easy way for your content to get remembered. Intuitive editors include video, images and 360°/VR is easy to use for maximizing time efficiency. Furthermore, 3-step creation process is suitable for everyone to customize stylish and unique content. In hence, ThingLinks allows you to reach on mobiles, tablets, desktop via modern browsers.

5. Knowledgevision.com
This site gives both advanced and simple creative tools for you to make interactive online presentations on desktop or iPad. A uniquely flexible platform available for you to experience engaging viewing experiences with video, images. Besides, interactive features and viewer-level analytics track to manage presentation in vivid style.

6. Canva.com
Canva have received incredible response for it allows global people to create beautiful presentations online. Marketers, bloggers and small businesses have tried this software and get professional results. What is amazing, Canva have launched design school for you to learn design skills and enrich presentation with exquisite design. It is inspiring that to share amazing contents online and wow people worldwide.

7. Prezi.com
Designed for people who are not designers, Prezi.com gives a powerful tool to get started fast with templates. You are capable of customizing these templates to make your own presentation for marketing, business, educations and more style. In addition, you can also track your success with analyze results, then present your content with a flying effect to engage more people.

8. Visme.co
You can be powerful to capture people’s attention with visual stories in presentation. Visme is easy-to-use to create immediate impact online with interactive presentation design. You will not make a boring presentation anymore, but an engaging, intuitive presentation that can be published online and shared by links.

9. Pitchdeck.io
Have you ready to deliver compelling presentations and get amazing results? Pitch Deck gives the world’s first presentation platform for you to make high-value content. From presentation creation, distribution and publication, this amazing tool encourages you to maximize visual shock online. You can start now to transform your static design into fully interactive, performant presentation in minutes.

10. Goanimate.com
No setup required, Goanimate.com provides a powerful tool at the clicks of mouse. You just need an internet connection, then drag-and-drop templates are easy to be customized and turned into an animated video presentation. More given features will help you to publish it as HD quality video, and keep an eye-catching video presentation on your computer or put on YouTube. All are clear and without constraints to impress people online.

Empowering the world to design. Above top 10 websites are sure to give great inspirations for your next interactive presentations. Among which, beautiful designs made amazingly simple with Focusky. This advanced presentation software gives you a better creating, customizing, publishing and sharing experience online. Tons of features offered to inspire you to make your design innovative, modern and professional.
Part 2: Make Compelling HTML5 Presentation with Focusky
Make Compelling HTML5 Presentation with Focusky

Video Tutorial
Get started, create a project, add multi media, publish and share, learn focusky in minutes.

Related article

7 Best Video Presentation Maker for Mac: Make Amazing Video Presentation on Mac Devices

What is the Best Alternative Presentation Software to PowerPoint and Prezi

6 Best Interactive Presentation Software for Mac Presenters

6 online animated presentation creator - distribute your content every where
Try Focusky free and enjoy a brand new experience of presentation
- Terms of Service

We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design 15 Effective Visual Presentation Tips To Wow Your Audience
15 Effective Visual Presentation Tips To Wow Your Audience
Written by: Krystle Wong Sep 28, 2023

So, you’re gearing up for that big presentation and you want it to be more than just another snooze-fest with slides. You want it to be engaging, memorable and downright impressive.
Well, you’ve come to the right place — I’ve got some slick tips on how to create a visual presentation that’ll take your presentation game up a notch.
Packed with presentation templates that are easily customizable, keep reading this blog post to learn the secret sauce behind crafting presentations that captivate, inform and remain etched in the memory of your audience.
Click to jump ahead:
What is a visual presentation & why is it important?
15 effective tips to make your visual presentations more engaging, 6 major types of visual presentation you should know , what are some common mistakes to avoid in visual presentations, visual presentation faqs, 5 steps to create a visual presentation with venngage.
A visual presentation is a communication method that utilizes visual elements such as images, graphics, charts, slides and other visual aids to convey information, ideas or messages to an audience.
Visual presentations aim to enhance comprehension engagement and the overall impact of the message through the strategic use of visuals. People remember what they see, making your point last longer in their heads.
Without further ado, let’s jump right into some great visual presentation examples that would do a great job in keeping your audience interested and getting your point across.
In today’s fast-paced world, where information is constantly bombarding our senses, creating engaging visual presentations has never been more crucial. To help you design a presentation that’ll leave a lasting impression, I’ve compiled these examples of visual presentations that will elevate your game.
1. Use the rule of thirds for layout
Ever heard of the rule of thirds? It’s a presentation layout trick that can instantly up your slide game. Imagine dividing your slide into a 3×3 grid and then placing your text and visuals at the intersection points or along the lines. This simple tweak creates a balanced and seriously pleasing layout that’ll draw everyone’s eyes.
2. Get creative with visual metaphors
Got a complex idea to explain? Skip the jargon and use visual metaphors. Throw in images that symbolize your point – for example, using a road map to show your journey towards a goal or using metaphors to represent answer choices or progress indicators in an interactive quiz or poll.
3. Visualize your data with charts and graphs
The right data visualization tools not only make content more appealing but also aid comprehension and retention. Choosing the right visual presentation for your data is all about finding a good match.
For ordinal data, where things have a clear order, consider using ordered bar charts or dot plots. When it comes to nominal data, where categories are on an equal footing, stick with the classics like bar charts, pie charts or simple frequency tables. And for interval-ratio data, where there’s a meaningful order, go for histograms, line graphs, scatterplots or box plots to help your data shine.
In an increasingly visual world, effective visual communication is a valuable skill for conveying messages. Here’s a guide on how to use visual communication to engage your audience while avoiding information overload.

4. Employ the power of contrast
Want your important stuff to pop? That’s where contrast comes in. Mix things up with contrasting colors, fonts or shapes. It’s like highlighting your key points with a neon marker – an instant attention grabber.
5. Tell a visual story
Structure your slides like a storybook and create a visual narrative by arranging your slides in a way that tells a story. Each slide should flow into the next, creating a visual narrative that keeps your audience hooked till the very end.
Icons and images are essential for adding visual appeal and clarity to your presentation. Venngage provides a vast library of icons and images, allowing you to choose visuals that resonate with your audience and complement your message.

6. Show the “before and after” magic
Want to drive home the impact of your message or solution? Whip out the “before and after” technique. Show the current state (before) and the desired state (after) in a visual way. It’s like showing a makeover transformation, but for your ideas.
7. Add fun with visual quizzes and polls
To break the monotony and see if your audience is still with you, throw in some quick quizzes or polls. It’s like a mini-game break in your presentation — your audience gets involved and it makes your presentation way more dynamic and memorable.
8. End with a powerful visual punch
Your presentation closing should be a showstopper. Think a stunning clip art that wraps up your message with a visual bow, a killer quote that lingers in minds or a call to action that gets hearts racing.

9. Engage with storytelling through data
Use storytelling magic to bring your data to life. Don’t just throw numbers at your audience—explain what they mean, why they matter and add a bit of human touch. Turn those stats into relatable tales and watch your audience’s eyes light up with understanding.

10. Use visuals wisely
Your visuals are the secret sauce of a great presentation. Cherry-pick high-quality images, graphics, charts and videos that not only look good but also align with your message’s vibe. Each visual should have a purpose – they’re not just there for decoration.
11. Utilize visual hierarchy
Employ design principles like contrast, alignment and proximity to make your key info stand out. Play around with fonts, colors and placement to make sure your audience can’t miss the important stuff.
12. Engage with multimedia
Static slides are so last year. Give your presentation some sizzle by tossing in multimedia elements. Think short video clips, animations, or a touch of sound when it makes sense, including an animated logo . But remember, these are sidekicks, not the main act, so use them smartly.
13. Interact with your audience
Turn your presentation into a two-way street. Start your presentation by encouraging your audience to join in with thought-provoking questions, quick polls or using interactive tools. Get them chatting and watch your presentation come alive.

When it comes to delivering a group presentation, it’s important to have everyone on the team on the same page. Venngage’s real-time collaboration tools enable you and your team to work together seamlessly, regardless of geographical locations. Collaborators can provide input, make edits and offer suggestions in real time.
14. Incorporate stories and examples
Weave in relatable stories, personal anecdotes or real-life examples to illustrate your points. It’s like adding a dash of spice to your content – it becomes more memorable and relatable.
15. Nail that delivery
Don’t just stand there and recite facts like a robot — be a confident and engaging presenter. Lock eyes with your audience, mix up your tone and pace and use some gestures to drive your points home. Practice and brush up your presentation skills until you’ve got it down pat for a persuasive presentation that flows like a pro.
Venngage offers a wide selection of professionally designed presentation templates, each tailored for different purposes and styles. By choosing a template that aligns with your content and goals, you can create a visually cohesive and polished presentation that captivates your audience.
Looking for more presentation ideas ? Why not try using a presentation software that will take your presentations to the next level with a combination of user-friendly interfaces, stunning visuals, collaboration features and innovative functionalities that will take your presentations to the next level.
Visual presentations come in various formats, each uniquely suited to convey information and engage audiences effectively. Here are six major types of visual presentations that you should be familiar with:
1. Slideshows or PowerPoint presentations
Slideshows are one of the most common forms of visual presentations. They typically consist of a series of slides containing text, images, charts, graphs and other visual elements. Slideshows are used for various purposes, including business presentations, educational lectures and conference talks.

2. Infographics
Infographics are visual representations of information, data or knowledge. They combine text, images and graphics to convey complex concepts or data in a concise and visually appealing manner. Infographics are often used in marketing, reporting and educational materials.
Don’t worry, they are also super easy to create thanks to Venngage’s fully customizable infographics templates that are professionally designed to bring your information to life. Be sure to try it out for your next visual presentation!

3. Video presentation
Videos are your dynamic storytellers. Whether it’s pre-recorded or happening in real-time, videos are the showstoppers. You can have interviews, demos, animations or even your own mini-documentary. Video presentations are highly engaging and can be shared in both in-person and virtual presentations .
4. Charts and graphs
Charts and graphs are visual representations of data that make it easier to understand and analyze numerical information. Common types include bar charts, line graphs, pie charts and scatterplots. They are commonly used in scientific research, business reports and academic presentations.
Effective data visualizations are crucial for simplifying complex information and Venngage has got you covered. Venngage’s tools enable you to create engaging charts, graphs,and infographics that enhance audience understanding and retention, leaving a lasting impression in your presentation.

5. Interactive presentations
Interactive presentations involve audience participation and engagement. These can include interactive polls, quizzes, games and multimedia elements that allow the audience to actively participate in the presentation. Interactive presentations are often used in workshops, training sessions and webinars.
Venngage’s interactive presentation tools enable you to create immersive experiences that leave a lasting impact and enhance audience retention. By incorporating features like clickable elements, quizzes and embedded multimedia, you can captivate your audience’s attention and encourage active participation.
6. Poster presentations
Poster presentations are the stars of the academic and research scene. They consist of a large poster that includes text, images and graphics to communicate research findings or project details and are usually used at conferences and exhibitions. For more poster ideas, browse through Venngage’s gallery of poster templates to inspire your next presentation.

Different visual presentations aside, different presentation methods also serve a unique purpose, tailored to specific objectives and audiences. Find out which type of presentation works best for the message you are sending across to better capture attention, maintain interest and leave a lasting impression.
To make a good presentation , it’s crucial to be aware of common mistakes and how to avoid them. Without further ado, let’s explore some of these pitfalls along with valuable insights on how to sidestep them.
Overloading slides with text
Text heavy slides can be like trying to swallow a whole sandwich in one bite – overwhelming and unappetizing. Instead, opt for concise sentences and bullet points to keep your slides simple. Visuals can help convey your message in a more engaging way.
Using low-quality visuals
Grainy images and pixelated charts are the equivalent of a scratchy vinyl record at a DJ party. High-resolution visuals are your ticket to professionalism. Ensure that the images, charts and graphics you use are clear, relevant and sharp.
Choosing the right visuals for presentations is important. To find great visuals for your visual presentation, Browse Venngage’s extensive library of high-quality stock photos. These images can help you convey your message effectively, evoke emotions and create a visually pleasing narrative.
Ignoring design consistency
Imagine a book with every chapter in a different font and color – it’s a visual mess. Consistency in fonts, colors and formatting throughout your presentation is key to a polished and professional look.
Reading directly from slides
Reading your slides word-for-word is like inviting your audience to a one-person audiobook session. Slides should complement your speech, not replace it. Use them as visual aids, offering key points and visuals to support your narrative.
Lack of visual hierarchy
Neglecting visual hierarchy is like trying to find Waldo in a crowd of clones. Use size, color and positioning to emphasize what’s most important. Guide your audience’s attention to key points so they don’t miss the forest for the trees.
Ignoring accessibility
Accessibility isn’t an option these days; it’s a must. Forgetting alt text for images, color contrast and closed captions for videos can exclude individuals with disabilities from understanding your presentation.
Relying too heavily on animation
While animations can add pizzazz and draw attention, overdoing it can overshadow your message. Use animations sparingly and with purpose to enhance, not detract from your content.
Using jargon and complex language
Keep it simple. Use plain language and explain terms when needed. You want your message to resonate, not leave people scratching their heads.
Not testing interactive elements
Interactive elements can be the life of your whole presentation, but not testing them beforehand is like jumping into a pool without checking if there’s water. Ensure that all interactive features, from live polls to multimedia content, work seamlessly. A smooth experience keeps your audience engaged and avoids those awkward technical hiccups.
Presenting complex data and information in a clear and visually appealing way has never been easier with Venngage. Build professional-looking designs with our free visual chart slide templates for your next presentation.
What software or tools can I use to create visual presentations?
You can use various software and tools to create visual presentations, including Microsoft PowerPoint, Google Slides, Adobe Illustrator, Canva, Prezi and Venngage, among others.
What is the difference between a visual presentation and a written report?
The main difference between a visual presentation and a written report is the medium of communication. Visual presentations rely on visuals, such as slides, charts and images to convey information quickly, while written reports use text to provide detailed information in a linear format.
How do I effectively communicate data through visual presentations?
To effectively communicate data through visual presentations, simplify complex data into easily digestible charts and graphs, use clear labels and titles and ensure that your visuals support the key messages you want to convey.
Are there any accessibility considerations for visual presentations?
Accessibility considerations for visual presentations include providing alt text for images, ensuring good color contrast, using readable fonts and providing transcripts or captions for multimedia content to make the presentation inclusive.
Most design tools today make accessibility hard but Venngage’s Accessibility Design Tool comes with accessibility features baked in, including accessible-friendly and inclusive icons.
How do I choose the right visuals for my presentation?
Choose visuals that align with your content and message. Use charts for data, images for illustrating concepts, icons for emphasis and color to evoke emotions or convey themes.
What is the role of storytelling in visual presentations?
Storytelling plays a crucial role in visual presentations by providing a narrative structure that engages the audience, helps them relate to the content and makes the information more memorable.
How can I adapt my visual presentations for online or virtual audiences?
To adapt visual presentations for online or virtual audiences, focus on concise content, use engaging visuals, ensure clear audio, encourage audience interaction through chat or polls and rehearse for a smooth online delivery.
What is the role of data visualization in visual presentations?
Data visualization in visual presentations simplifies complex data by using charts, graphs and diagrams, making it easier for the audience to understand and interpret information.
How do I choose the right color scheme and fonts for my visual presentation?
Choose a color scheme that aligns with your content and brand and select fonts that are readable and appropriate for the message you want to convey.
How can I measure the effectiveness of my visual presentation?
Measure the effectiveness of your visual presentation by collecting feedback from the audience, tracking engagement metrics (e.g., click-through rates for online presentations) and evaluating whether the presentation achieved its intended objectives.
Ultimately, creating a memorable visual presentation isn’t just about throwing together pretty slides. It’s about mastering the art of making your message stick, captivating your audience and leaving a mark.
Lucky for you, Venngage simplifies the process of creating great presentations, empowering you to concentrate on delivering a compelling message. Follow the 5 simple steps below to make your entire presentation visually appealing and impactful:
1. Sign up and log In: Log in to your Venngage account or sign up for free and gain access to Venngage’s templates and design tools.
2. Choose a template: Browse through Venngage’s presentation template library and select one that best suits your presentation’s purpose and style. Venngage offers a variety of pre-designed templates for different types of visual presentations, including infographics, reports, posters and more.
3. Edit and customize your template: Replace the placeholder text, image and graphics with your own content and customize the colors, fonts and visual elements to align with your presentation’s theme or your organization’s branding.
4. Add visual elements: Venngage offers a wide range of visual elements, such as icons, illustrations, charts, graphs and images, that you can easily add to your presentation with the user-friendly drag-and-drop editor.
5. Save and export your presentation: Export your presentation in a format that suits your needs and then share it with your audience via email, social media or by embedding it on your website or blog .
So, as you gear up for your next presentation, whether it’s for business, education or pure creative expression, don’t forget to keep these visual presentation ideas in your back pocket.
Feel free to experiment and fine-tune your approach and let your passion and expertise shine through in your presentation. With practice, you’ll not only build presentations but also leave a lasting impact on your audience – one slide at a time.
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker

Beautiful and easy data visualization and storytelling
Find out more ↓, easily turn your data into stunning charts, maps and interactive stories. view examples ..
- Engage your audience Create agency-quality data graphics and animated stories that bring your data to life.
- Empower the whole team Flourish is easy enough for anyone to use. Start with a template and drop in data.
- Embed, share, present Create seamless embeds, magical presentations, or engaging content for social.
- Your brand, your style Get custom themes so everything has your logo, fonts, colours and styles.
Every day, thousands of organizations use Flourish to communicate with millions of viewers .
This has completely changed my data workflow. If you’re in data journalism, it’s a game changer.”
Matt Daniels, Founder, The Pudding
Flourish support is great: accessible, friendly, and always pursuing solutions to make our visualizations work in our 40 languages.”
Roberto Belo-Rovella, Editor, BBC World Service
The intuitive Flourish platform helps us create easy-to-use visualizations in a collaborative way, and the API allows us to reliably deliver the data insights to users.”
Alin Vana, Director Worldwide Channel Data Strategy HP Inc
Flourish has become one of the most valuable tools in our newsroom’s charting toolbox. It enables us to convert dry data into lively, interactive content.”
Jelena Schulz, Creative Director, CoStar
For business
Transform the way your business explores and presents data to internal and external audiences.
For agencies
Create interactives that your clients can easily edit, publish and refresh with new data.

For newsrooms
Empowers journalists and developers alike. Apply for our special newsroom plan.
Interactive content, sorted.
Flourish can be used to scale and manage any kind of interactive content. developers can easily add bespoke private templates to your account. think of it as your cms for interactive content..
Create custom templates using familiar tools such as D3, WebGL, vanilla JS.
Need developers?
Find approved agencies or freelancers via the Flourish Experts Network.
Latest from the blog
Drive engagement: a guide to transforming charts with filters, learn how to flourish at data storytelling.
Check out our resources on data visualization theory and data storytelling to improve your skills.
Go to our training site
Check out our help docs
Join our monthly webinars
[email protected]
Flourish is a registered trademark of
Canva UK Operations Ltd, UK company 08825531
33 Hoxton Square
London N1 6NN
- Top Courses
- Online Degrees
- Find your New Career
- Join for Free
Data Visualization: Definition, Benefits, and Examples
Data visualization helps data professionals tell a story with data. Here’s a definitive guide to data visualization.
![what is the name of website of presentation or visualization [Featured Image]: Data visualization analysts presenting and information with the team.](https://d3njjcbhbojbot.cloudfront.net/api/utilities/v1/imageproxy/https://images.ctfassets.net/wp1lcwdav1p1/2BXkg2yAyHZhrIiCh7kU2/f6056016866d29372996fb07fca41b20/GettyImages-1308902754.jpg?w=1500&h=680&q=60&fit=fill&f=faces&fm=jpg&fl=progressive&auto=format%2Ccompress&dpr=1&w=1000)
Data visualization is a powerful way for people, especially data professionals, to display data so that it can be interpreted easily. It helps tell a story with data, by turning spreadsheets of numbers into stunning graphs and charts.
In this article, you’ll learn all about data visualization, including its definition, benefits, examples, types, and tools. If you decide you want to learn the skills to incorporate it into your job, we'll point you toward online courses you can do from anywhere.
What is data visualization?
Data visualization is the representation of information and data using charts, graphs, maps, and other visual tools. These visualizations allow us to easily understand any patterns, trends, or outliers in a data set.
Data visualization also presents data to the general public or specific audiences without technical knowledge in an accessible manner. For example, the health agency in a government might provide a map of vaccinated regions.
The purpose of data visualization is to help drive informed decision-making and to add colorful meaning to an otherwise bland database.
Benefits of data visualization
Data visualization can be used in many contexts in nearly every field, like public policy, finance, marketing, retail, education, sports, history, and more. Here are the benefits of data visualization:
Storytelling: People are drawn to colors and patterns in clothing, arts and culture, architecture, and more. Data is no different—colors and patterns allow us to visualize the story within the data.
Accessibility: Information is shared in an accessible, easy-to-understand manner for a variety of audiences.
Visualize relationships: It’s easier to spot the relationships and patterns within a data set when the information is presented in a graph or chart.
Exploration: More accessible data means more opportunities to explore, collaborate, and inform actionable decisions.
Data visualization and big data
Companies collect “ big data ” and synthesize it into information. Data visualization helps portray significant insights—like a heat map to illustrate regions where individuals search for mental health assistance. To synthesize all that data, visualization software can be used in conjunction with data collecting software.
Tools for visualizing data
There are plenty of data visualization tools out there to suit your needs. Before committing to one, consider researching whether you need an open-source site or could simply create a graph using Excel or Google Charts. The following are common data visualization tools that could suit your needs.
Google Charts
ChartBlocks
FusionCharts
Get started with a free tool
No matter the field, using visual representations to illustrate data can be immensely powerful. Tableau has a free public tool that anyone can use to create stunning visualizations for a school project, non-profit, or small business.
Types of data visualization
Visualizing data can be as simple as a bar graph or scatter plot but becomes powerful when analyzing, for example, the median age of the United States Congress vis-a-vis the median age of Americans . Here are some common types of data visualizations:
Table: A table is data displayed in rows and columns, which can be easily created in a Word document or Excel spreadsheet.
Chart or graph: Information is presented in tabular form with data displayed along an x and y axis, usually with bars, points, or lines, to represent data in comparison. An infographic is a special type of chart that combines visuals and words to illustrate the data.
Gantt chart: A Gantt chart is a bar chart that portrays a timeline and tasks specifically used in project management.
Pie chart: A pie chart divides data into percentages featured in “slices” of a pie, all adding up to 100%.
Geospatial visualization: Data is depicted in map form with shapes and colors that illustrate the relationship between specific locations, such as a choropleth or heat map.
Dashboard: Data and visualizations are displayed, usually for business purposes, to help analysts understand and present data.
Data visualization examples
Using data visualization tools, different types of charts and graphs can be created to illustrate important data. These are a few examples of data visualization in the real world:
Data science: Data scientists and researchers have access to libraries using programming languages or tools such as Python or R, which they use to understand and identify patterns in data sets. Tools help these data professionals work more efficiently by coding research with colors, plots, lines, and shapes.
Marketing: Tracking data such as web traffic and social media analytics can help marketers analyze how customers find their products and whether they are early adopters or more of a laggard buyer. Charts and graphs can synthesize data for marketers and stakeholders to better understand these trends.
Finance: Investors and advisors focused on buying and selling stocks, bonds, dividends, and other commodities will analyze the movement of prices over time to determine which are worth purchasing for short- or long-term periods. Line graphs help financial analysts visualize this data, toggling between months, years, and even decades.
Health policy: Policymakers can use choropleth maps, which are divided by geographical area (nations, states, continents) by colors. They can, for example, use these maps to demonstrate the mortality rates of cancer or ebola in different parts of the world.
Tackle big business decisions by backing them up with data analytics. Google's Data Analytics Professional Certificate can boost your skills:
Jobs that use data visualization
From marketing to data analytics, data visualization is a skill that can be beneficial to many industries. Building your skills in data visualization can help in the following jobs:
Data visualization analyst: As a data visualization analyst (or specialist), you’d be responsible for creating and editing visual content such as maps, charts, and infographics from large data sets.
Data visualization engineer: Data visualization engineers and developers are experts in both maneuvering data with SQL, as well as assisting product teams in creating user-friendly dashboards that enable storytelling.
Data analyst: A data analyst collects, cleans, and interprets data sets to answer questions or solve business problems.
Data is everywhere. In creative roles such as graphic designer , content strategist, or social media specialist, data visualization expertise can help you solve challenging problems. You could create dashboards to track analytics as an email marketer or make infographics as a communications designer.
On the flip side, data professionals can benefit from data visualization skills to tell more impactful stories through data.
Read more: 5 Data Visualization Jobs (+ Ways to Build Your Skills Now)
Dive into data visualization
Learn the basics of data visualization with the University of California Davis’ Data Visualization with Tableau Specialization . You’ll leverage Tableau’s library of resources to learn best practices for data visualization and storytelling, learning from real-world and journalistic examples. Tableau is one of the most respected and accessible data visualization tools.
To learn more about data visualization using Excel and Cognos Analytics, take a look at IBM’s Data Analysis and Visualization Foundations Specialization .
Keep reading
Coursera staff.
Editorial Team
Coursera’s editorial team is comprised of highly experienced professional editors, writers, and fact...
This content has been made available for informational purposes only. Learners are advised to conduct additional research to ensure that courses and other credentials pursued meet their personal, professional, and financial goals.
Data Is Beautiful: 10 Of The Best Data Visualization Examples From History & Today
While data visualization often conjures thoughts of business intelligence with button-down analysts, it’s usually a lot more creative and colorful than you might think. There are many wide-ranging applications from business dashboards to public health visualizations to pop culture trend breakdowns. Great and beautiful data visualization requires graphic design and storytelling skills in addition to great analysis skills.
In this article, we’re going to highlight some of the most influential, most interesting, and most revealing visualizations out there. We’ll look at some notable historical examples first and then fast forward and discuss some more contemporary visualizations. Also, be sure to check out our detailed guide to data visualization or check out some of our favorite examples .
In this article, we’ll cover:
- What is data visualization?
- The best data visualization examples
- Napoleon March Map
- 1854 Broad Street Cholera Outbreak Map
- Causes of Mortality in the Crimean War
- New Chart of History
- Interactive Government Budget
- After Babylon
- The Next US
- Film Dialogue (broken down by gender)
- Every Upcoming Solar Eclipse (until 2080)
What is Data Visualization?
Data visualization is the graphical representation of different pieces of information or data, using visual elements such as charts, graphs, or maps. Data visualization tools provide the ability to see and understand data trends, outliers, and patterns in an easy, intuitive way.
Learn more about data visualization .
The Best Data Visualization Examples
1. napoleon march map.

Visualization by: Charles Joseph Minard
Learn more: Wikipedia
In 1812, Napoleon marched to Moscow in order to conquer the city. It was a disaster: having started with around 470,000 soldiers, he returned with just 10,000. This chart tells the story of that campaign and has become one of the most famous visualizations of all time. The map details the out-and-back journey of Napoleon’s troops. The width of the line represents the total number of soldiers and the color represents the direction (yellow for toward Moscow, black for the return trip).
Below the central visualization is also a simple temperature line graph illustrating the rapidly dropping winter cold. It is effective, detailed, and paints a staggering picture of the journey’s devastation. Because of its fame, there is a lot of critical commentary about this chart ( this post from Excelcharts.com is a good example ). A lot of it is reasonable criticism, but this remains a hugely influential and successful chart, one which excels in telling a story with rich detail at each data point and encourages curiosity.
2. 1854 Broad Street Cholera Outbreak Map

Visualization by: John Snow
Learn more: Wikipedia
The John Snow Cholera map is essentially an early dot map visualization. It uses small bar graphs on city blocks to mark the number of cholera deaths in each household in a London neighborhood. The concentration and length of these bars show a specific collection of city blocks in an attempt to discover why the trend of deaths is higher than elsewhere.
The finding: the households that suffered the most from cholera were all using the same well for drinking water. At the time, this was a complete revelation. The well in question serviced an area with a high concentration of cholera outbreak—and that well had been contaminated by sewage. When applied to the wider trend of London cholera outbreaks, this finding helped trace a clearer line between the sickness and contaminated water wells.
The solution to staving off cholera, then, was to build sewage systems and protect wells from contamination. That’s why this is such a hugely successful visualization: it revealed the root cause of the problem and inspired a solution. Plus, in a time where dot maps and heat maps weren’t yet fully pioneered, this early attempt was incredibly innovative. The solution was only discovered because the analyst pushed the boundaries of visualization techniques to create something useful and new.
3. Causes of Mortality in the Crimean War

Visualization by: Florence Nightingale
Learn more: Wikipedia
During the Crimean War of the 1850s, the soldier mortality rate was high and climbing. But not just because of the battles. Nurse, analyst, and data rockstar Florence Nightingale used this beautiful data visualization to reveal that the majority of deaths were actually caused by poor hospital practices. The shaded areas of the spiral charts show total deaths, and the darker shaded areas represent deaths due to combat. It is quick and easy to tell that something else was going on, and on a large scale. Nightingale’s medical expertise and hospital visits gave her insight to identify the bad medical conditions as the surprising and preventable cause of so much death.
The research was part of a Royal Commission looking into the causes of mortality of soldiers in the Crimean War. Nightingale worked with William Farr, a Victorian pioneer in statistics who did not support the idea of including visualizations, but Nightingale stood firm and advocated for this now-famed visualization.
4. New Chart of History

Visualization by: Joseph Priestley
Prolific and visual way to imagine the massive and complex timeline of recorded human civilization. Joseph Priestly is well known for two timeline charts. The first is the Chart of Biography, which provided a 700-year timeline of famous men, leaders, and philosophers, and drew focus to which men were active in history at the same time. The Chart of Biography, as simple as it is, remains one of history’s most important visualizations.
His second timeline evolves the techniques in the Chart of Biography to create the New Chart of History. Similar to the first chart, this is a timeline that focuses on the simultaneous existence and influence of major empires and cultures throughout history. Priestly innovates on his technique by introducing color, size, and a creative y-axis of location. The result is a fascinating visual story of history that speaks volumes. While it is a very visually busy chart, it is also endlessly creative and was an original and huge innovation at the time.
Create beautiful visualizations with your data.
Try Tableau for free

5. Interactive Government Budget

Visualization by: US Office of Management and Budget (2016)
Learn more: Obama White House Archives
All governments, and particularly the USA, have notoriously obscure and tough to understand government budgets. This treemap, created by The White House during Barack Obama’s presidency, visually broke down the United State’s 2016 budget to put government programs in context. It’s unclear if this was the first-ever interactive budget publicly published by the US government, but it remains archived and illuminating—even if it is a fairly basic treemap chart.
What makes this particular visualization so important is the delivery method. This isn’t the most innovative treemap, nor the most innovative interactive visualization, and it wasn’t the first widely-known visualization of a government budget (the New York Times had an incredible 2013 budget viz and candidate Ross Perot was well-known for his use of charts). The key thing here is the fact that a major world power adopted interactive data visualization as a way to communicate with taxpayers about where their tax dollars would go. This complicated and obscure topic was made accessible with a simple and clear visualization.
6. After Babylon

Visualization by: Density Design Lab
Learn more: After Babylon
Knowing the breadth of language proliferation is extremely tough – especially if you don’t travel or interact with other languages often. We know there are a lot of languages in the world, but it’s hard to internalize how many there actually are, where they are spoken, their prevalence across the globe, and how they influence each other.
DensityDesign’s After Babylon project presents the world’s languages in a collection of interactive maps and graphs using the World Atlas of Language Structures. All 2,678 languages are here, showing where they originate, where they are spoken, and the populations of speakers. It even shows relationships between them, such as language families and loanwords, and exchange words between languages.
7. The Next US
Visualization by: Pew Research Center
Learn more: Next America
Pew’s The Next US takes a comprehensive look at demographic data in the United States and brings it all together into a massive, interactive, beautiful data visualization project with several “chapters” of pointed visualizations (above is just one). This project displays things like growing diversity and interracial marriage trends, provides historical contexts to trend lines, and takes guesses at the projected demographic shifts and changes that the US might undergo in the coming decades.
One highlight is an animated age and gender demographic breakdown pyramid. In a few seconds, we can see how population demographics have shifted since the 1950s, with medical intervention and healthcare keeping people alive longer and birth rates decreasing after the post-WWII baby boom. As time progresses, the age pyramid turns into a rectangle.
8. Film Dialogue (broken down by gender)

Visualization by: Hanah Anderson, Matt Daniels
Learn more: The Pudding
While Polygraph (aka The Pudding) is perhaps better known for a certain rap lyrics breakdown visualization , here Hanah Anderson and Matt Daniels visualize gender disparity in pop culture by breaking down the scripts for 2000 of the biggest movies in cinema history. Each movie tallies up spoken lines of dialogue for male and female characters and the findings are severe. It’s easy to notice the lack of female-led action movies, but it’s a whole other matter to visualize the absolute stark imbalance in gender representation for every genre.
This project hosts four main visualizations: a breakdown of Disney movies specifically, an overview of 2000 scripts, a simple gradient bar that allows the user to search for movies and explore a few key filters, and a brief look into the age biases shown towards male and female roles. In addition to the impressive work of analyzing 2000 scripts and presenting the striking findings, this project is notable for its frank transparency: the data and methodology are public and detailed and are presented within the project itself. This kind of transparency is an incredibly welcome but slow-growing trend.
9. Selfiecity

Visualization by: OFFC
Learn more: Selfiecity
Don’t pass over this one just because it analyzes selfies instead of cholera prevention. Selfiecity presents a wide view of selfie data in the context of a transnational phenomenon. 120,000 selfies from around the world are analyzed to study how people take selfies. What’s incredible here is just how comprehensive the study is and how seriously it slices and dices every aspect of selfies. We can find trends in everything from head tilt or pose trends by city to smile frequency by age group and gender.
It probably won’t surprise you to learn that the selfie-takers tended to be young. But it may surprise you to learn that selfies aren’t as prevalent as is usually assumed, that women in Sao Paulo selfies favor an extreme head tilt compared to the rest of the world and that Bangkok is all smiles. With social media influence becoming more ingrained in our lives, this is a fascinating look at a prolific global phenomenon. As a bonus, there’s an interactive element that allows users to apply filters in a unique way to further explore the world of selfies.
10. Every Upcoming Solar Eclipse (until 2080)
Visualization by: Denise Lu
Learn more: Washington Post
After the August 2017 solar eclipse, the first eclipse to travel from coast to coast over the US in nearly a century, the Washington Post created an interactive globe visualization showing the eclipse’s path, as well as all future eclipse paths until 2080. The spinning globe shows paths of eclipse totality (the eclipse’s path where the sun is fully covered by the moon), where in the world they will occur, and when (time is denoted by light and dark shades, as well as hover text tooltips). If you put in your year of birth on the page, it will also tell you how many eclipses are left in your lifetime.
Additional Resources
10 interactive map and data visualization examples, tips for creating effective, engaging data visualizations.

- Tips & Tricks
- PowerPoint Templates
- Training Programs
- Free E-Courses
Visualization in Presentations
Home > PowerPoint Slides > Visualization in Presentations
In this article, you’ll read about an important parameter for slide evaluation which is about visualization in presentations. Presenting your ideas and concepts visually increases clarity of your message for your audience.
Before we learn about the slide-o-meter parameter…
A quick word about the relationship between Assertion and Evidence:
In a PowerPoint slide, there is a clear place for assertion, evidence and explanation of the slide. Here is the pictorial representation of how assertion-evidence model works on slides:
Evidence is a combination of visual representation and verbal explanation.
For a presentation to be effective, the evidence needs to be easily understood. The best way to achieve this is by using visualization and build. We will talk about build in another article.
Why use visualization in presentations?
To answer that, I want you to look at the following two slides. Both of them present the same information. Which of these two slides is easier for you to understand?
Slide 2: Visual Slide with charts and Diagrams on Sales Performance
I am sure you chose the second slide.
Here are the two questions I want you to think about –
- What is the difference between the two slides in presenting the same information?
- What is the specific reason why the second slide is easier to understand?
Here is the difference:
The first slide provides data about sales performance. The second slide provides information about sales performance by capturing the relationship between the data .
- Visualization is the art of capturing relationship between objects
Why capture relationship between objects?
Human brain stores information by forming connection between objects. This web of connection is called ‘schema’. For example, the following may be the web of information in our mind about Mammals.
These connections help the brain to retrieve the stored information quickly, and learn new information by establishing the context easily.
When you use visualization in presentations, you help your audience connect your ideas and objects. This helps them ‘get’ your message and retain your information for a long time.
At this point, we wish to recommend our Visual Presentations eBook , which teaches you a simple yet remarkable process to convey your ideas as visual diagrams. It is a must have book, if you are serious about improving your business presentation skills.
Resouce: FREE DOWNLOAD: As a thank you for going through today’s article, you can download the first 3 chapters from the ‘Visual Presentations – eBook’ for free.
A primer on capturing relationship between objects:
While this short article doesn’t give us enough space to explain the detailed process of creating remarkable visual presentations (That’s why we came up with the eBook), we will give you a quick primer on how to capture relationship between objects.
Start with the information on your bulleted slides. Remove the unnecessary words in each of the bulleted sentences. This will help you find the keywords of your message.
For example:
If your bullet point is:
- Most people have a strange habit when it comes to reading on the net. They don’t follow any specific order in reading the pages. They read in a random order.
Keywords are:
- Most people have a strange habit when it comes to reading web pages on the net. They don’t follow any specific order in reading the pages. They read in a random order.
Gist: People read web pages in random order.
Once you are clear with the keywords, the next step is to capture the relationship between the keywords. This will help you create the right diagram to represent the relationship.
Here is an example of how to capture the relationship between the keywords:
There is an effective method to capture the relations to help you come up with insightful visuals. We teach you the 3 critical steps for visualization in presentations in the eBook.
You can also read about a rough and ready way to quickly identify the right relationship between objects using the 4 common types of relationships for a shortcut to diagrams .
To summarize the article on visualization in presentations:
- Since our mind stores information as connections, visual diagrams help your audience to ‘get’ your message fast and retain it longer
- To visualize information, start with bulleted sentences and remove the junk words to identify the keywords
- Once you identify the keywords, capture the relationship between keywords in the form of a diagram
Return to Top of Visualization in presentations Page
Read related article on Visual Chunking for effective PowerPoint Design
Return to Main PowerPoint Slides
Share these tips & tutorials
Get 25 creative powerpoint ideas mini course & members-only tips & offers. sign up for free below:.
- Sources of Business Finance
- Small Business Loans
- Small Business Grants
- Crowdfunding Sites
- How to Get a Business Loan
- Small Business Insurance Providers
- Best Factoring Companies
- Types of Bank Accounts
- Best Banks for Small Business
- Best Business Bank Accounts
- Open a Business Bank Account
- Bank Accounts for Small Businesses
- Free Business Checking Accounts
- Best Business Credit Cards
- Get a Business Credit Card
- Business Credit Cards for Bad Credit
- Build Business Credit Fast
- Business Loan Eligibility Criteria
- Small-Business Bookkeeping Basics
- How to Set Financial Goals
- Business Loan Calculators
- How to Calculate ROI
- Calculate Net Income
- Calculate Working Capital
- Calculate Operating Income
- Calculate Net Present Value (NPV)
- Calculate Payroll Tax
23 Best Data Visualization Tools of 2024 (with Examples)
If you are dissatisfied with what you've been able to achieve with your current data visualization software, and you want to try a different one, you have come to the right place.
Or, if you have never tried a data visualization software and you wish first to understand how it works and what the market offers, you are again in the right place.
Through extensive research, we have compiled a list of the absolute best data visualization tools in the industry, ranging from free solutions to enterprise packages.
Continue reading, and find the JavaScript library, non-programmer-optimized tools, industry and concept-specific, or fully-featured mapping, charting, and dashboard solutions for your needs.
What are Data Visualization Tools?
Data Visualization Tools refer to all forms of software designed to visualize data.
Different tools can contain varying features but, at their most basic, data visualization tools will provide you with the capabilities to input datasets and visually manipulate them.
Helping you showcase raw data in a visually digestible graphical format, data visualization tools can ensure you produce customizable bar, pie, Gantt, column, area, doughnut charts, and more.
When you need to handle datasets that contain up to millions of data points, you will need a program that will help you explore, source, trim, implement and provide insights for the data you work with.
A data visualization tool will enable you to automate these processes, so you can interpret information immediately, whether that is needed for your annual reports, sales and marketing materials, identifying trends and disruptions in your audience's product consumption, investor slide decks, or something else.
After you have collected and studied the trends, outliers, and patterns in data you gathered through the data visualization tools, you can make necessary adjustments in business strategy and propel your team closer to better results.
In addition, the more you can implement the valuable insights gained from the graphs, charts, and maps into your work, the more interested and adept you will become at generating intelligent data visualizations, and this loops back into getting actionable insights from the reports.
Through data visualization tools, you build a constructive feedback loop that keeps your team on the right path.
Comparison of Best Data Visualization Tools
Best data visualization software for creating maps and public-facing visualizations..

Available in a variety of ways, including desktop, server, online, prep, free public option, Tableau provides an enormous collection of data connectors and visualizations.
Establishing connections to your data sources is straightforward, and you can import everything from CSV files, Google Ads and Analytics to Microsoft Excel, JSON, PDF files, and Salesforce data.
A variety of chart formats and a robust mapping capability ensure that the designers can create color-coded maps that show geographically important data in the most visually digestible way.
The tool offers a public version that is free to use for everyone that will help you create interactive visualizations and connect to CSV, text, statistical files, Google sheets, web data connectors, and Excel documents.

Tableau Desktop can help you transform, process, and store huge volumes of data with exceptional analytics and powerful calculations from existing data, drag-and-drop reference lines and forecasts, and statistical summaries.
The Desktop option lets you connect to data on-prem or in the cloud, access and combine disparate data without coding, pivot, split, and manage metadata, and there is no limit to how much data it can store, process, or share.
Whereas Tableau Desktop is more suitable for analysts and BI professionals, Tableau Public is for anyone interested in understanding data and sharing those insights through data visualizations (students, journalists, writers, bloggers).
Data visualization example

You can purchase Tableau Creator for $70 per user per month.

- The tool comes in desktop, cloud, server, prep, online options
- Free public version
- Extensive options for securing data without scripting
- Convert unstructured statistical information into comprehensive logical results
- Fully functional, interactive, and appealing dashboards
- Arrange raw data into catchy diagrams
- Support for connections with many data sources, such as HADOOP, SAP, DB Technologies
- More than 250 app integrations
With a user-friendly design and a substantial collection of data connectors and visualizations, Tableau will help you attain high performance with a thriving community & forum and mobile-friendly capacity.
2. Infogram
Fully-featured data visualization tool for non-designers and designers..

Consisting of more than 550 maps, 35 charts, and 20 predesigned templates, Infogram can enable you to prepare a fully responsive, professional presentation on any device.
You can import data from online or PC sources, and you can download infographics in HD quality, supporting multiple file types (PNG, JPG, PDF, GIF, HTML).
If the majority of your data sources are in Excel XLS, JPG, or HTML files, and you want them imported in Infogram as PDF files, you can do a little search and find the best PDF converters .
The process of creating effective visualizations for marketing reports, infographics, social media posts, and maps is simplified with the drag-and-drop editor, allowing non-designers or people without much technical knowledge to generate slick-looking reports, one-pagers, diagrams.

Interactive visualizations are perfect for embedding into websites and apps, and you can update new data to a chart periodically and automatically for updating dashboards, reports, presentations, live feeds, and articles through Infogram's live options.
The software allows you to upload CSV or XLS files from your Google Drive, Dropbox, or OneDrive accounts easily by connecting with the accounts, making any design changes, publishing, and embedding them.

Outside of the free Basic plan, the Pro subscription is $25 per month.

- 550+ map types and 35+ chart types
- Enhanced interactive charts and maps with tooltips, tabs, clickable legends, linking
- Object animations
- Move your graphics to social media, slide decks like Prezi, and other platforms easily
- Make changes on the fly without wholesale revisions
- View and restore earlier versions of your projects
- Generate 13 different reports on website traffic and automatically update the charts with data
- Facilitate top referring sites, mobile usage, number of pages per session, top keywords, and other reports through Google Analytics
- Publish your content on Facebook Instant Articles, Medium, or through WordPress
With a wide selection of chart types and map types that are easy to implement by anyone and a free plan that allows you to publish your content online, you will find Infogram is an excellent solution for downloading data, sharing it privately, and accessing beautiful templates and images.
3. ChartBlocks
Best data visualization tool for embedding charts on any website..

The cloud-based chart-building tool allows you to customize any charts and sync them with any data source, letting you share charts on social media websites, including Facebook and Twitter.
You can import data from any source using their API, including live feeds, with the chart building wizard helping you select the optimal data for your charts before importing on any device of any screen size.
Control all aspects of your charts with hundreds of customization options, allowing you to configure everything from colors, fonts, and sizes to grids and number ticks on your axes.

CartBlocks ensures responsive HTML5 charts that work on any browser or device and the powerful D3.js tool to render your charts as scalable vector graphics and make them ready to be used on retina screens and for high-quality printed documents.
Grab the embed code and share the charts on your website, Twitter, Facebook, and other social media sites.

The Personal plan is $0 per month, and you can scale up to the Professional subscription for $20.

- HTML5 charts that work on any browser, device, and screen size
- Import data from spreadsheets, databases, and live feeds
- Pick the right data for your chart with the chart building wizard
- Design all elements of your charts with hundreds of customization options
- Embed your charts on websites, articles, and across social media
- Set up scheduled imports in the ChartBlocks app
- Optimize your charts for retina screens and high-quality printed documents through D3.js
- Export charts to PNG images
- Export charts as vector graphics (eps, PDF, SVG)
- Remove branding for $20 per month
Helping you create charts on any device and any screen size along with optimizing the charts for high-quality prints, ChartBlocks can offer up to 50 active charts for free for up to 50K monthly views.
4. Datawrapper
Best data visualization software for adding charts and maps to news stories..

Created specifically for adding charts and maps to news stories, Datawrapper is an open-source tool that supports Windows, Mac, and Linux and enables you to connect your visualization to Google Sheets.
Select one of 19 interactive and responsive chart types ranging from simple bars and lines to the arrow, range, and scatter plots, three map types that allow you to create locator maps, thematic choropleth, symbol maps, and more.
Table capabilities provide you with a range of styling options for the responsive bars, columns & line charts, heatmaps, images, search bars & pagination.

Copy your data from the web, Excel, or Google Sheets, and upload CSV/XLS files or provide links to URLs, Google Sheets for live-updating charts.
Copy the embed code into your CMS or website to access the interactive version, or export the chart as a PNG, SVG, or PDF for printing.

Outside the free plan, you can purchase the Custom for $599 per month, but the free one offers unlimited visualizations.

- 19 interactive and responsive charts and 3 map types
- No limits to charts, maps, and tables you can create in the free plan
- All visualizations are private until you activate the publish capability
- Utilize shared folders, Slack & Team integrations, and admin permissions
- Dustwrapper will design a custom chart theme according to the style guides you send
- Export all visualizations as PNG, SVG, PDF formats
- Update charts and tables automatically without republishing through live updating
- Access print-ready PDFs with defined CMYK colors
Datawrapper will create finished visualizations similar to those in the New York Times, with tons of stylization options and practicality for creating graphics and web maps that you can easily copy and share.
JavaScript Library for Manipulating Documents through Data with Reusable Charts.

D3.js is a JavaScript library for manipulating documents based on data, helping you activate data through HTML, SVG, and CSS.
The tool is extremely fast and it supports large datasets and dynamic behaviors for interaction and animation, enabling you to generate an HTML table from an array of numbers or use the same data to create an interactive SVG bar chart with smooth transitions and interaction.
While the platform requires some JavaScript knowledge, there are apps like NVD3 that allow non-programmers to utilize the library, providing reusable charts and chart components without taking away the power of D3.js.

Other similar apps include Plotly's Chart Studio that enables you to import data, compose interactive charts, publish static, printed versions or share interactively.
Ember Charts lets you extend and modify the time series, bar, pie, and scatter charts within the D3.js frameworks.

D3.js is free.
- Free, open-source, customizable
- Extremely fast and supportive of large datasets
- Generate HTML tables from numbers
- Create interactive SVG bar charts with smooth transitions and interaction
- Non-programmers can create complex visualizations
- A diverse collection of official and community-developed modules allows code reuse
- Utilize NVD3, Plotly's Chart Studio, and Ember Charts to get the most out of D3.js's library without coding
Emphasizing web standards, D3.js will help you create high-quality visualizations quickly and share them on the web without anyone having to install any software to view your work.
Best Data Visualization Software for Companies with BI Experience.

Domo is a cloud platform that has a powerful BI tool with a lot of data connectors and a robust data visualization capability that helps you conduct analysis and generate interactive visualizations.
The app helps you simplify administration data and examine important data using graphs and pie charts, and the engine allows you to manipulate ETL operations and conduct data cleansing in the engine after the load with no limits to how much data you can store.
With more than 450 available connectors, some of which are accessible by default and others after requesting URLs from the support team, Domo is highly flexible, and they allow you to load the locally stored CSV files easily.

Explore data in the interactive format through the data warehouse functionality, and conduct data prep, data joining, and ETL tasks.
Access more than 85 different visualizations, create and customize cards and pages, handling everything from text editing and single-data points to creating the apps for the app store.

You need to contact Domo's sales team for a personalized quote.
- Limitless data storage and an extensive range of connectors
- Create advanced charts and maps with filters and drill-downs
- Guide people through analysis with interactive data stories by combining cards, text, and images
- Ensure the teams can self-service while governing access to data
- Refine data with data points, calculated fields, and filters
- Annotate chart data for further commentary
- Define how cards on a dashboard interact with custom links and filters
- Dashboards with KPIs for retail, marketing, data science through different apps
- Encrypt your data with the Workbench tool or use an on-premise VM with Domo querying engine behind your firewall
Domo's powerful BI tool with a lot of data connectors isn't suited for newcomers and is best-suited for businesses that have BI experience that will benefit from the tool's excellent sharing features, limitless data storage, and terrific collaboration capabilities.
7. Google Charts
Best data visualization tool for creating simple line charts and complex hierarchical trees..

The powerful and free data visualization tool Google Charts is specifically designed for creating interactive charts that communicate data and points of emphasis clearly.
The charts are embeddable online, and you can select the most fitting ones from a rich interactive gallery and configure them according to your taste.
Supporting the HTML5 and SVG outputs, Google Charts work in browsers without the use of additional plugins, extracting the data from Google Spreadsheets and Google Fusion Tables, Salesforce, and other SQL databases.
Visualize data through pictographs, pie charts, histograms, maps, scatter charts, column and bar charts, area charts, treemaps, timelines, gauges, and many more.

Google Charts is free.
- Rich interactive chart gallery
- Cross-browser compatibility
- Dynamic data support
- Combo, calendar, candlestick, diff, gauge, Gantt, histograms, intervals, org, scattered, stepped area charts
- Animate modifications made to a chart
- Draw multiple charts on one web page
- Compatible with Android and iOS platforms
Google Charts is a free data visualization platform that supports dynamic data, provides you with a rich gallery of interactive charts to choose from, and allows you to configure them however you want.
8. FusionCharts
Best data visualization tool for building beautiful web and mobile dashboards..

FusionCharts is a JavaScript-based solution for creating web and mobile dashboards that can integrate with popular JS frameworks like React, jQuery, Ember, and Angular and server-side programming languages like PHP, Java, Django, and Ruby on Rails.
The tool equips you with 100+ interactive chart types and 2,000+ data-driven maps, including popular options like the bar, column, line, area, and pie, or domain-specific charts like treemaps, heatmaps, Gantt charts, Marimekko charts, gauges, spider charts, and waterfall charts.
In addition to these, FusionCharts provides 2K+ choropleth maps that cover countries and even cities, and the powerful engine supports millions of data points in your browser with no glitches.
Generate charts on the server-side, export the dashboards as PDFs, send reports via email, and FusionCharts will have you covered.

The Basic plan is $499 per year.

- Integrates with popular JS frameworks and server-side programming languages
- 100+ interactive chart types and 2K+ data-driven choropleth maps
- Construct complex charts through dashboards easily with consistent API
- Plot your crucial business data by regions with over 2,000 choropleth maps
- Common charts are supported on older browsers
- Comprehensive documentation for each library or programming language
- Ready-to-use chart examples, industry-specific dashboards and data stories with source codes
With extensive documentation, cross-browser support, and a huge number of chart and map format options, FusionCharts will allow you to build beautiful dashboards for your web and mobile projects while keeping even the most complex charts performing on a high level with consistent API.
9. Chart.js
Simple and flexible data visualization software for including animated, interactive graphs on your website..

Chart.js is a simple and flexible JavaScript charting library that provides eight chart types in total and allows animation and interaction.
Using the HTML5 Canvas for output, Chart.js renders charts across all modern browsers effectively.
You can mix and match bar and line charts to provide a clear visual distinction between datasets, plot complex, sparse datasets on date time, logarithmic, and fully custom scales.
Animate anything with out-of-the-box stunning transitions for data changes.

Chart.js is free.
- The learning curve is almost non-existent
- Compatible with all screen sizes
- Modernized, eye-catching, and pleasing graphs
- Open-source and free
- Visualize your data through 8 different animated, customizable chart types
- Continuous rendering performance across all modern browsers through HTML5 Canvas
- Mix and match bar and line charts for a clear visual distinction between datasets
- Plot complex, sparse datasets on date time, logarithmic, and entirely custom scales
- Redraw charts on window resize
Not only are the Chart.js graphs easy to digest and eye-catching, but the tool allows you to combine different graph forms to translate data into a more tangible output and add numerical JSON data into the Canvas for free.
10. Sisense
#1 data visualization tool for simplifying complex data from multiple sources..

Crunch large datasets and visualize them with beautiful pictures, graphs, charts, maps, and more from a single dashboard.
One of the best data visualization tools that can help you transform data into actionable, applicable components or visualizations, Sisense lets you simplify data analysis by unlocking data from the cloud and on-prem and embed analytics anywhere with a customizable feature.
Create custom experiences and automated multi-step actions to accelerate workflows and integrate AI-powered analytics into workflows, processes, applications, and products.

Before selecting your data sources, you can preview and mash up a couple of data sources before adding them to your schema.
Instead of valuing visualizations for the number of designs and formats it offers, Sisense places the emphasis on the depth of insights the charts expose, providing multidimensional widgets that render interactive visualizations and generate a ton of insights by scrolling the mouse over them or clicking on different sections.

With no subscription plans displayed publicly, you will need to request a quote.
- Assemble and share dashboards
- Crunch large datasets and visualize them through graphs, charts, maps, and pictures
- Transform raw data into actionable, applicable components for visualizations
- Preview and mash up multiple data sources before adding them to your schema
- Enable self-service analytics for your customers code-free
- Advanced predictive intelligence and natural language querying
- Leverage robust embedding capabilities from iFrames to APIs and SDKs
- Pull in data from eBay, Facebook, Quickbooks, PayPal
- Leverage cached data for minimized query costs
- Resolve bottlenecks with in-chip processing
Appealing to seasoned BI users with its comprehensive features, Sisense will help you mash up data and create an analytics app, deploy your work on the cloud, recover your data and safeguard against errors, and help you export data to Excel, CSV, PDF.
11. Workday Adaptive Planning
#1 data visualization tool with the best planning, budgeting, and forecasting capabilities..

Workday's Adaptive Planning data visualization tool is designed to boost your business by helping you make more lucrative decisions, allowing you to plan, budget, and forecast while evaluating multiple scenarios across large datasets.
Collaborate through the web, mobile, or Excel and deliver stunning reports in minutes while quickly optimizing sales resources, increasing rep performances, and improving predictability.
Create dashboards that integrate your actuals and plans, easily manage models and forecasts across integrated data sources, and always extract real-time data.
Automated data consolidation from all sources and use flexible modeling that lets you build on the fly, adjusting the dimensions if needed.
Making the right decisions based on the insights gathered through a comprehensive budgeting and forecasting tool like Workday Adaptive Planning will be more effective when implemented hand in hand with Net Present Value calculation for fostering a more budget-optimized workspace and better investment decisions.

Before starting your free trial and receiving a quote, you will need to write a request to the support team.
- Create dashboards that integrate your actuals and plans
- Drag-and-drop report building features
- Create rep capacity plans to meet topline bookings targets
- Deploy the right quotas and set up balanced territories
- Collaborate on what-if scenarios
- Access audit trails to see what changed, where, and who did it
- Export operational data from GL, payroll, purchasing
When the active planning process is collaborative, comprehensive, and continuous as with Adaptive Planning, the tools and information for building complex dashboards quickly that the software provides are easy to deploy.
12. Grafana
Open-source data visualization tool for integrating with all data sources and using the smoothest graphs..

In Grafana , you can package and present information through a variety of chart types, and if you want to make dynamic dashboards, there are not a lot of visualization tools that make the process simpler than Grafana.
Grafana's open-source data visualization software allows you to create dynamic dashboards and other visualizations.
You can query, visualize, alert on, and understand your metrics no matter where they are stored, and deploy data source permissions, reporting, and usage insights.

Extract data from mixed data sources, apply annotations and customizable alert functions, and extend the software's capabilities via hundreds of available plugins.
Share snapshots of dashboards and invite other users to collaborate through the export functions.

Outside of the Free plan, you can purchase the Pro subscription for $49 per month + usage.

- Creating dynamic dashboards is easy
- Variety of chart types and data sources
- Support for mixed data feeds
- Access for up to 3 members in the Free plan
- Query, visualize, alert on, and understand your metrics
- Data source permissions
- Usage insights
- Apply annotations
- Hundreds of plugins
- Share snapshots of the dashboard
One of the best software for monitoring and alerting, Grafana allows you to write the query to create graphs and alerts, integrate with almost all cloud platforms, and invite other users to collaborate for free.
Best Data Visualization Software to Motivate and Engage Your Employees to Perform Better through Dashboards.

By visualizing performance indicators openly and engagingly, Plecto helps keep your team's morale at a high level and motivates your employees to keep improving.
Plecto allows you to integrate with an unlimited number of data sources, and you can even import data from different sources and filter these across sources.
Visualize your most important KPIs on real-time dashboards and engage your team with the addicting gamification features, sales contests, leaderboards, and instant notifications.
Add data through Excel, SQL, Zapier, or Plecto's REST-based API, display your Plecto account on a TV and access your dashboard on the go through mobile apps for Android, iPhone, and Apple Watch.

The Medium subscription starts at $250 per month when billed monthly.

- Provide data-driven, actionable knowledge about the business, departments, and individuals' performances
- Motivate your team to keep improving through gamification
- Integrate with an unlimited number of data sources
- Import data from different sources and apply filters
- Engage your team through sales contests, leaderboards, and instant notifications
- Add data through Excel, SQL, Zapier, or the software's REST-based API
- Access your Plecto account via TV or through the Android, iPhone, and Apple Watch apps
Plecto will allow the teams and individuals to keep progressing and provide teams with actionable, data-driven knowledge delivered through encouraging gamification practices while connecting them with one of 50+ pre-built integrations or public API.
14. Whatagraph
Best data visualization tool for monitoring and comparing performances of multiple campaigns..

The Whatagraph application allows you to transfer custom data from Google Sheets and API.
Commonly used by marketing professionals for visualizing data and building tailored cross-channel reports, Whatagraph is the best tool for performance monitoring and reporting.
Blend data from different sources and create cross-channel reports so you can compare how the same campaign is performing across different channels.

Create custom reports or utilize the pre-made widgets, with ready-made report templates for different marketing channels like SEO, PPC, social media, and share links with your colleagues so they can access them at all times.
Choose from 30+ integrations that include Facebook Ads, Google Analytics, HubSpot, and more.

The Professional plan will cost you $119 per month.

- Monitor and compare performances of multiple channels and campaigns
- Customize the reports with brand colors, logos, custom domains
- Add custom data with Google Sheets and Public API integrations
- Blend data from different sources and create cross-channel reports
- Ready-made templates for different marketing channels
- Google Analytics, Google Ads, Facebook Ads, Instagram, Twitter, Linkedin, Simplifi, and more integrations
- Automatically deliver reports to clients
Whatagraph allows you to style your reports according to your preferences, monitor and compare performances across multiple campaigns and channels, and blend data from different sources for cross-channel reports.
Best-in-Class Data Visualization Software for Running SQL Queries.

Cluvio will enable you to utilize SQL and R to analyze your data and create appealing, interactive dashboards in a few minutes better than any other tool on the market.
Translate your raw data into numerous professional charts and graphs, and share your dashboard with clients and colleagues without a mandatory log-in.
Scheduled dashboard and report sharing via email (image, PDF, Excel, CSV) are functionalities Cluvio provides to urge the users to view the information, get a regular snapshot, or trigger conversations.
Cluvio's customer service team is definitely worth mentioning as it has gained praise for being fast, informative, accurate, and helpful for a large portion of Cluvio's audience.

Outside of the Free plan, Cluvio's Pro plan is $249 per month.

- Change aggregation, select a specific time range, and filter dashboards by any individual attributes
- Code completion, syntax highlighting, and parameterized queries in the SQL editor
- Turn your codes into reusable snippets
- Monitor data in real-time with SQL alerts
- Automatic suggestions for best data visualization practices
- Run custom R scripts
- Invite an unlimited number of employees in the Pro and Business plans
Not only does Cluvio offer a free plan with three dashboards and 1,000 query executions, but the software comes with complete monitoring and sharing capabilities while allowing you to dig deeper into your statistical analysis and extract more value through SQL and R queries.
16. RAWGraphs
Best data visualization tool for simplifying complicated data through striking visual representation..

RAWGraphs will enable you to generate beautiful data visualizations uploaded as XLSX or CSV files quickly, as well as URL uploads and spreadsheet copies.
The software offers mapping and export visualizations as SVG or PNG images that can be customized by inputting additional parameters.
You can work with delimiter-separated values (CSV. and TSV. files), as well as copy-paste texts from other applications (TextEdit, Excel) and CORS-enabled endpoints (APIs).
Data here is processed only by the web browser, and the charts are available in conventional and unconventional layouts.

The pricing is not provided by the vendor, which is why you will have to contact them to get your quote.
- Work with CSV, TSV files, copy-paste texts from other applications, and APIs
- Receive visual feedback after mapping dataset dimensions
- Export visualizations as SVG and PNG images and embed them on your web page
- No server-side operations or storages are performed so no one can see or copy your data
- Unconventional charts that are hard to produce with other tools
- Simple pie and column charts
- Map the dimensions of your datasets with the visual variables of the selected layouts
- Open the visualizations in your favorite vector graphics editor and improve them
Designed as a tool to provide the missing link between spreadsheet applications (Microsoft Excel, Apple Numbers, OpenRefine) and vector graphics editors (Adobe Illustrator, Inkscape, Sketch), RAWGraphs will help you simplify complex data through powerful visualizations.
17. Visually
Fast and affordable data visualization solution for infographics and interactive websites..

Visually is a data visualization and infographics platform that will help you turn your data into a compelling story, allowing you to convert your numbers into image-based visualizations and streamline the product design processes.
To create your memorable data visualizations, Visually's team will handpick from a selection of 1,000 of the best data journalists, designers, and developers to deliver your designs in record time.
Collaborate with world-class designers to create infographics that stand out, with the software keeping you in direct contact with your creative team and assigning you a dedicated rep to be at your disposal during the streamlining of the production.
Create presentations and slideshows that leave long-lasting impressions with a normal delivery time of 19 days.

Data personalization example

You will need to submit a request to get your quote.
- Create world-class presentations and slideshows and attention-grabbing infographics
- Usual delivery time of 16 days for infographics and 19 days for slideshows and presentations
- Corporate reports, sales decks, and slideshares for startups, Fortune 50 companies
- Share content on social media channels
- Collaboration with premium data journalists, designers, and developers
- Convert your numbers into image-based visualizations
- Keep direct contact with the creative team during the infographics, presentation production process
Visually creates beautiful content that grabs the attention of large crowds on social media, conveys the intended message in a captivating way, and connects you with the world's biggest experts while allowing you to keep direct contact during their work in the production stages, which guarantees satisfactory infographics and presentations.
#1 Data Visualization Tool for Converting Data into Useful Diagrams.

Looker will help you develop and streamline accurate data models and visualize your codes in interactive diagrams.
Equipping you with a dashboard through which you can explore and analyze your data deeply, Looker lets you select funnel, maps, timelines, donut multiples, snakey, treemap, combined charts, or gauge multiple visualizations.
You can configure your specific visualization, and the software will add it to your Looker workflow, helping you maximize your impact and tell a compelling story.
Without proper organization, any data you pull for visualizations will give subpar results, which is why you need to properly manage, update, and track data by choosing one of the best database software that will help you generate realistic and productive projections in your visualizations.

Set up filters for individuals or groups dynamically, separating one dashboard for sales reps, one for customer success managers, and another for external viewers.
Develop robust and accurate data models and reduce errors while understanding the relationships, behaviors, and extensions of different LookML objects.

As with many other vendors, you will need to send a request to receive your quote.
- Visualize your codes in interactive diagrams
- Explore and analyze your data deeply
- Choose from a variety of chart types, multiple chart and map frameworks, or configure your own
- Build effective, action-oriented dashboards and presentations
- Easy to detect changes and irregularities in your data
- The software adds your tailored visualizations to your Looker workflows
- Set up dynamic filters for groups and individuals and separate the dashboards for sales reps and external viewers
- Visualize data with subtotal in tables
Providing a modern API to integrate your workflows, Looker allows you to explore your data to intrinsic detail and bring your stories to life through compelling visualizations while compartmentalizing the dashboards for different uses.
19. Chartist.js
Best data visualization tool for smaller teams in need of simple, responsive charts..

Chartist.js is an open-source charting JavaScript library that has a lightweight interface that is flexible for integrations.
Create responsive, scalable, and great-looking charts while availing of the simple handling, great flexibility while using clear separation of concerns (styling with CSS and controlling with JS), SVG for illustration, and more.
The app is fully responsive and DPI independent, which results in GUI being displayed at a consistent size regardless of the resolution of the screen.
Chartist.js ensures responsive configuration with media queries, allowing compatibility with a wide variety of devices and screen sizes.
Specifying the style of your chart in the CSS will enable you to use the amazing CSS animations and transitions and apply them to your SVG elements.

Chartist's SVG animation API ensures almost limitless animation possibilities, and you can style your charts with CSS in @media queries.
The configuration override mechanism based on media queries helps you conditionally control the behavior of your charts when necessary.
Lastly, you should know that the app is fully built and customizable with SaaS.

Chartist.js is free.
- Create responsive, scalable, great-looking charts
- A lightweight interface that's flexible for integrations
- Implement your style through the DOM hooks
- Rich, responsive support for multiple screen sizes
- Comprehensive grid, color, label layout options
- Advanced SSL animations
- Multi-line labels
- SVG animations with SMIL
- Control the behavior of your charts with the configuration override mechanism
Offering great response configuration to media queries and high flexibility for use in the separation of concerns, Chartist.js is here to help you create highly customized, responsive charts and allow you to utilize SVG for illustrations.
20. Sigma.js
Single-purpose data visualization tool for creating network graphs..

Sigma.js allows you to create embeddable, interactive, and responsive graphs, helping you customize your drawing and allowing you to publish the final result on any website.
To make the networks' manipulation on web pages as smooth and as fast as possible, Sigma.js will equip you with features such as Canvas and WebGL renderers, as well as mouse & touch support.
You can add your functions directly to your scripts and render the nodes and edges how you want them to be.

Through the Public API, you can modify data, move the camera, refresh the rendering, listen to events, and more.
Sigma.js can allow you to create JSON and GEXF-encoded graphs with the related plugin covering loading and parsing of the files.

Sigma.js is a free, open-source tool.
- WebGL and Canvas rendering
- Rescale when the container's size changes
- Render nodes and edges according to your liking
- Move the camera, refresh the rendering, listen to events, and modify your data through the Public API
- Display simple interactive publications of network and rich web applications
- Update data and refresh the drawing when you want
- Use plugins for animating the graphs or applying force-directed layouts to your graphs
Sigma.js is a dedicated graph drawing service that will help you embed graphs in websites and apps easily while allowing you to make changes and refresh the graphs anytime you want.
Best Data Visualization Software for Building Complex Data Models Quickly through its Associative Engine.

Innovatively providing data visualization services, Qlik will help you attain data from various sources quickly while automatically maintaining data association and supporting numerous forms of data presentation.
Capture large volumes of data and generate reports quickly and automatically while extracting valuable insights from transparent reporting functionalities and identify trends and information to help you make best-practice decisions.
Get an understanding of the information quickly through powerful global search and selections with interactive dashboards.
Combine, load, visualize, and explore your data, and activate the assistance from the insight advisor for chart creation, association recommendation, and data preparation.

Qlik Sense Business plan will cost you $30 per user per month.

- Build complex data models and dashboards quickly
- Simplifies data load and data modeling
- Aggregate structured data from different sources and build simple data models through snowflake or star schemas
- Simplified operation querying
- Generate reports quickly and automatically
- Identify trends to make best-practice decisions
- An attentive, knowledgeable support team that is receptive to feedback
- Get assistance on chart creation, association recommendation, and data preparation with the insight advisor
Allowing you to discover important insights through conversational analytics and insight advisor, rapidly develop custom apps, new visualizations, or extensions, and embed fully interactive analytics within the apps and processes, Qlik will let you visualize with clear intent and context through the most engaging graphs.
22. Polymaps
Dedicated javascript library for mapping and complete data visualization..

Designed specifically for mapping, Polymaps is a free, open-source JavaScript library for creating interactive, dynamic maps, using CSS to design and SVG to display your data through numerous types of visual presentation styles.
You can use the CSS mechanism to customize the visuals of your maps, after which you can easily embed them onto any website or apps.
The software supports large-scale and rich data overlays on interactive maps and SVR-rendered vector files, along with powerful graphical operations like compositing, geometric transformations, and image processing.
Apply styling via CSS operations, and utilize the CSS3 animations and transitions.
The software provides a factory method for constructing the required objects internally which results in shorter code and faster execution when compared to the traditional JS constructors.

Polymaps is 100% free.
- Large-scale data overlays
- CSS3 animations and transitions
- Private members can hide the internal state
- Refine the geometry to display greater details when zooming in
- Compositing, geometric transformations, and image processing
- Shorter code and faster execution
- Compatible and robust API
Polymaps is known for its speed when loading large amounts of data in full range, allowing it to run compositing, image processing, and geometric transforms, as well as supporting and processing of rich data on dynamic maps.
23. Microsoft Power BI
Best data visualization tool for fostering a data-driven culture with business intelligence for all..

Microsoft's Power BI is a data visualization and business intelligence tool combined into one that allows you to convert data from various data sources into interactive, engaging, and story-presenting dashboards and reports.
Providing reliable connections to your data sources on-prem and in the cloud, Power BI is ready to equip you with data exploration through natural language querying and real-time updates on the dashboard.
Save time and make data prep easier with modeling tools, and reclaim hours in a day using the self-service power query, ingestion, transforming, and integration tools.

Dig deeper into data and find patterns that lead to actionable insights, and use features like quick measures, grouping, forecasting, and clustering.
Activate the powerful DAX formula language and give advanced users full control over their models.

Power BI Pro is $9.99 per user per month.

- Access data from Dynamics 365, Salesforce, Azure SQL DB, Excel, SharePoint, and hundreds of other supported sources
- Pre-built and custom data connectors
- Natural language querying
- Real-time dashboard updates
- Design your reports with theming, formatting, and layout tools
- Quick measures, grouping, forecasting, and clustering
- Assign full control over models to advanced users through the DAX formula language
- Sensitivity labeling, end-to-end encryption, and real-time access monitoring
In Power BI, you can handle everything from managing reports using SaaS solutions to engaging in data exploration using the natural language query while accessing reliable data sources, which you can easily convert into interactive dashboards and reports that you can share across the whole organization.
Types of Data Visualization Methods
Starting with the most familiar one, column charts are a time-efficient method of showing comparisons among different sets of data.
A column chart will contain data labels along the horizontal axis with measured metrics or values presented on the vertical axis.

With column charts, you can track monthly sales figures, revenue per landing page, and similar information, while you can use the pie charts to demonstrate components or proportions between the elements of one whole.
You can find many more chart types like the Mekko, bar, line, scatter plot, area, waterfall, and many more.
Plots are data visualization methods used to distribute two or more datasets over a 2D or 3D space to represent the relationship between these sets and the parameters on the plot.
Scatter and bubble plots are some of the most commonly used data visualization methods, while the more complex box plots are more frequently utilized for visualizing relationships between large volumes of data.

A bubble plot is an extension of the scatter plot used to look at the relationships between three numeric variables.
Box plot is a data visualization method used for expanatory data analysis, visually displaying the distribution of numerical data and distortion through displaying the data quartiles and averages.
Maps allow you to locate elements on relevant objects and areas, which is where we can start to divide them into geographical maps, building plans, website layouts, and the most popular map visualization types include heat maps, distribution maps, and cartograms.
Heat maps are graphical representations of data where values are depicted by different colors.

Distribution maps are data visualization arrangements used to indicate the distribution of a particular feature in an area, and they can be qualitative that explore qualities or characteristics, quantitative where the value of data is shown in the form of counts and numbers.
The distribution of continuous variables like temperature, pressure, rainfall are represented by lines of equal value.
4. Diagrams and Matrices
Diagrams are used to illustrate complex data relationships and links, and they include various types of data in one visualization.
They can be hierarchical, network, flowchart, Venn, multidimensional, tree-like, etc.

Matrix is one of the advanced data visualization techniques that help determine and process the correlation between multiple continuously updating datasets.
What to Look for In Data Visualization Software Tools
Before getting into the specific functionalities, let's establish the fundamentals required when purchasing a data visualization tool.
1. Ease of Use
Any data visualization software you choose must have easy-to-use features and a user-friendly interface for the less technically skilled employees.
While there are code-heavy data visualization tools packed with advanced features, these tools need to be well balanced if your team consists of both seasoned IT users and less-experienced workers.
Tableau has a steeper learning curve than other platforms on this list, for example, but this is balanced out with an extremely user-friendly design and a l arge community of users.
That's not to say Tableau doesn't require substantial training, but the completeness of the tool in all aspects makes the training process worth the effort.
Similarly, Sisense will appeal to seasoned BI users while potentially causing frustration with the newcomers.
Apart from the natural language query in the third-party apps, Sisense's UI doesn't match the level of user-friendliness needed to satisfy less-knowledgeable users.
Online training systems with well-organized support teams have helped battle this significantly.
Most importantly, Sisense provides phenomenal data visualization service and equips their target intermediate and highly-skilled business analysts with transparency, and lifts most of their burden without having to buy additional tools.
2. Data Connectivity
Quality data visualization software will equip you with the capability to connect with or extract important information from external sources when you encounter data absence problems.
If you want to import data from both online and PC sources while being able to download infographics in HD quality and connect with numerous file types like PNG, JPG, PDF, GIF, HTML, and more, Infogram could be the comprehensive data connectivity solution you need.
What if you want good data connectivity for free?
Thanks to D3.js , this is possible as well, with the tool being the perfect JavaScript library for manipulating documents based on data, letting you access data through HTML, SVG, and CSS.
All this flexibility comes with additional benefits of the tool being extremely fast, supporting large datasets and dynamic behaviors for interaction and animation.
Adding on the themes in the previous paragraphs, D3.js accommodates this robust data connectivity with apps like NVD3 that non-programmers can use to still get good results in the library.
When you search for a tool that supports the SVG and HTML5 outputs, yet enables you to work in browsers without additional plugins, it's hard to rival Google Charts as it allows you to extract data from Google Spreadsheets, Google Fusion Tables, Salesforce (and Salesforce alternatives ), and other SQL databases.
3. Employee Skill Level
Now that you have determined the fundamentals you look for in the tool, you should turn inward and see what your team can offer to the tool.
Not only will you avoid sudden training costs during the learning process, but knowing the limitations of your employees will help you select a data visualization tool to get you the results you strive for and challenge the employees to develop faster.
4. Let's Talk Refinements
- Data visualization – Analyze data in visual form, such as patterns, charts, graphs, maps, trends, correlations, and so on.
- Role-based access management – Regulate access levels for individuals, including data and administration.
- Historical snapshots – Create snapshots of your data samples and workspace and access them as records later in the process.
- Template creation – Save previously used color schemes and combinations as templates and reuse them again in future projects.
- Visual analytics – Analyze enormous amounts of data through powerful and interactive reporting capabilities.
- Visual discovery – Find patterns, sequences, and outliers in datasets through visual analysis without necessarily creating data models.
- Data cleansing – Filter through the redundant and inaccurate residual information from various formats, and keep your database pure.
- In-place filtering – Filter off specific data by value, type, category, or other criteria with dropdowns, checkboxes, radio buttons, sliders, and more.
- Email reporting – Receive constant information and visual statistical reports about your data through scheduled emails.
- Mobile user support – Access your data and monitor ongoing operations outside of the working environment.
Which Data Visualization Tool Should I Choose?
Do you want a tool that will give you access to an enormous collection of data connectors and visualizations, allow you to create maps and public-facing visualizations that stand out, generating the most accurate forecasts and statistical summaries?
Of course, you do.
Everyone looking for a data visualization solution wants those things, and there is no better tool today to help you master self-service business intelligence like Tableau .
Maybee empowering your employees to perform better is at the top of your priorities, and you would like to engage your employees in an alternative way.
Plecto is a tool that will let you add data from all SQL databases, including Zapier and REST-based API, and allow you to integrate with an unlimited number of them while proactively motivating your team to improve through gamification and other unique features.
If you want to construct complex data models but you want to do it quickly with a tool that will help you attain data from various sources and even advise you on the best practices for chart creation, association recommendation, and data preparation, look no further than Qlik .
Just like Jumpeau, with Sisense , you know you are getting the cream of the crop from picture, graph, chart, and map visualizations and high-volume dataset management, reaching the depth of insights through the actionable visualizations that is unrivaled.
Was This Article Helpful?
Martin luenendonk.
Martin loves entrepreneurship and has helped dozens of entrepreneurs by validating the business idea, finding scalable customer acquisition channels, and building a data-driven organization. During his time working in investment banking, tech startups, and industry-leading companies he gained extensive knowledge in using different software tools to optimize business processes.
This insights and his love for researching SaaS products enables him to provide in-depth, fact-based software reviews to enable software buyers make better decisions.
Blog > Dataviz Resources
80 types of charts & graphs for data visualization (with examples).

Ask any dataviz expert and they will tell you there aren’t many things as annoying as the wrong use of data visualizations. Well, duh. It’s easy to say if your job is to know all about it. But what about the rest of us? What about those who don’t make a face when they look at a simple pie chart? How do we know when to pick the right chart type and avoid disapproval from the entire community of dataviz geeks and lovers?
First and foremost, ask yourself what is it you actually want to show and who is your audience? Sounds simple, I know. But remember, you can’t please everyone. And sometimes, a pie chart is really fine. We don’t hate pie charts and actually, there are cases when they’re quite appropriate charts to use to communicate data.
Yes, you can try to explore variations and alternatives to different chart types, it is encouraged. But before you gather all of your data and start creating beautiful graphs and visualizations, take a step back for a second and think. Who do you want to show your data to? Are the viewers equally knowledgeable about dataviz best practices? It’s very likely that you just want to present your information to someone who needs to easily understand it.
For this reason, it’s equally important to consider the right type of data visualization for you.
Read this article if you want to learn about the way you can display your data and how to tell your data story to your specific audience.
Now, if you want to include different charts and graphs in your final product, it’s a great next step to explore your options. There are many, many chart types and we won’t be able to cover all of them. In this article, we will show you some of the most important charts that can effectively convey a message and communicate your data, creating engaging data storytelling for your readers. Below, you might find charts you are familiar with and some that are less common. Either way, we hope you explore all chart types and find the most suitable ones for you and your data visualization project. The list consists of eighty types of charts and graphs, many of which you can create online for free with Datylon Online , or with our chart maker plug-in Datylon for Illustrator .
We divided the charts below into six categories that vary per use case. Sometimes, some of the charts can fall under multiple categories, so to make it easier, we only listed them once.

1. Comparison
Alternative name: Bar graph
One of the most common chart types out there. A bar chart is a set of rectangles with a length proportional to the values it represents. Each rectangle – the bar, is a representation of one category. Bar charts are great for comparison. The differences in bar length are easier to perceive, than, for example, differences in size and color.
Bar charts are commonly used charts due to their simplicity. Viewers mostly need to decode their bars' length and position, making bar charts very easy to understand. The general public is fairly capable of reading bar charts, so no additional dataviz expertise is necessary. For this reason, bar charts are doing their job really well. That's why, if the data structure and the actual message you're trying to convey allow for it, you should consider using bar charts in your data visualization.
It’s worth noting that to be really correct, bar charts display the bars horizontally. If you turn them 90 degrees, you will get a column chart. But, remember that long labels don’t suit column charts because of easy overlapping. You don’t have that issue in a bar chart.
If you want to improve your dataviz skills and design the best bar chart, we recommend you read this article about bar charts . But you can also check our bar chart resource page and discover even more pro design tips. You can also find some bar chart examples on our inspiration page .
Column chart
Alternative names: Column graph , Vertical bar chart
Long story short, you can say that a column chart is the same thing as a bar chart, turned by 90 degrees. Indeed, a column chart is a type of chart that resembles a bar graph with bars positioned vertically. They are often considered the same type of chart but from the dataviz point of view, that’s wrong. The main difference between a column chart and a bar chart is in the usage of categorical labels. Long labels don't suit column charts because of easy overlapping. But it might be useful if the labels are short and don’t take up a lot of horizontal space. Still, when it comes to design recommendations, you can use our bar chart resource page to learn how to greatly improve the readability of your column chart as well. You can find column chart examples on the inspiration page .
Grouped bar/column chart
Alternative names: Paired bar/column chart , Clustered bar/column chart

Made with Datylon - Edit
A grouped bar chart (or a grouped column chart if the bars are positioned vertically) is a multi-series variation of a bar/column chart where every category is represented by several columns communicating different aspects of the main category. Columns of each category are separated from the other categories using spacing. We use this type of chart to compare multiple series. Opposite to a basic bar chart, which doesn’t require any data to be formatted, to create a grouped bar/column chart, the data must be first organized. You can find more grouped bar chart examples on inspiration page .
Lollipop chart
Alternative name: Lollipop plot
A lollipop chart can be a sweet alternative to a regular bar chart if you are dealing with a lot of categories and want to make optimal use of space. It shows the relationship between a numeric and a categorical variable. This type of chart consists of a line, which represents the magnitude, and ends with a dot, or a circle, which highlights the data value. So it probably suffices to say that it is designed to resemble a bunch of lollipops. You can find more examples of lollipop charts on inspiration page .
Bullet chart
Alternative name: Bullet graph

A bullet chart is a type of chart designed to benchmark against a target value and ranges. It’s a very space-efficient chart used primarily for displaying performance data. Visually, bullet charts resemble a combination of bar/column charts and progress bars. The results are shown in a single bar or column. The ranges bar is constructed based on values from a category that comparison will be based on (for example competitor sales figures). All these values are then divided into a certain number of sub-ranges (in most cases it’s quartiles). Target shows the value which is aimed for. And the bar shows the actual figures. You can find more examples of bullet charts on inspiration page .
Alternative name: Dot chart
A dot plot (shows one or more quantitative values per category by plotting one or more dots per category on a numerical (or date-time) axis. A dot plot with only one value per category makes a comparison between those categories very easy. When the dot plot has multiple values per category, you can also compare within the categories. This results in a chart type that packs a lot of information in a small space. This chart may need gridlines that turn a dot plot into a chart with a proper context. We wrote a very interesting article about dot plots.
Make sure to also check our dot plot resource page and discover pro design tips. You can find more examples of dot plot on inspiration page .
Alternative names: Dumbbell plot , Dumbbell chart , Connected dot plot , Dumbbell dot plot , DNA chart , Barbell chart
A dumbbell is a type of dot plot with two connected values per category. Use it when you want to emphasize the delta (change) between the two values (data points, i.e. two points in time) and to compare and visualize this size in a difference between these two values across all categories. A dumbbell consists of dots (or circles) and connectors (or lines). Not adding marks and only leaving the connector makes it a range chart. We mentioned dumbbells throughout deep dive article about dot plots . You can find more examples of dumbbell charts on inspiration page .
Alternative names: Pictorial chart , Proportional unit chart , Picture graph
A pictogram chart is a type of chart that uses icons or symbols, or even small images, to represent data. Each of these icons corresponds to a certain category. Pictogram charts to some extent resemble bar charts, but instead of using a bar, they show icons. Some data visualization experts might argue this type of chart is very basic, to the point that it’s widely used in schools and kindergarten. While this is true, it’s also very important to keep in mind that using a pictogram chart helps overcome language barriers and it’s really easy to interpret. Moreover, it makes your data story memorable!
Alternative name: Proportional area chart
An icon chart will be a perfect choice if the position of the marks is not driven by data. Values can be bound to the color and size of the icons. The icon chart uses area rather than length to visualize values, which allows it to display a larger range of values in a compact way. But keep in mind, if you’re planning to use an icon chart in your visualization, it’s important to use the area and not the radius to present your value. This helps better compare the icons visually, as the difference between the categories will be much bigger if you use the radius. This will be misleading to your readers. See other icon chart examples on the inspiration pagehere .
Alternative name: Range chart
A range plot sometimes looks like a bar chart. The difference is that a range plot shows two values of a category, instead of just one. A range plot shows two points with a connecting line between them. This line indicates the difference, or a gap, between these points and suggests a direction of such change. So using this type of chart is great if you want to highlight this difference, rather than the values themselves. A use case example is any sort of demographical gap, i.e. gender pay gap. See examples of similar charts on our inspiration page .
Radial bar chart
Alternative name: Circular bar chart
A radial bar chart is simply a variation of a regular bar chart with the main difference being the circular shape of the chart. The chart itself is plotted on what is called a polar coordinates system. It means that each bar appears in a circle. The larger the value, the longer the bar. What's really great about radial bar charts is they are really beautiful, even impressive charts that can be used to compare key metrics in your data. The challenge that comes with using radial bar charts is that they're not the easiest to interpret. Some websites refer to radial bar charts as multilayered donut charts or multi-level doughnut charts but it's worth pointing out that it's not the same type of chart. You can find more details about this chart type on Data Viz Project .
Parallel coordinates
Alternative names: Parallel plot , Parallel coordinates plot
The parallel coordinates chart resembles a line chart, but instead of time values, categories are plotted on the horizontal axis. It allows you to plot a multitude of categories/dimensions without compromising the readability in a simple 2d space - all of the dimensions follow the same pattern. A dimension can have both a separate axis or just one of the gridlines if all the dimensions share the same data range. The simplicity of the chart, however, adds some limitations. Maximum two neighboring dimensions relationships can be followed at a time, so the ordering plays a crucial role in this chart.
Radar chart
Alternative names: Spider chart , Spider graph , Web chart , Spider web chart , Star chart , Star plot , Cobweb chart , Irregular polygon , Kiviat diagram
A radar chart shows a comparison between multiple data points or groups (minimum of three). It consists of several axes, all coming from the same point in the center (which resembles a spider web). Although it’s a very interesting chart to use, it’s important to keep in mind that it is harder to read. As it is designed in a circular fashion, it requires extra visual perception, in contrast to the more common linear types of charts and graphs. It is often easier to replace it with another type of chart. If all axes in your chart have the same scale, then a bar chart or sometimes a lollipop will suffice. If the axes have a different scale, it’s good to use parallel coordinates.
Nightingale chart
Alternative names: Nightingale's graph , Nightingale rose chart , Rose diagram , Coxcomb chart , Polar area chart
This chart is visually similar to a pie chart, but a Nightingale chart does not communicate a part-to-whole relationship. It compares values between categories like a bar chart does, only this one is radial.
Waterfall chart
Alternative names: Flying bricks chart , Mario chart , Bridge chart , Cascade chart
A waterfall chart is a type of graph that usually shows positive and negative values of change between two points, which helps in understanding the cumulative effect of these changes (so the net change). This chart does not only look at the starting value and the ending value of your data set but also visualized each individual positive or negative change that happened. As you can imagine, this type of chart is quite useful in financial sectors or human resources, but also in other industries (think of inventories, revenue tracking, etc.). Last but not least, the waterfall chart takes its name from the fact it looks like a waterfall. In the chart, the first value (column) typically starts from the baseline of zero, as does the ending value. They are connected by a number of seemingly floating shorter bars (that represent the said changes). The whole shape of the chart resembles then a waterfall.
Matrix chart
Alternative name: Matrix diagram
A matrix chart is a very common type of chart that helps in visualizing the relationship between two or more variables in a data set. Specifically, it shows the presence and strengths of such relationships and it does so in a grid format. It can have six different forms (shapes) depending on how many groups must be compared (L, T, Y, X, C, R, and roof-shaped). This chart usually presents a huge amount of data, so its visual display is limited. A matrix chart is very suitable for (but not limited to) project managers.
Small multiples
Alternative name: Trellis chart , Lattice chart , Panel chart
Unlike all the other graphs in this article, Small multiples are more of a visualization concept than a graph itself. That is because Small multiples use the same type of chart in it and multiply it within a grid to show different slices of the data set. The main advantage of using small multiples is the possibility of showing three or (usually) more variables presenting different values in the same graph without confusing your audience. If you go for this type of data visualization, make sure not to apply multiple colors in the charts as it might decrease the readability. You can find more Small multiples examples on our inspiration page .
Alternative name: Tag cloud , word collage , wordle

A word cloud is not a typical type of chart but it deserves its place in this list as it still is an instrument used to visualize qualitative (text) data. A word cloud is nothing more than a visual cluster of different words which vary in size accordingly to their frequency within the data set. In other words, the more often a certain word (or a keyword) appears in the text, the bigger (and perhaps bolder) it will be in a cloud. This type of chart is quite common across so many industries and segments. It can be a great visualization tool for students working on their dissertation who want to analyze their interviews. But just so you know, there are much more creative ways to show qualitative data.
Slope chart
Alternative name: Slopegraph
A slope chart is a chart that emphasizes the evolution between two values by using the angle of the slope to communicate the difference. It can be a change over time or a transition. A slope chart can be a good alternative for a line chart, grouped- or stacked bar chart, if we only have two points in time we want to address. See other slope chart examples See other slope chart examples on inspiration page .
Table chart
A table chart is a chart that helps visually represent data that is arranged in rows and columns. Throughout all forms of communication and research, tables are used extensively to store, analyze, compare, and present data.
Categorical scatter plot
A categorical scatter plot differs from a regular scatter plot by the presence of a categorical axis. It can be just one categorical axis or both of them. A categorical scatter plot can be quite similar to a dot plot. See other scatter plot examples See other scatter plot examples on our inspiration page .
Quadrant chart
Alternative names: matrix diagram , matrix chart , 4-quadrant matrix chart
A quadrant chart is very similar to a scatter plot but it’s divided into four equal parts (quadrants) in a 2x2 matrix. It is useful if we want to group distinctly data marks for some specific type of analysis. One of the best and most well-known examples of using the quadrant chart is for a SWOT analysis.
2. Correlation (relational)
Alternative names: Heat map , Heat table , Density table
A heatmap shows data variances, such as patterns, trends, and correlations. It does this by using color, hue, or intensity, as well as data labels, as a direct representation of the values. By adding a date or a time scale on the x-axis it shows how the values evolve over time. The data in a heatmap is structured as a table. Using a heatmap as a chart lets you explore the data and gives hints on where to look for outliers, other viewpoints, or specific angles. If you would like to explore the fascinating world of heatmaps, we definitely recommend you this article.
Also, make sure to check our heatmap resource page and discover pro tips on how to design the best heatmap chart yourself. You can find more heatmaps examples on the inspiration page.
Bubble chart
Alternative name: Bubble plot
Deriving from a scatter plot, a bubble chart is a chart that looks at a relation between three (numeric) variables. Two of those variables are represented by dots located between axes. The third value is represented by the size of a bubble. But with some expansions, a bubble chart can represent up to seven variables at once. But as it’s very easy to overwhelm a reader with too much information, it’s better not to plot too many variables. Being really popular among researchers and analysts, a bubble chart is also a chart with one of the best data/space ratios. One of the most interesting things about bubble charts is that they can be colored in many different ways. Make sure to check out a blog post taking a closer look at bubble charts .
Also, refer to our bubble chart resource page and discover pro tips on how to design the best bubble chart yourself. And if you want to see other bubble chart examples, find them on the inspiration page .
Scatter plot
Alternative names: Scatterplot , Scatter chart , Scattergram , Scatter diagram , Scatter graph
A scatter plot shows values for two numerical variables by plotting them as dots between horizontal and vertical axes. Simple one-sized data marks give a clear view of every observation’s positioning in a two-variable plane. A scatter plot is often used to show correlations between numeric variables and identify patterns. Being a swiss knife among the charts, a scatter plot is usually the first one for data exploration. It is a chart with one of the best data/space ratios. A scatter plot is also known for its versatility. It gives a lot of inspiration to infographic designers and data visualization specialists. It can be turned into almost any chart: heatmap, dot plot, icon chart, tilemap, or some hybrid chart. On the inspiration page you will find more scatter plot examples .
Connected scatter plot
Once upon a time, a line chart fell in love with a scatter plot. Were they to have a baby, it would look exactly like a connected scatter plot. This type of chart consists of a scatter plot with two variables and a line drawn between the dots in a continuous path. See other scatter plot examples on the inspiration page .
Hexagonal binning
Alternative names: hexagonal plot , hexagonal bin plot
A hexagonal binning is a method that uses hexagons in order to show the density of the data points. It is a good alternative to a scatter plot if the data gets too dense to interpret. The hexagons are binned into the area of the chart, and the color or hue (color intensity) is assigned accordingly to the number of observations it covers.
Contour plot
A contour plot allows you to visualize three-dimensional data in a two-dimensional plot/plane. Contour plots are typically used in cartography, as their contour lines can nicely indicate elevations. But they can also be used in meteorology, astrology, and similar scientific fields, where the contour lines would represent density or temperature.
3. Part-to-whole & hierarchical
Stacked bar chart & stacked column chart.
Being a variant of a bar chart (or a column chart, if plotted vertically), a stacked bar/column chart shows a relation of stacks to the whole bar or column and relations between whole bars/columns. The whole bar/column can be also presented as 100%. In this case, the stacks show a relative part to the whole bar/column in percentages. You can find more examples of bar chart on inspiration page .
Diverging (stacked) bar/column chart
A diverging bar chart (or, if plotted vertically, a diverging column chart) is a chart that resembles a regular bar chart. However, a crucial difference is a baseline located in the middle (usually corresponding to a zero) and the bars extending to both sides of this midpoint. Often used to display results of a questionnaire or a survey, but definitely not limited to this use case, as seen in the example above. In a diverging bar chart, we use contrasting colors to show the categories being compared. A very common variation of this chart is called a ‘diverging stacked bar chart’, which adds additional segments. In other words, it’s very similar to a regular stacked bar chart but with an extra baseline in the middle. But a diverging stacked bar is a very good alternative to a stacked bar chart since it is easier to compare the stacks with it. That is because the stacks here share the same baseline, which makes comparison much easier. See more variations of bar charts on inspiration page .
Population pyramid
Alternative names: Age-sex pyramid , Age structure diagram
Very similar to a diverging bar chart, a population pyramid is a type of chart that specifically visualizes the age and gender distribution across populations. Typically used by demographers, population pyramids can be a very simple and nice addition to many reports. You can find other bar chart examples You can find other bar chart examples on the inspiration page .
Alternative name: Pictograph
An icon array is a graph that clearly visualizes a proportion of a unit. Icon arrays use a matrix of icons, usually a 100. Each one of those icons represents a unit of something (i.e. people). A portion of the icons is then colored to represent a numerical value in our data. The rest of the icons can be greyed out or even absent. A very common type of graph, icon arrays are extremely easy to interpret. You can see more icon array examples You can find more icon array examples on inspiration page .
Waffle chart
Alternative names: Square pie chart , Square area chart , Gridplot
A waffle chart is very similar to an icon array. However, instead of using different icons, it consists of a grid of 100 square (or even round) cells. Each cell represents 1%. This grid pattern typically displays progress towards a target (or a completion percentage) but can be also used to show parts-to-whole contribution. Waffle charts are often called a square alternative to a pie chart and are very easy to interpret. And they do look like waffles. See examples of similar charts on inspiration page .
Alternative names: Pie graph , Pizza chart, Circle chart
Arguably the most popular type of chart, a pie chart is a circular graph that visualizes a part-to-whole relationship. It shows how the data is divided into categories with a certain value (the slices), but it always keeps the link between the value of one category and the total sum of those categories (the pie). This means that the slices should add up to a logical sum. If the data is in percentages, the total should round up to a hundred. If the data is in absolute values, for example in dollars, the categories should form a meaningful total. A pie chart works best with only a few categories, otherwise, the chart becomes an unreadable clutter. It is also very suitable when one category is very big or very small compared to the other categories. Pie charts are often ridiculed by dataviz specialists. Read the deep dive pie chart article to see our arguments for using pie charts. And if you want to create a really good pie chart yourself, don’t miss out on the pie chart resource page full of pro design tips. Also you can find more pie chart examples on inspiration page .
Donut chart
Alternative names: Doughnut chart
A donut chart is practically the same thing as a pie chart, with an obvious difference of an empty round hole in the middle, making it resemble a donut. However, the data-ink ratio of a donut chart is better than that of a pie chart and the data is depicted by the length of the sectors, rather than the surface, which is easier to interpret. Another advantage of a donut chart is that the space in the center can be used to add a title or a significant value derived from the data. For your convenience, we also created a donut chart resource page with valuable design tips for your next donut chart. On inspiration page you will find more examples of pie and donut charts.
Semicircle donut chart
Alternative name: Half moon chart , Half donut chart , Semi-circle doughnut chart
This chart works the same as a normal pie or donut chart, only the sum of all categories results in half a circle instead of a full circle. It can serve as a basis for a gauge chart, by using the slices to show progress or by adding a pointer. We have more pie and donut chart examples on the inspiration page .
Marimekko chart
Alternative names: Mekko chart , Mosaic chart , Mosaic plot
A Marimekko chart is a type of two-dimensional stacked chart that depicts data through varying heights of different segments and widths of columns. These columns are scaled to fill up the entire available chart area. They can be hard to read, especially if there are many segments. Although Marimekko charts can be used to visualize different types of data, they are most commonly used for analyzing marketing and sales data.
Treemap charts come in handy when you are dealing with large numbers of categories with a hierarchical structure. A treemap consists of multiple categories and each category in the treemap is given a rectangle. The categories could be subdivided into smaller rectangles if you are dealing with subcategories in the data. The size of the area of the rectangles communicates the value. Therefore, treemaps are very useful charts in finding relationships fastly, both within and between categories. Another benefit of a treemap is the efficient use of space which makes it easy to show a lot of data at the same time. If you’re curious about the history and different features of a treemap chart, you can’t miss the deep dive article . We also have a very elaborate treemap resource page for you to check out before you start making your own treemap.
Circular treemap
Alternative name: Circular packing , Circle packing
This type of treemap consists of circles instead of squares, which makes them a bit less space-efficient. Though, because of the space in between the circles, the groups and subgroups are presented very neatly. Moreover, when designed properly, the circular treemap could be really pleasing to look at.
Convex treemap
Alternative names: Voronoi treemap , Polygonal partition
A convex treemap is essentially the same thing as a regular treemap but with convex polygons instead of rectangles. With this type of treemap, it is possible to create treemaps within arbitrary shapes like circles, triangles, or any shape you can think of. Convex treemaps are great if you wish to show grouping and relations instead of the hierarchical structure typically found in a regular treemap. We presented a very nice example of such a treemap in this article that generally looks closely at treemaps.
Alternative name: Phylogenetic tree
To put it simply, a dendrogram is a diagram representing a tree or a network structure. Consisting of stacked branches, it is used to visualize taxonomic relationships (hierarchical relationships between objects). Dendrograms are commonly used in biology to show the clustering of genes but they can illustrate any type of grouped data.
Venn diagram
Alternative name: Set diagram , Logic diagram
Originating in the 1800s, Venn diagrams are widely used within different industries to illustrate relationships (i.e. commonalities or differences) between two or more sets. This type of graph is commonly used in presentations and reports. They are closely related (and similar) to Euler diagrams with the difference that the Euler diagram will omit a set if no relationship exists.
Euler diagram
Euler diagrams are very similar to Venn diagrams, so it’s not surprising that people may occasionally confuse the two. The main difference is that the Euler diagram (which is pronounced Oy-ler) will omit a set if no relationship exists. What does it mean? A Venn diagram shows all possible logical relationships between a collection of sets, while an Euler diagram will only show the relationships that actually exist in real world. If you’re curious to understand it better, we recommend this article that explains the difference between mentioned charts .
Circular gauge
Alternative names: Angular gauge , Radial gauge chart
A circular gauge is a type of chart that uses a circular or half-circular scale with a needle indicating a value on that circular scale. For this reason, it resembles a speedometer or even an analog clock. The interesting thing about circular gauges is that they are so easy to customize and can take so many different, visually interesting forms. This type of chart is extremely useful in all sorts of dashboards.
Sunburst chart
Alternative names: Multi-level pie chart , Multilayer pie chart , Sunburst graph , Ring chart , Radial treemap
A sunburst chart has many names but whatever you call it, it’s still a spectacular type of graph. It shows a hierarchical dataset through a series of concentric outward rings. Each of those rings corresponds to a different hierarchy level. The inner circle looks like a donut chart, but each outer ring can be sliced up depending on its relationship to the inner (parent) circle. Sunburst charts are often a good alternative to treemaps, but if you do opt for this type of chart, keep in mind that its radial layout takes more space than a rectangular shape of a treemap.
Pyramid chart & Funnel chart
Alternative name: Triangle chart
If you work in sales or marketing, this type of chart definitely won’t be new to you. A pyramid chart and a funnel chart are visually almost the same - if you flip a pyramid chart, you get a funnel chart. Funnel charts are very commonly used to visualize the flow of users through a business or sales process. This information is usually paired with the revenue or potential revenue amount at each stage of the funnel. They are widely used in infographics and business presentations or dashboards. In the pyramid chart, each level of the pyramid indicates a different level of hierarchy (among the topics).
4. Data over time (temporal)
An area chart is similar to a line chart. Data values are plotted in a similar way, and connected with lines. The difference is that the area between these lines and the x-axis is filled with a color. This helps in visualizing the change in volume over time. It doesn’t focus on specific data values but more on showing a general change that occurs over a period of time. You will find more area chart examples on inspiration page .
Stacked area chart
Alternative name: Stacked area graph
A stacked area chart is a variation of an area chart. It visualized the evolution of multiple data series (value of several groups) over time. See other stacked area chart examples on the inspiration page .
Stream graph
Alternative names: Streamgraph , ThemeRiver
A stream graph is undoubtedly one of the most beautiful chart types available. This stunning type of chart derives from a stacked area chart, from which it differs by using a central baseline rather than a fixed axis. A stream graph then visualizes different values (compound volumes) around the baseline. This creates a visualization that resembles a river-like stream. The shape of the stream, which consists of peaks and troughs referencing different values over time, can also indicate seasonal patterns. See more similar chart examples on our inspiration page .
A bump chart is a very good choice if you’re interested in showing rankings over time. Since every step in ranking has the same size, this type of chart is not useful in showing the data precisely. See other bump charts and line charts examples on the inspiration page .
Bump area chart
A bump area chart (or an area bump chart) is a variation of a bump chart that instead of only displaying the ranking over time also shows the values on the y-axis. This helps in visualizing the number of different categories over time and their ranking. If you were to compare this chart to a stream graph, they’re actually visually not so far from each other. However, a bump area chart sorts the categories based on their ranking. So in other words, a bump area chart shows both magnitude and rank. And it’s also a stunning chart.
Alternative names: Line graph , Line plot
A line chart is a type of chart that comes in very handy when showing overall trends or progress. Line charts are among the oldest types of charts and are still one of the most popular. They are versatile, simple, and easy to understand. They can show a lot of information at once. What’s really nice about line charts is that they can be also very easily applied onto or merged with other charts like the bar chart or the area chart. In a line chart, the data points represent two variables and are connected by a line to show the changing trend of the data. The x-axis or independent axis shows a continuous variable (usually time) and the y-axis or dependent axis contains a numerical value for a metric of interest. If you’d like to design really stunning line charts, make sure to see our line chart resource page full of great tips and more line chart examples.
Spline chart
Alternative names: Spline graph , Curve chart
A spline chart is functionally the same thing as a line chart. The only difference is that a spline chart connects data points using a smooth curve, whereas a regular line chart uses a straight line to join those points. For this reason, a spline is also known as a curve chart. A combination of an area chart with a spline chart creates a variation called a spline area chart. Find the examples of similar charts on inspiration page .
Step line chart
Alternative names: Step chart , Stepped line graph
The step line chart only uses horizontal and vertical lines to connect the data points. It is convenient to use when you want to highlight the exact moment in time when the data changes and is, therefore, helpful when you must deal with data that changes in irregular intervals. See more examples of similar charts on the inspiration page .
Candlestick chart
Alternative name: Japanese candlestick chart

A candlestick chart is a chart typically used in the financial industry. It helps visualize the price movements over a period of time. For this reason, it helps detect and predict market trends. This type of chart is almost exclusively associated with stock price information. If you’re interested in designing a candlestick chart and adding it to your financial report, it’s possible to create it with Datylon for Illustrator. You can read more about creating a candlestick chart in our article .
Gantt chart
A Gantt chart is a graph that typically shows activities or tasks performed against time: a project plan over time. Used in project management, it helps in tracking project progress, schedule, changes, etc. In other words, a Gantt chart shows what has been done and what still needs to be done. However, it’s worth noting that although this type of graph is most commonly used in project management, it is definitely not limited to it. The idea behind this chart is that it visualizes the start and end time in form of period blocks. Therefore, it can be also used to illustrate seasonal occurrences, such as the availability of different fruits and vegetables throughout the year, or the appearance of mosquitoes in different months of the year.
Barcode chart
Barcode charts are used when one of the dimensions of the dataset is extensive while the space is limited. Barcode charts can be created in several ways. The first is to place a row of thin bars along the horizontal axis. It can be useful as an alternative to a strip plot when the density of data marks is too high and individual elements can be hardly recognized. The second way is to use the thickness of the bar for binding an additional dimension. The color is also often used to show a few states of the bar. In most cases the number of colors is limited due to bar width - it’s hard to recognize a wide range of colors when the bar is very thin.
The OHLC chart’s name stands for Open-High-Low-Close Chart. This type of chart is nearly exclusively used in the financial sector. It helps visualize price changes over time, typically in a trading stock market.
5. Distribution
Density plot.
Alternative names: Kernel density plot , Density trace graph
A density plot is a type of chart that helps us visualize how the numeric data is being distributed over a period of time. Density plots somewhat resemble smooth peaks and valleys plotted between two axes. These correspond to a higher or lower concentration of values. A density plot is a variation of a histogram. However, it is visually more appealing, as it loses the sharp edges typical for histograms and adds a smooth continuous curve. Find more examples on the inspiration page .
Ridgeline plot
Alternative names: Joy plot , Joyplot
A ridgeline plot is a somewhat special type of chart. A ridgeline plot shows the distribution of a numeric value for several groups of a category. It is done by illustrating partially overlapping line plots (that can be made of density plots or histograms), which then can resemble a mountain range. This beautiful chart can be useful to visualize distribution over time or space. But what is the most interesting about it is its history! The alternative name for a ridgeline plot is a joy plot because this very example above appeared on the first album cover of the British band Joy Division (‘Unknown Pleasures’ from 1979). See other examples of similar charts other examples of similar charts on the inspiration page .
Horizon chart
The horizon chart is for some an unfamiliar chart. Though, it is definitely worth getting to know this type of chart. When you are dealing with a lot of categories and you want to make efficient use of space, this chart is the way to go. It is perfect to show time series data on the horizontal axis and with colored bands, the values are represented on the vertical axis. The use of colored bands makes it possible to show great precision of the values. With the use of a diverging color scheme, it is even possible to show both positive and negative values. The difference with other charts is that both the positive and negative values are shown above the baseline, instead of showing negative values under the baseline. This allows you to show a lot of data in a very condensed manner.
Alternative names: Frequency distribution graph, Frequency distribution chart
A histogram is a type of chart that visually resembles a column chart. It’s a graph that consists of vertical rectangles (columns), whose length is proportional to the frequency of a variable (data items). The main visual difference between a histogram and a column chart is that there is no empty space between each rectangle. That’s because, unlike in column charts, in a histogram, the numbers are grouped into ranges. Then the columns have different heights because they correspond to the frequency of each group - meaning, how many items fall in a certain range.
Radial histogram
Alternative names: Angular histogram, Circular histogram, Polar histogram

A radial histogram is simply a variation of a histogram (see above) but with columns wrapped around a circle. It functions the same way as a regular histogram. And it’s very likely going to grab your readers’ attention. See examples of similar charts on the inspiration page .
Alternative names: Individual value plot, Single-axis scatter plot
A strip plot is a type of scatter plot but it only has one categorical and one numerical axis. It is a chart used to illustrate the distribution of many individual one-dimensional values. These values look like dots located along a single (category) axis in this chart. If some of the dots have the same value, they can overlap, creating something that looks like a strip.
Jitter plot
Alternative names: Jittered strip plot , Jittered individual value plot
A jitter plot is an alternative to a strip plot (see above). It is used to visualize the relationship between a measurement variable and a categorical variable. The main difference from a strip plot is that the dots used in the charts are shifted on the horizontal y-axis, to avoid overlapping (overplotting), which in turn allows avoiding lack of clarity.
One dimensional heatmap
If you want to zoom in on one category and focus on the evolution of that variable, you can use heatmaps in only one dimension. These charts are very popular in climate communication and often visualize temperatures.
Beeswarm chart
Alternative name: Swarm plot
A beeswarm chart is like a dot plot with a lot of values per category. These values are each represented by one dot, and the swarm of dots represents the distribution found in the data. Instead of packing them in bins, the dots are scattered around each other and plotted on one single axis. This kind of chart is very useful when you want to display a lot of data points at once.
Alternative names: Box plot , Boxplot , Box-and-whisker plot/chart , Whisker plot
A box chart uses boxes and lines to depict the distributions of one or more groups of numeric data. They are meant to provide a high level of information at glance - a summary of data. In a box plot, boxes are the main part of the chart, and they represent the range of the central 50% (middle portion) of the data. There is also a line visible within the boxes that indicates the median value. The remaining half of the data is visualized with the lines (whiskers) extending out of each box. This type of graph is quite popular in the research and financial fields. See similar chart examples here .
Violin plot
A box chart (above) can be useful for comparing summary statistics (such as range and quartiles), but it doesn't let you see variations in the data - unlike a violin plot. This type of chart is a hybrid of a box plot and a density plot. Thanks to this, a violin plot depicts distributions of numeric data for one or more groups using density curves. Of course, visually, it resembles a violin, hence its name.
6. Geospatial & other charts
Geographic heatmap.
Alternative names: hot spot map , geo heat map , density heatmap
A geographic heatmap is a geographical representation of data that demonstrates where something occurs, specifying the areas of data’s high and low density. Unlike a choropleth map, a geo heatmap does not limit displaying geospatial data to specified boundaries. Therefore, using the data’s location radius, it can cover a small and specific geographic area, as well as large regions, such as oceans or coasts. It uses color to highlight the areas of occurrence.
Choropleth map
A choropleth map is a type of map in which different administrative areas are colored (or shaded) according to the magnitude of their numeric value. The main difference between a choropleth map and a geographic heatmap is that a choropleth map uses border-defined areas, such as countries, states, or neighborhoods. A common example of the use of choropleth maps can be a visualization of population density.
A tile map is a type of geographical map where a larger area (usually a country or a continent) is visualized by multiple equal-size and shape tiles, often square rectangles. Each tile represents a different region. A simple example of a tile map can be a collection of tiles forming the shape of the United States, where each tile corresponds to a state. What is important about tile maps is that all tiles don’t vary in size, meaning that larger regions can’t dominate the visualization and smaller regions are not harder to read.
Chord diagram
A chord diagram is used for showing the structure of paired connections between the instances of the same level. Every instance is represented by an arc. Every connection is shown as a band with various start and end widths which depicts differences in input and output. Common examples of chord diagrams vary from international trade flows to text and script analysis.
Arc diagram
An arc diagram in its essence is similar to a chord diagram. While the chord diagram focuses mostly on the quantitative aspect of the connection, the arc diagram is more focused on the existence of the link. The arc diagram shows the connections between points that are placed on the line axis with the arcs. Arcs could be placed on both sides of the axis showing the different aspects of the connection. Although the focus of the arc diagram is to show the existence of the connection it can also be used to show the quantitative aspect of the connection using the thickness of the arc.
A Sankey diagram is a type of visualization that allows you to display flows from one set of values to another. It shows entities that represent the values and connects them by links, or flows. Each flow has a varying height, which depends on its quantity. They can also differ in color. For this reason, it’s really common to use Sankey diagrams in visualizing supply chains, engineering and production processes, energy efficiency, etc. A known example is Google Analytics, which uses Sankey to depict the customer journey between pages of a website., The disadvantage of using this otherwise really beautiful graph is that inexperienced users will find it difficult to digest this visualization. Sankey diagrams are very often also called Alluvial diagrams. For an untrained eye, they will indeed appear to be the same chart. There is, however, a bit of a difference between the two. If you’re interested in learning more, we found this post quite a nice resource .
Network diagram
Alternative names: Network graph, Network mapping, Network visualization A network diagram is used to show the connections between multiple elements. The structure of the data and the purpose is somehow similar to the arc diagram. But while in the arc diagram, all of the points are placed on the same line, in the network diagram positioning of the peaks can vary. In some variations of the network diagram, the position of the point depends on the number of connections this point has and the group it belongs to. Network diagrams are often used to show the clusters of members based on the intensity of the connections.
A flowchart is a visualization of a workflow. It’s a diagram that depicts subsequent steps in the process. In other words, it shows what steps need to be followed to complete an action. A flowchart uses connecting lines and arrows to allow viewers to follow the process. It has many organizational use cases and can be a good tool to map out the customer journey, and step-by-step instructions. It’s also popular in project management.
Charts in Illustrator
As mentioned at the beginning, many of the charts and graphs listed in this post can be made with Datylon. Currently, we offer 130+ chart templates in our Chart Library. You can sign up for free and try it for yourself.
What is even more interesting, a lot of charts from this list can be designed in Adobe ® Illustrator ® . Of course, Illustrator has a built-in graphing tool but unfortunately for many graphic designers and data visualization experts, it is seriously limited . Check out the walk-through for our graph maker by "Yes I'm a Designer".
With Datylon for Illustrator , you get full freedom of chart design. It's a chart maker plug-in for Adobe Illustrator with extraordinary features that will help you make the most captivating chart design! Hey, did anyone say fully resizable charts?
➡️ Create an account and don't forget to download Datylon for Illustrator with a free 14-day trial (no credit card needed) and supercharge your data visualization!

Kosma Hess - Marketing Manager
Global citizen, world traveler, content creator, marketing specialist, can't sing to save his life. In his free time, he's mastering Datylon for Illustrator for no reason.
Related blog posts

Technical , Dataviz Resources
A guide to data visualization using excel & datylon plugin.
Data visualization is a useful tool to help users better understand trends, patterns, and insights...

Food For Thought
Datylon for illustrator vs. adobe illustrator graph tool.
We enjoy working in Illustrator. This is the industry-standard design tool that can do A LOT in...
Subscribe to our newsletter
Receive inspiration, practical advice, customer stories and news right in your mailbox.
What Is Data Visualization?

Data visualization efforts must include the insights received from data, trends and patterns found within the data, as well as a way to discern complex data in a simplified manner. Data visualization comes in two basic forms: static visualization and interactive visualization.
2 Types of Data Visualization
- Static visualization refers to a method of displaying data that tells focuses on only a single data relationship.
- Interactive visualization allow users to select specific data points in order to present findings and create customized visual stories to compare against each other.
Why Is Data Visualization Important?
Data visualization is important for communicating complex business insights and analysis results to all stakeholders in a simplified manner.
Data visualization is a method of understanding and displaying complex data and powerful insights. Strong data visualization allows for better communication with stakeholders throughout an organization, which is crucial to growing a business and capitalizing on new opportunities. The amount of raw enterprise data multiplies yearly and continually presents new information that, when analyzed, can help uncover trends regarding customer behavior, market evolution, overall consumer habits and more.
Data visualization , when preceded by the use of data mining and data modeling techniques, allows analysts to discover vital insights within large data sets. Data visualization helps analysts easily communicate those insights for immediate action.
Related Reading From Built In Experts 7 Ways to Tell Powerful Stories With Your Data Visualization
What Are the 2 Types of Data Visualization?
The two basic types of data visualization are static visualization and interactive visualization.
Static Visualization
Static visualization refers to a method of displaying data that tells a specific story and focuses on only a single data relationship. A common example of static visualization is an engaging single-page layout like an infographic.
Interactive Visualization
Interactive visualizations , for the most part, only exist within software or web applications. This model allows users to select specific data points in order to present findings and create customized visual stories to compare against each other, thereby creating the opportunity for stakeholders to choose from a selection of insights to determine the best path forward, rather than deciding based on a single insight.
Both static and interactive visualization methods present opportunities to display data clearly and accurately. Data analysts should use their best judgment based on the target customer, data story and ROI when deciding on which visualization method to use.
What Are Data Visualization Best Practices?
Some best practices for data visualization include speaking to a specific audience, choosing a proper visualization and providing context.
It is crucial to follow best practices when presenting data visualizations:
- Know Your Audience: Data should always be used to tell a story and uncover trends. It’s vital to know who will be most interested in the information and tailor your visualizations so they can digest the data.
- Choose the Correct Visual: Data visualizations should always present the data in a way that makes it easy to understand. For example, a chart may be the best method of displaying data with a high degree of variability, while graphs may be better for displaying changes in data over time.
- Provide Context: Data without context isn't very helpful, so the data visualizations you choose to put the information in perspective is important. A good visualization will not only show the data is relevant and easily provable, but will also tell a cohesive story.
- Keep It Simple: Simple visualizations and dashboards go a long way in data visualization because they allow stakeholders to easily reference data and make informed decisions without becoming confused by the data’s purpose.
- Engage the User: Lastly, engagement is important when presenting complicated data to stakeholders. To prevent users from becoming overwhelmed or intimidated, the overall design and user experience should be graspable without being intimidating.
Built In’s expert contributor network publishes thoughtful, solutions-oriented stories written by innovative tech professionals. It is the tech industry’s definitive destination for sharing compelling, first-person accounts of problem-solving on the road to innovation.
Great Companies Need Great People. That's Where We Come In.
A .gov website belongs to an official government organization in the United States.
A lock ( ) or https:// means you've safely connected to the .gov website. Share sensitive information only on official, secure websites.
- Signs and Symptoms
- Living with Autism Spectrum Disorder
- Frequently Asked Questions (FAQs)
- Data and Statistics on Autism Spectrum Disorder
- Autism Materials and Resources
- Diagnosis ASD
- Information on ASD for Healthcare Providers
- Acceptance Month Partner Toolkit
- 2023 Community Report on Autism
Autism Data Visualization Tool
At a glance
This page includes materials and resources about autism spectrum disorder (ASD). These materials have been developed through CDC activities and are based on key findings from the latest ASD research.

ASD awareness
Autism awareness can help promote inclusion and connectedness for people with ASD. CDC continues to develop and share ASD materials and resources based on findings collected from CDC's Autism and Developmental Disabilities Monitoring (ADDM) Network and the Study to Explore Early Development (SEED) .
Autism awareness is made possible by collecting the highest quality data available followed by effectively communicating those findings across all communities. Having social and community awareness and support can help people with ASD achieve optimal health and reach their full potential.
CDC promotes early identification and provides essential data on ASD to inform programs and policies that support children with autism and their families. CDC activities include tracking and monitoring, educational materials and resources, and sharing best practices with state, territorial, and national partners.
Join CDC in Promoting Autism Awareness Today!

CDC's Activities on ASD

About Autism Spectrum Disorder
Materials About ASD and Developmental Milestones

Facts About CDC's Autism and Developmental Disabilities Monitoring (ADDM) Network

SEED Newsletter

Fact Sheet: "Learn the Signs. Act Early." Program

Milestone Moments

Get Free “Learn the Signs. Act Early.” Materials
ASD Infographics and Data Visualization Tool

Past, Present, and Future Impact of SEED

Scientific Articles About ASD

Autism Spectrum Disorder Articles

CDC's Community Report on Autism

Autism among 4-year-old and 8-year-old Children: An Easy-Read Summary
ASD Resources

Information on Autism Spectrum Disorder for Families

Information on Autism Spectrum Disorder for Educators

Information on Autism Spectrum Disorder for Healthcare Providers
Additional CDC resources
Developmental Monitoring and Screening | CDC

Tips for Parents

Children's Mental Health | CDC
Autism Spectrum Disorder (ASD)
Autism spectrum disorder (ASD) is a developmental disability that can cause significant social, communication and behavioral challenges. CDC is committed to continuing to provide essential data on ASD and develop resources that help identify children with ASD as early as possible.
For Everyone
Health care providers, public health.

IMAGES
VIDEO
COMMENTS
For individuals: $7-19 per month. For businesses: $15-29 per month. Prezi is a web-based tool for creating presentations, videos, and infographics that are suitable for business and educational settings. The tool offers a wealth of image and icon assets, as well as templates to get you started on your slide deck.
Presentation or visualization names of websites. Presentation websites allow you to create amazing presentations through the use of web technologies. There are many cases when you might need to create a presentation for a particular purpose. Creating a presentation on PowerPoint is easy, but that doesn't mean it's the best option.
Prezi powers the best presenters to do their best presentations. Welcome to Prezi, the presentation software that uses motion, zoom, and spatial relationships to bring your ideas to life and make you a great presenter.
Vast template library with free images. 10. Slidebean. Slidebean is an innovative presentation website for startup founders that combines the best design software and online convenience. With an array of diverse presentation templates, Slidebean caters to entrepreneurs.
Create professional presentations, interactive infographics, beautiful design and engaging videos, all in one place. Start using Visme today. ... Speak to new audiences with compelling data visualization that is built to impact and inspire. Learn More . Choose from thousands of customizable templates.
Try Prezi for free by using either the basic version or by signing up for Prezi basic, or for a free trial of one of the other versions. 5. SlideShare Scribd. SlideShare Scribd isn't a presentation authoring software tool, but rather a free presentation sharing software tool.
1. Visme. Let's start with the best app for presentations you can use to design your presentation. Visme is a cloud-based graphic design software that allows designers and non-designers alike to create beautiful and professional presentations, infographics, social media graphics and more.
You need high-quality business presentation software to take your slides to the next level. Some of the best presentation software include Visme, Haiku Deck, Prezi, Microsoft Powerpoint, Canva and Google Slides. In this comparison guide, we'll analyze each of these tools and many more to understand what the difference is between them so you ...
The best presentation software. Canva for a free presentation app. Beautiful.ai for AI-powered design. Prezi for non-linear, conversational presentations. Powtoon for video presentations. Pitch for collaborating with your team on presentations. Gamma for conversational AI features.
Then combine all animated elements to make presentation rich, and utilize concept mapping or non-linear way to spread messages engagingly. "Great ideas deserve better presenting pattern." This next generation multi-media presentation software offers you a powerful publishing platform to upload interactive presentations online.
4. Keynote (for Mac users) Source: Screenshot from Keynote. For Apple users, Keynote is a presentation tool designed exclusively for your Apple devices and is available on macOS, iOS and iPadOS. Keynote is known for its sleek and intuitive interface, reflecting Apple's design aesthetics.
7. Add fun with visual quizzes and polls. To break the monotony and see if your audience is still with you, throw in some quick quizzes or polls. It's like a mini-game break in your presentation — your audience gets involved and it makes your presentation way more dynamic and memorable. 8.
data visualization. and storytelling. Easily turn your data into stunning charts, maps and interactive stories. View examples. Engage your audience Create agency-quality data graphics and animated stories that bring your data to life. Empower the whole team Flourish is easy enough for anyone to use. Start with a template and drop in data.
Data visualization is the representation of information and data using charts, graphs, maps, and other visual tools. These visualizations allow us to easily understand any patterns, trends, or outliers in a data set. Data visualization also presents data to the general public or specific audiences without technical knowledge in an accessible ...
Data visualization is the graphical representation of information and data. By using v isual elements like charts, graphs, and maps, data visualization tools provide an accessible way to see and understand trends, outliers, and patterns in data. Additionally, it provides an excellent way for employees or business owners to present data to non ...
The Best Data Visualization Examples. 1. Napoleon March Map. Visualization by: Charles Joseph Minard. Learn more: Wikipedia. In 1812, Napoleon marched to Moscow in order to conquer the city. It was a disaster: having started with around 470,000 soldiers, he returned with just 10,000.
Visualization is the art of capturing relationship between objects. Since our mind stores information as connections, visual diagrams help your audience to 'get' your message fast and retain it longer. To visualize information, start with bulleted sentences and remove the junk words to identify the keywords.
Use Visme's AI to swiftly create a presentation based on your specific needs or сhoose from hundreds of beautifully designed presentation templates. Each template is equipped with various intuitive layouts, typography, color themes, data widgets and graphics. Customize your presentation with your company's logo, colors and other brand items.
One Slide One Data Visualization. You should include only one visual per one slide to keep the audience focused and engaged in what you are saying; otherwise, you will overwhelm and distract ...
Domo's powerful BI tool with a lot of data connectors isn't suited for newcomers and is best-suited for businesses that have BI experience that will benefit from the tool's excellent sharing features, limitless data storage, and terrific collaboration capabilities. 7. Google Charts.
A scatter plot is also known for its versatility. It gives a lot of inspiration to infographic designers and data visualization specialists. It can be turned into almost any chart: heatmap, dot plot, icon chart, tilemap, or some hybrid chart. On the inspiration page you will find more scatter plot examples.
The two basic types of data visualization are static visualization and interactive visualization. Static Visualization. Static visualization refers to a method of displaying data that tells a specific story and focuses on only a single data relationship. A common example of static visualization is an engaging single-page layout like an infographic.
Prezi is a web-based presentation-creation platform (called prezis for short). It is comparable to other presentation applications such as Microsoft PowerPoint, but it has some distinguishing features that make it a viable substitute. It has grown in popularity in schools and industries in recent years. If you want to make a more visually ...
Once you've completed the Configuration, the chart is now ready for displaying on your pages. Click on the "OK" button at the bottom right to close the Editor and return to the Module page. To save the visualization for use on your pages, add a title and file name in the required fields. Click the "Save" button.
Each different visualization method has its time and place, and you need to analyze your data and think about what method will work best for your respective data. Refer above to the "Big Data Visualization Types" section above to see which one will suit you best. Tip #3: Make Sure Your Data is Easily Comprehensible
ASD awareness. Autism awareness can help promote inclusion and connectedness for people with ASD. CDC continues to develop and share ASD materials and resources based on findings collected from CDC's Autism and Developmental Disabilities Monitoring (ADDM) Network and the Study to Explore Early Development (SEED).. Autism awareness is made possible by collecting the highest quality data ...